一分钟搞定AlloyTouch图片轮播
一分钟搞定AlloyTouch图片轮播
轮播图也涉及到触摸和触摸反馈,同时,AlloyTouch可以把惯性运动打开或者关闭,并且设置min和max为运动区域,超出会自动回弹。
除了一般的竖向滚动,AlloyTouch也可以支持横向滚动,甚至任何属性的运动,因为它的设计的本质就是属性无关,触摸可以反馈到任何属性的运动。所以AlloyTouch制作各种各样的轮播组件还是得心应手。

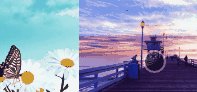
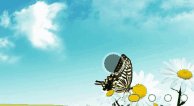
第一种轮播图如上图所示。下面开始实现的过程。
第0秒
<div id="carousel-container"><div class="carousel"><div class="carousel-scroller" id="carousel-scroller"><img style="width: 88%;" src="asset/ci1.jpg"><img style="width: 88%;" src="asset/ci2.jpg"><img style="width: 88%;" src="asset/ci3.jpg"><img style="width: 88%;" src="asset/ci4.jpg"><img style="width: 88%;" src="asset/ci5.jpg"></div></div></div>
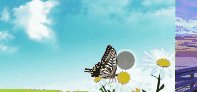
一共五张图,每张图占有屏幕比例的百分之88,所以用户的屏幕里可以看到一张多一点的图片,给用户可以横向滑动查看的感觉。
第10秒
<script src="../transformjs/transform.js"></script><script src="../alloy_touch.js"></script><script>var scroller = document.querySelector("#carousel-scroller");Transform(scroller);</script>
通过Transform(scroller); 注入CSS3 transform属性。
第20秒
new AlloyTouch({touch: "#carousel-container",//反馈触摸的domvertical: false,// 监听用户横向触摸target: scroller, //运动的对象property: "translateX", //被运动的属性min:0.88 * window.innerWidth * -5 + window.innerWidth,max: 0})
这里最大的难点(其实也没有什么难的),就是就是min的值。因为初始值是0,所有向左边滑动一定是负值。可以得到max一定是0。
那么min的值就是: 屏幕的宽度-图片的张数*图片的宽度
- 图片的宽度为0.88 * window.innerWidth
- 屏幕的宽度为window.innerWidth
- 图片的张数为 5

第30秒
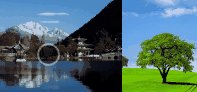
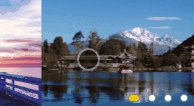
如上图所示,相对于传统的swipe然后再去触发滚动,上面的跟手然后再去校正的体验是更加良好的。那么怎么实现呢?
首先,AlloyTouch是支持step配置。
new AlloyTouch({step: 100,.........})
只要用户设置的step,最后运动结束之后,AlloyTouch都会帮用户校正到最接近的step的整数倍的位置。
比如上面是100:
- 如果运动的对象停在 120,会被校正到100
- 如果运动的对象停在 151,会被校正到200
- 如果运动的对象停在 281,会被校正到300
- 如果运动的对象停在 21,会被校正到0
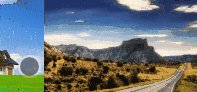
第40秒
当然这有个问题,比如用户从0滑倒30,其实他是想去100,但是会被校正到0!!!
所以光使用校正是不够。还需要一个API去阻止校正自己去注入逻辑滚动相应的位置。所以你必须支持AlloyTouch的:
to 方法
to(v [, time, easing])
其中time和easing不是必须。time的默认值是600.
第50秒
var items = document.querySelectorAll("#nav a");var scroller = document.querySelector("#carousel-scroller");Transform(scroller);new AlloyTouch({touch: "#carousel-container",//反馈触摸的domvertical: false,//不必需,默认是true代表监听竖直方向touchtarget: scroller, //运动的对象property: "translateX", //被运动的属性min: window.innerWidth * -3, //不必需,运动属性的最小值max: 0, //不必需,滚动属性的最大值step: window.innerWidth,inertia: false, //不必需,是否有惯性。默认是truetouchEnd: function (evt, v, index) {var step_v = index * this.step * -1;var dx = v - step_v;if (v < this.min) {this.to(this.min);} else if (v > this.max) {this.to(this.max);} else if (Math.abs(dx) < 30) {this.to(step_v);}else if (dx > 0) {this.to(step_v + this.step);} else {this.to(step_v - this.step);}return false;},animationEnd: function (evt , v) {var i = 0,len = items.length;for (; i < len; i++) {if (i === this.currentPage) {items[i].classList.add("active");} else {items[i].classList.remove("active");}}}})
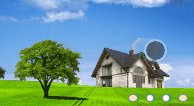
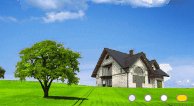
因为一共四张图,所以
min得到的结果是 window.innerWidth * -3
max的值依然是0
step的值是 window.innerWidth
通过设置 inertia: false,把惯性运动关掉
注意看touchEnd里面的return false是为了不去计算手指离开屏幕后的校正位置、惯性运动等逻辑。
touchEnd可以拿到当前的位置v以及当前所处的位置index。
animationEnd是运动结束后的回调,用来设置nav的active。当然不是所有浏览器都支持classList,这里只是为了演示代码足够简洁。
再注意,在touchEnd和animationEnd中能拿到this,也就是AlloyTouch当前对象的实例。其中,
to方法用来运动当前对象
step是当前的步长
还可以拿到currentPage去获取当前所处的页码
还能拿到min和max值,得到运动的区间。
最后
所有例子演示和代码可以在Github上找到。
Github:https://github.com/AlloyTeam/AlloyTouch
本文转载自:http://www.cnblogs.com/iamzhanglei/p/6149063.html
一分钟搞定AlloyTouch图片轮播的更多相关文章
- 一分钟搞定AlloyTouch图片轮播组件
轮播图也涉及到触摸和触摸反馈,同时,AlloyTouch可以把惯性运动打开或者关闭,并且设置min和max为运动区域,超出会自动回弹. 除了一般的竖向滚动,AlloyTouch也可以支持横向滚动,甚至 ...
