『心善渊』Selenium3.0基础 — 16、Selenium对iframe表单的操作
1、什么是iframe表单
实际上就是HTML页面中使用iframe/frame标签,是在当前页面中引用了其他页面的链接,真正的页面数据并没有出现在当前页面源码中,但是在浏览器中我们是可以看到内容的。简单理解可以使页面中开了一个窗口显示另一个页面。
我们在Web应用中,经常会遇到这样的iframe表单嵌套页面,Frame标签有frameset、frame、iframe三种,frameset跟其他普通标签没有区别,不会影响到正常的定位。而frame和iframe需要切换进去才能定位到其中的元素,这就相当于frame和iframe是当前页面中嵌套的其他页面。这时就需要通过switch_to.frame()方法,将当前定位的主体切换为 frame或iframe表单的内嵌页面中。
2、iframe表单操作流程
假设:页面上有A、B 两个frame,其中B 在A 内,那么定位B 中的内容则需要先到A,然后再到B。
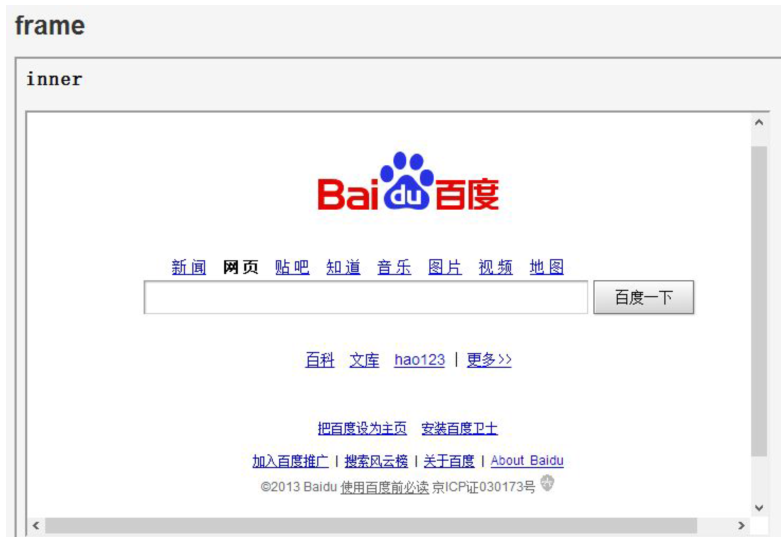
下面frame.html文件的代码中,里面有个id为f1的frame,该页面我们简称为frame 。而f1中又嵌入了id为f2的frame,该页面我们简称为inner,该frame加载了百度的首页。
首先我们进入页面的时候,就已经在frame页面中了,如果我们想要在inner页面的百度搜索框输入内容,就要定位到inner页面(inner的frame标签),然后再进入到inner页面中,然后定位inner页面中的百度搜索框,输入内容。
如下图所示:

注:
- 进入浏览器直接就可以操作的页面,就是最外层表单
iframe。- 然后其他的表单从0开始,依次索引。
3、iframe表单操作常用方法
(1)进入表单
使用switch_to.frame()方法进入一个表单。
- 方式一:通过表单的id或name属性切换进表单
driver.switch_to.frame(value)或driver.switch_to_frame(value)(已过期) - 方式二:先定位到表单元素,再切换进入。
可以是各种方式定位到iframe表单元素。
el = driver.find_element_by_xxx(value)
然后再进入表单
driver.switch_to.frame(el)或driver.switch_to_frame(el)(已过期)
(2)多表单切换
- 跳回最外层的页面。
driver.switch_to.default_content() - 跳回上层的页面。
driver.switch_to.parent_frame()
4、表单操作示例
需求:在163邮箱登陆页面中,操作iframe元素。
"""
1.学习目标:
必须掌握iframe表单操作方式
2.语法(操作步骤)
2.1 确定即将操作的元素是否属于iframe
F12中elements最下方查看是否有iframe/frame标签名
2.2 定位iframe/frame标签
2.3 进入iframe
driver.switch_to.frame(参数)
参数:
当iframe标签有id/name属性时,参数=id/name的属性值,无需定位。
driver.find_element_by_id("idframe")
当iframe标签没有id/name属性时,先定位,参数=定位元素
el_frame = driver.find_element_by_xpath("//iframe[starts-with(@id,'x-URS-iframe')]")
driver.switch_to.frame(el_frame)
当明确页面中iframe索引值,参数=索引值
driver.switch_to.frame(0) # 参数=索引值 从0开始
(也就是页面中有几个iframe,和你需要的iframe的索引,你都知道就可以用)
2.4 操作iframe中的元素
和普通页面一样
2.5 退出iframe
退出到上一层 driver.switch_to.parent_frame()
退出到最外层 driver.switch_to.default_content()
具体跳出到哪一层,根据下一步操作而定。
3.需求
在163邮箱登陆页面中,操作iframe元素。
