webpack实现开发、测试、生产等环境的打包切换
使用webpack构建的工程,在开发过程中不同环境的配置不同,在各种环境的打包切换过程中需要手动修改相关配置达到预期目的。但是每次都手动修改会比较麻烦,本文简单介绍如何通过对webpack进行配置,实现不同环境打包分类配置;
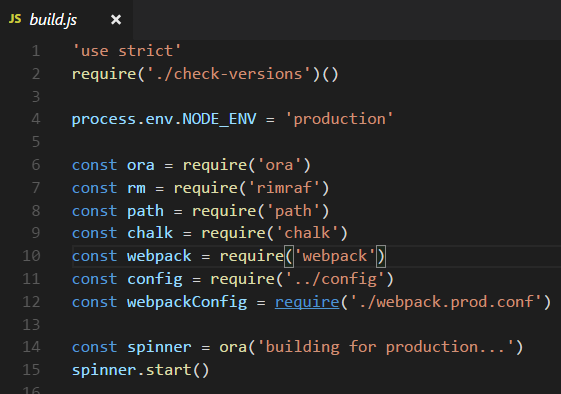
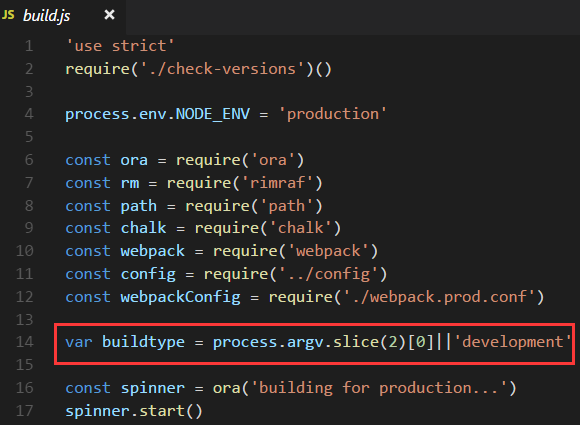
1.修改build文件夹下build.js文件
添加声明变量
修改前

修改后

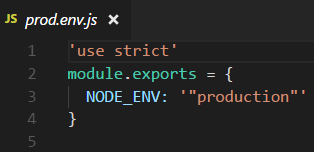
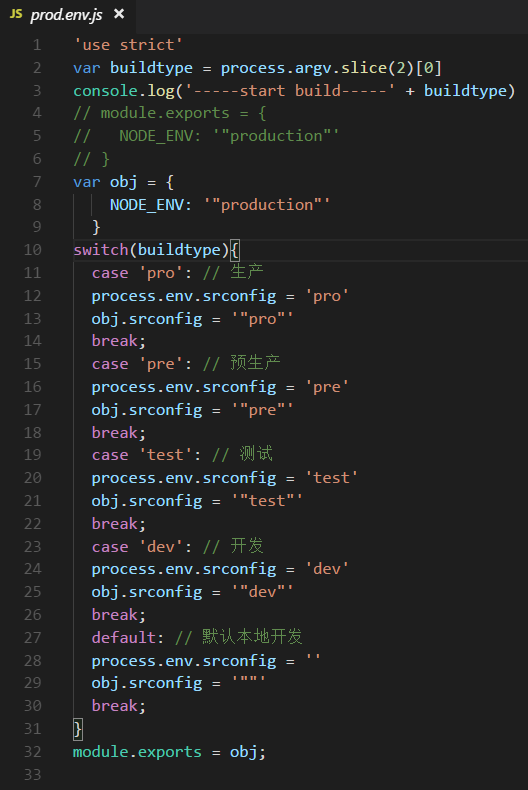
2.修改config文件夹下prod.env.js文件
添加不同环境的名称
修改前

修改后

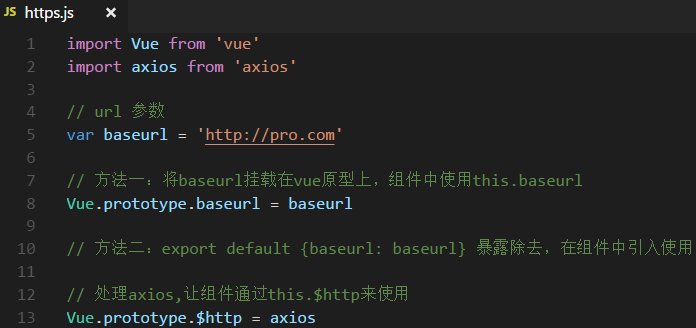
3.修改不同环境下的请求域名地址(我在项目中新建了src/modules/http.js文件夹放置代码)
修改前