- Android零基础入门第49节:AdapterViewFlipper图片轮播
原文:Android零基础入门第49节:AdapterViewFlipper图片轮播 上一期学习了ExpandableListView的使用,你已经掌握了吗?本期开始学习AdapterViewFilp ...
- css3实践之图片轮播(Transform,Transition和Animation)
楼主喜欢追求视觉上的享受,虽常以牺牲性能无法兼容为代价却也乐此不疲.本文就通过一个个的demo演示来简单了解下css3下的Transform,Transition和Animation. 本文需要实现效 ...
- jquery图片轮播效果(unslider)
今天做网站(住建局网站)需要用到图片轮播,刚开始想借鉴DTCMS上的,查看CSS与页面代码,呵呵,不复杂,直接复制过来,结果调整半天,页面还是各种乱,没办法,网上找一个吧,于是找到了今天要说的这货un ...
- 五分钟搞定Go.js
五分钟搞定Go.js 1.基于html5~因为Go.js是一个依赖于HTML5特性的JavaScript库,所以需要确保您的页面声明它是一个HTML5文档,当然需要加载库 <!DOCTYPE ...
- zookeeper核心-zab协议-《每日五分钟搞定大数据》
上篇文章<paxos与一致性>说到zab是在paxos的基础上做了重要的改造,解决了一系列的问题,这一篇我们就来说下这个zab. zab协议的全称是ZooKeeper Atomic Bro ...
- 转载-30分钟搞定后台登录界面(103个后台PSD源文件、素材网站)
原文:30分钟搞定后台登录界面(103个后台PSD源文件.素材网站) 目录 一.界面预览 二.PSD源文件预览 三.工具分享 四.资源说明 五.素材下载网站 六.下载 去年八月时要做一个OA系统为 ...
- 使用JS实现图片轮播(前后首尾相接)
最近各种跑面试,终于还是被问到这个,一脑子浆糊,当时没想出来首尾相接怎么搞,回来之后研究了一波,终于搞出来了,不多说,直接看代码 代码参考了一位已经写好了图片轮播功能的(在此表示感谢),但是没有首尾相 ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
随机推荐
- EC笔记,第二部分:9.不在构造、析构函数中调用虚函数
9.不在构造.析构函数中调用虚函数 1.在构造函数和析构函数中调用虚函数会产生什么结果呢? #; } 上述程序会产生什么样的输出呢? 你一定会以为会输出: cls2 make cls2 delete ...
- Null value was assigned to a property of primitive type setter of
在SSH项目的开发中遇到了下面的错误: 检查后发现数据库和映射文件中这个字段是允许为空的,为什么还要出错呢?原来是因为这个字段是int的,int是基本类型,即使设置成可以为空也不能取空值. 解决的办法 ...
- perl use FileHandle;打开多个文件
use FileHandle;my %fh; my @filehandlename=("A","B","C"); ##文件句柄的名字: fo ...
- Scalaz(59)- scalaz-stream: fs2-程序并行运算,fs2 running effects in parallel
scalaz-stream-fs2是一种函数式的数据流编程工具.fs2的类型款式是:Stream[F[_],O],F[_]代表一种运算模式,O代表Stream数据元素的类型.实际上F就是一种延迟运算机 ...
- 【Python大系】Python快速教程
感谢原作者:Vamei 出处:http://www.cnblogs.com/vamei 怎么能快速地掌握Python?这是和朋友闲聊时谈起的问题. Python包含的内容很多,加上各种标准库.拓展库, ...
- S2---深入.NET平台和C#编程的完美总结
1.NET简单解说 l 面向对象提升 OOP(Object Oriented Programming)面向对象编程 AOP:(Aspache Oriented Programming):面向切面编 ...
- thinkcmf 常用操作
11-16 thinkcmf 核心文件结构:simplewind--model--lite--model.class.php /controller.class.php Mobile---contr ...
- js 阻止事件冒泡和默认行为 preventDefault、stopPropagation、return false
preventDefault: preventDefault它是事件对象(Event)的一个方法,作用是取消一个目标元素的默认行为.既然是说默认行为,当然是元素必须有默认行为才能被取消,如果元素本身就 ...
- 如何基于OM模型使用C#在程序中给SharePoint的BCS外部数据类型的字段赋值
概述: 外部内容类型和数据,SharePoint从2010这个版本开始就对BCS提供非常强大的支持,点点鼠标就可以取代以前直接编辑XML的方式来设置SharePoint到SQL数据库的连接.非常方便地 ...
- IOS开发基础知识--碎片30
1:ios 相册操作 ALAssetsLibrary 知识点 a ALAssetsLibrary 实例为我们提供了获取相册(照片app)中的图片和视频的功能.在ios8 photos framewor ...