4.iframe在web中的应用位置
1.一般的登录,163邮箱,qq邮箱,
2.发邮件(富文本编辑器一般是嵌入到页面中的,也就是邮件的正文也是iframe),
3.后台管理菜单栏
"""
# 1.导入selenium
from selenium import webdriver
from time import sleep
# 2.打开浏览器
driver = webdriver.Chrome()
# 3.打开页面
url = "https://mail.163.com/"
driver.get(url)
sleep(2)
# 4.iframe操作
# 4.1 进入iframe表单
# 4.1.1 方式一:先定位iframe表单再进入
el_frame = driver.find_element_by_xpath("//iframe[starts-with(@id,'x-URS-iframe')]")
# print(el_frame.get_attribute("outerHTML"))
# 4.1.2 切换进入表单中
driver.switch_to.frame(el_frame)
# 4.1.3 方式二:直接通过id或name进入表单中
# 如下id不正确
# driver.switch_to.frame('x-URS-iframe')
# 4.1.4 方式三:通过索引值切换进入表单
# 参数=索引值 从0开始
# driver.switch_to.frame(0) # 可用
# 4.2 操作表单中的元素
# 4.2.1 定位账号输入框和密码输入框
email = driver.find_element_by_css_selector("input[name='email']")
password = driver.find_element_by_css_selector("input[name='password']")
sleep(2)
# 4.2.2 填写内容
email.clear()
email.send_keys("Selenium")
password.clear()
password.send_keys("Selenium")
sleep(2)
# 4.3 跳出页面中表单
# 因为页面中只有一层iframe,所以跳到上一层和最外层一样效果。
# 4.3.1 跳到最外层
driver.switch_to.default_content()
# 4.3.2 跳到上一层
# driver.switch_to.default_content()
sleep(2)
# 4.4 点击网易首页
driver.find_element_by_link_text("网易首页").click()
sleep(3)
# 5.关闭浏览器
driver.quit()
『心善渊』Selenium3.0基础 — 16、Selenium对iframe表单的操作的更多相关文章
- 『心善渊』Selenium3.0基础 — 24、Selenium的expected_conditions模块详细介绍
目录 1.EC模块介绍 2.EC模块常用类 3.EC模块的使用 4.EC模块综合使用 (1)title_is(title)示例 (2)presence_of_element_located(locat ...
- 『心善渊』Selenium3.0基础 — 11、Selenium对元素常用操作
目录 1.Selenium对元素常用操作 2.Selenium对元素的其他操作 1.Selenium对元素常用操作 操作 说明 click() 单击元素 send_keys() 模拟输入 clear( ...
- 『心善渊』Selenium3.0基础 — 12、Selenium操作鼠标和键盘事件
目录 (一)对鼠标的操作 1.鼠标事件介绍 2.ActionChains 类鼠标操作的常用方法 3.perform()方法 4.鼠标事件操作步骤 5.示例 (1)右键单击.左键双击 (2)鼠标拖拽动作 ...
- 『心善渊』Selenium3.0基础 — 1、Selenium自动化测试框架介绍
目录 1.Selenium介绍 2.Selenium的特点 3.Selenium版本说明 4.拓展:WebDriver与Selenium RC的区别 5.Webdriver工作原理 1.Seleniu ...