打包的时候需要通过修改变量getApiUrl等的地址配置来区分不同环境的包
如当前运行npm run build产生的包为测试环境的包,适用于测试人员进行测试。待项目需要上线时需要修改http为https并将test去掉再运行npm run build打包的为生产环境的包,用于项目上线使用,来回的修改比较麻烦。
修改后

这样就可以将不同环境的接口域名地址进行分类管理,打包的时候只需要运行npm run build pro既可以完成生产环境的打包。
原文:https://blog.csdn.net/Joy_qxz/article/details/79498110?utm_source=copy
---------------------
外挂:参考了作者的方法配置成功上线,后来又发现了另一种思路:
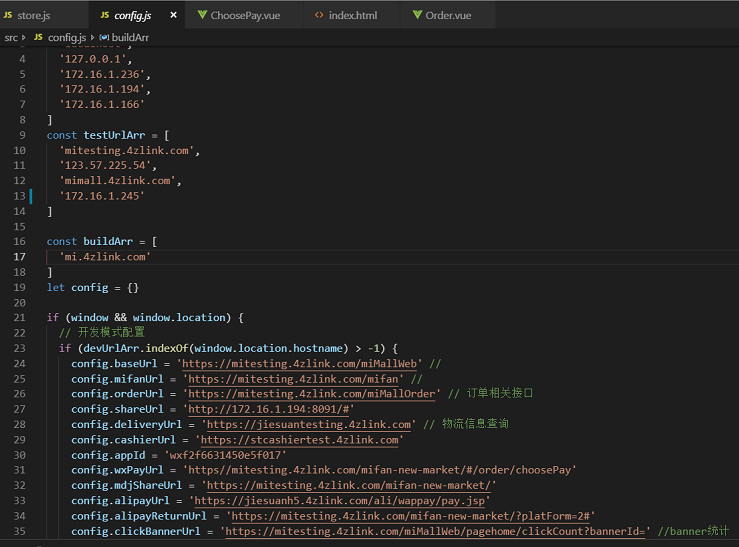
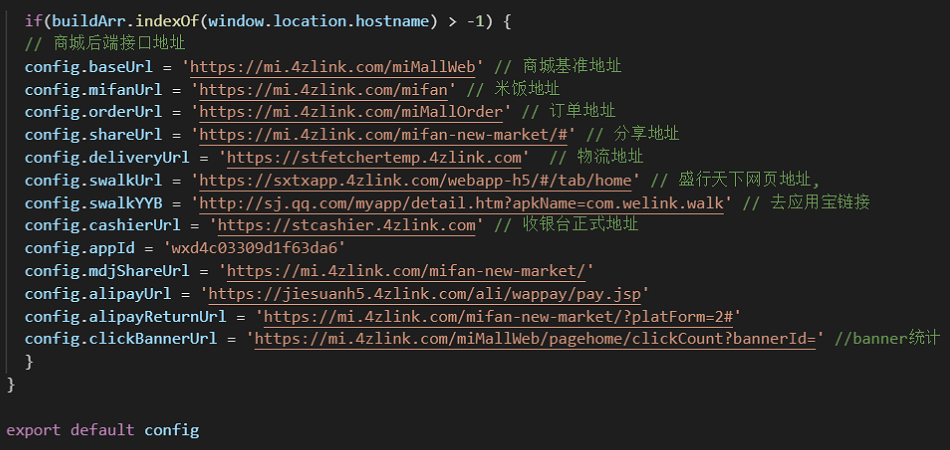
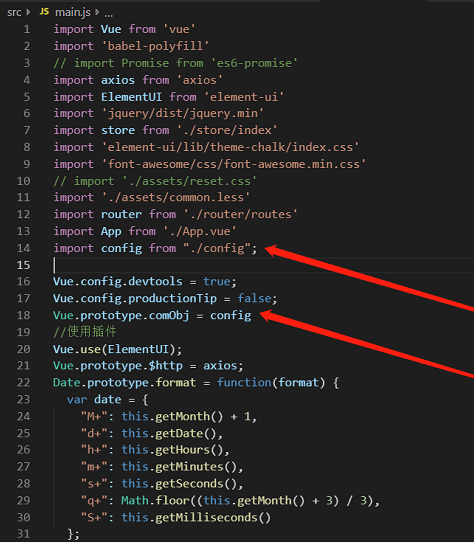
可以通过地址栏获取域名,判断是测试环境还是生产环境,区分对应环境的地址,然后 main.js 引入 挂载vue,就可以通过统一变量进行地址的访问 ,上到生产、测试环境 都不需要更改地址了 自动改;
这样更改省去了每次单独打包