- 『心善渊』Selenium3.0基础 — 17、Selenium操作浏览器窗口的滚动条
目录 1.为什么操作滚动条 2.Selenium如何操作滚动条 3.Selenium操作滚动条方法 4.操作滚动条示例 5.下拉至聚焦元素的位置 (1)实现步骤: (2)实现示例: 1.为什么操作滚动 ...
- 『心善渊』Selenium3.0基础 — 2、Selenium测试框架环境搭建(Windows)
目录 1.浏览器安装 2.浏览器驱动下载 (1)ChromeDriver for Chrome (2)Geckodriver for Firefox (3)IEDriverServer for IE ...
- 『心善渊』Selenium3.0基础 — 3、使用Selenium操作浏览器对象的基础API
目录 1.导入Selenium库 2.创建浏览器对象 3.浏览器窗口大小设置 4.浏览器位置设置 5.请求访问网址 6.浏览器页面前进.后退和刷新 7.关闭浏览器 相比于高大上的各种Selenium进 ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
- 『心善渊』Selenium3.0基础 — 19、使用Selenium操作文件的上传和下载
目录 1.Selenium实现文件上传 (1)页面中的文件上传说明 (2)文件上传示例 (3)总结 2.Selenium实现文件下载 (1)Firefox浏览器文件下载 1)操作步骤: 2)文件下载示 ...
随机推荐
- 最全的cURL命令使用
cURL是什么 curl是Linux命令行工具,可以使用任何可支持的协议(如HTTP.FTP.IMAP.POP3.SCP.SFTP.SMTP.TFTP.TELNET.LDAP或FILE)在服务器之间传 ...
- [BD] HBase
NoSQL数据库 关系型数据库:用表格的行-列来保存数据,OLTP,写入多,行式存储 非关系型数据库:只用来存储数据,业务逻辑由应用程序处理,OLAP,查询多,列式存储 常见NoSQL数据库 Redi ...
- [Web] 网络安全(SSH SSL HTTPS)
概念 SSH(Secure Shell) 一种安全通信协议 为shell提供加密通信服务 使用了非对称加密和对称加密 对称加密(Symmetric-Key Encryption):只用一个密钥来进行加 ...
- 1.4linux文件和目录常用命令
文件和目录常用命令 目标 查看目录内容 ls 切换目录 cd 创建和删除操作 touch rm mkdir 拷贝和移动文件 cp mv 查看文件内容 cat more grep 其他 echo 重定向 ...
- 僵尸进程和孤儿进程-(转自Anker's Blog)
2.基本概念 我们知道在unix/linux中,正常情况下,子进程是通过父进程创建的,子进程在创建新的进程.子进程的结束和父进程的运行是一个异步过程,即父进程永远无法预测子进程 到底什么时候结束. 当 ...
- python 交换变量值为何不需要中间变量
python 元组解包unpacking,同一语句中多重赋值 cpython 认为几种变量的交换是比较常见的,提供了专门的优化指令,像[-5,256]预先放到了整数池中一样,
- easyUI中datagrid展示对象下属性以及显示多个子属性(Day_37)
easyUI中datagrid展示对象下属性以及显示多个子属性 显示对象单个属性值 添加formatter属性 <th field="decidedzone" width=& ...
- 使用Selenium从IEEE与谷歌学术批量爬取BibTex文献引用
搞科研的小伙伴总是会被期刊严苛的引用文献格式搞的很头疼.虽然常用的文献软件可以一键导出BibTex,但由于很多论文在投稿之前都会先发上Arxiv占坑,软件就很可能会把文献引出为来自Arxiv.我用的是 ...
- 对抗性鲁棒性与模型压缩:ICCV2019论文解析
对抗性鲁棒性与模型压缩:ICCV2019论文解析 Adversarial Robustness vs. Model Compression, or Both? 论文链接: http://openacc ...
- Python_Selenium 之PO模式的思想、优化思路
一.PO模式思想 PO模式是一种自动化测试设计模式,将页面定位和业务操作分开,也就是把对象的定位和测试脚本分开,从而提供可维护性. PO设计模式基础(页面作为类.元素对象作为属性.元素操作作为方法) ...