webpack实现开发、测试、生产等环境的打包切换的更多相关文章
- 用前端姿势玩docker【四】基于docker快速构建webpack的开发与生产环境
目录 用前端姿势玩docker[一]Docker通俗理解常用功能汇总与操作埋坑 用前端姿势玩docker[二]dockerfile定制镜像初体验 用前端姿势玩docker[三]基于nvm的前端环境构建 ...
- VUE 如何分环境打包(开发/测试/生产)配置
前言 之前小玲一直处于更新,迭代项目的状态,开发环境.测试环境.生产环境都是前辈配置好的,自己几乎没有配置过,这次做几个新项目时,面临着上线,需要分环境打包配置,于是在网上遨游了一会会,摸索着按照网上 ...
- webpack根据开发与生产环境配置不同变量--webpack.DefinePlugin
webpack有一个DefinePlugin接口,可以实现根据开发与生产环境配置不同变量.范例如下: 需求:开发环境请求baseUrl = '':生产环境请求 baseUrl = 'http://lo ...
- dev stg prd 开发 测试 生产环境
dev development 开发环境stg stage 测试环境prd product 线上环境
- maven工程仿springboot手写代码区分开发测试生产
读取代码: package com.jz.compute.mc.v2.config; import java.util.Enumeration; import java.util.ResourceBu ...
- springboot区分开发、测试、生产多环境的应用配置
转:https://blog.csdn.net/daguairen/article/details/79236885 springboot区分开发.测试.生产多环境的应用配置(一) Spring可使用 ...
- webpack开发与生产环境配置
前言 作者去年就开始使用webpack, 最早的接触就来自于vue-cli.那个时候工作重点主要也是 vue 的使用,对webpack的配置是知之甚少,期间有问题也是询问大牛 @吕大豹.顺便说一句,对 ...
- 转 通过 spring 容器内建的 profile 功能实现开发环境、测试环境、生产环境配置自动切换
软件开发的一般流程为工程师开发 -> 测试 -> 上线,因此就涉及到三个不同的环境,开发环境.测试环境以及生产环境,通常 ...
- (17/24) webpack实战技巧:生产环境和开发环境并行设置,实现来回切换
1. 概述 生产环境和开发环境所需依赖是不同: --开发依赖:就是开发中用到而发布时用不到的.在package.json里面对应的就是devDependencies下面相关配置. --生产依赖: 就是 ...
随机推荐
- php运行出现Call to undefined function curl_init()解决方法
php运行出现Call to undefined function curl_init() 64位win7/8 下PHP不支持CURL 除了将PHP.ini中的;extension=php_curl. ...
- 海亮OI学习游记
这只是一篇纯洁的游记,这里将要记录我在海亮十天集训的生活与被虐的历史QWQ...... Day1(2.10)刚来到海亮,嗯,这的环境真的不错. 来到机房,woc这机房的配置好高啊...这里都能打守望屁 ...
- 数据库学习之MySQL进阶
数据库进阶 一.视图 数据库视图是虚拟表或逻辑 ...
- HP Z620 Windows 7 系统安装(含磁盘阵列)
由于HP Z620 做了Raid 5磁盘阵列,导致安装系统时,系统加载不了磁盘的驱动,无法将系统安装到硬盘上,正确的方法是:下载SATA驱动,在需要加载驱动的地方,利用另一个U盘,“浏览”解压好的驱动 ...
- LATEX简易教程
1.LaTeX软件的安装和使用方法A(自助):在MikTeX的官网下载免费的MikTeX编译包并安装.下载WinEdt(收费)或TexMaker(免费)等编辑界面软件并安装.方法B(打包):在ctex ...
- Permission denied的解决办法
在运行TensorFlow Example的mnist_dataset_intro时出现了Permission denied的问题,这一看就是权限问题. 解决的办法: $ sudo chmod -R ...
- vue父子组件之间互相获取data值&调用方法(非props)
vue 子组件调用父组件方法&数据 vue有$parent这么一个属性,在子组件中就能拿到父组件的数据 this.$parent.xxx 就能调用父组件的方法 this.$parent.xxx ...
- vivado中使用MMCM ip核
1.在project中选择IP Catalog 在IP Catalog中选择FPGA Features and Design----->Clocking------>Clocking Wi ...
- php页面编码设置
php的header来定义一个php页面为utf编码或GBK编码 php页面为utf编码 header("Content-type: text/html; charset=utf-8&quo ...
- Mac OS X系统下,svn: Can't remove file Operation not permitted.解决方案
当你的svn出现类似以下错误时,提示Operation not permitted之类的问题,说明项目下 .svn文件夹内的文件权限有问题. 一般是由于windows和mac操作系统同时操作同个svn ...
