利用scrollintoview方法模拟聊天室收到新消息
这段时间再写一个聊天的功能,基本的原理已经通了,剩下的就是细化功能和实现了。原理通了不代表就能解决了这个问题,今天就遇到了一个小问题,就是在接收到新的消息以后,最新的消息不能显示在消息区域,而是跑到了最下面,需要手动划出来。这样的体验肯定是不行的,所以我们就在网上查找解决办法,有的使用js计算高度,然后页面滚动,这种方法虽然比较麻烦,但是确实能解决问题。但是今天又找到了一个更好的办法,就是利用scrollIntoView方法来实现。
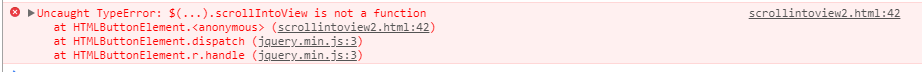
首先说一下注意事项,scrollIntoView这个方法首先的一点是原生的js 的方法,所以就不能使用jQuery选择器来选择元素,否则就要报错了。看下面的截图:

所以我们就需要使用原生的选择器,来选择,其中document.querySelectorAll()就是一个很好的选择方法。还有就是,scrollIntoView()这个方法中是可以传参的,默认的参数是true。也就是说会把你选择的元素的顶部显示在你浏览器或者滚动区域的顶部。也就是头与头对齐。如果你传false的话,就是正好相反的,就是选择元素的底部显示在浏览器或者滚动区域的底部,也就是底与底对齐。废话不多说,直接看程序吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模仿聊天室滚动的方法</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#center{
width: 500px;
height: 600px;
border: 1px solid #CCCCCC;
overflow-y: scroll;
}
#center p{
width: 400px;
height: 100px;
border: 1px solid #CD235C;
}
#center p:nth-of-type(2n){
background: #CCCCCC;
}
</style>
</head>
<body>
<h1>利用scrollintoview方法来模仿聊天室滚动</h1>
<h2>利用button按钮来触发,模拟收到一条消息</h2>
<div id="center">
<p>叮叮叮,收到了0条新消息</p>
</div>
<button>收到一个信息</button>
</body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$("button").click(function(){
console.log("点击了按钮");
var length = $("#center p").length;
$("<p>叮叮叮,收到了"+length+"条新消息</p>").appendTo($("#center"));
document.querySelectorAll("p")[length].scrollIntoView(false);
//$("p").scrollIntoView(false);//报错,不能使用jQuery的选择器
});
</script>
</html>
利用下面的按钮来模拟接收到了新的消息,然后选择到最后的那个p标签,让他的底部与聊天窗口的底部对齐。就实现了这个功能!有什么不对的地方,欢迎讨论
利用scrollintoview方法模拟聊天室收到新消息的更多相关文章
- python tornado websocket 多聊天室(返回消息给部分连接者)
python tornado 构建多个聊天室, 多个聊天室之间相互独立, 实现服务器端将消息返回给相应的部分客户端! chatHome.py // 服务器端, 渲染主页 --> 聊天室建立web ...
- 利用netty简单实现聊天室
1.导入依赖包 <dependency> <groupId>io.netty</groupId> <artifactId>netty-all</a ...
- 基于Server-Sent Event的简单在线聊天室
Web即时通信 所谓Web即时通信,就是说我们可以通过一种机制在网页上立即通知用户一件事情的发生,是不需要用户刷新网页的.Web即时通信的用途有很多,比如实时聊天,即时推送等.如当我们在登陆浏览知乎时 ...
- 网络编程(学习整理)---2--(Udp)实现简单的控制台聊天室
1.UDP协议: 总结一下,今天学习的一点知识点! UDP也是一种通信协议,常被用来与TCP协议作比较!我们知道,在发送数据包的时候使用TCP协议比UDP协议安全,那么到底安全在哪里呢?怎么理解呢! ...
- 基于Node.js + WebSocket 的简易聊天室
代码地址如下:http://www.demodashi.com/demo/13282.html Node.js聊天室运行说明 Node.js的本质就是运行在服务端的JavaScript.Node.js ...
- 基于Tomcat7、Java、WebSocket的服务器推送聊天室
http://blog.csdn.net/leecho571/article/details/9707497 http://blog.fens.me/java-websocket-intro/ jav ...
- SignalR 聊天室实例详解(服务器端推送版)
翻译自:http://www.codeproject.com/Articles/562023/Asp-Net-SignalR-Chat-Room (在这里可以下载到实例的源码) Asp.Net Si ...
- 使用Android网络编程实现简易聊天室
在Java中我们可以利用socket编程实现聊天室,在Android中也一样,因为Android完全支持JDK本身的TCP.UDP网络通信API.我们可以使用ServerSocket.Socket来建 ...
- Asp.Net SignalR - 简单聊天室实现
简单聊天室 使用持久链接类我们就可以做一些即时通讯的应用了,我使用Group做了一个简单的聊天室,先上图技术细节下面再讲 可以加入聊天室.创建聊天室.发送消息,下面就说说我是如何通过Group做出来的 ...
随机推荐
- ucore代码分析
lab2: 总共分为四个包一个文件,分别为: boot: 操作系统加载程序代码 kern: 操作系统内核代码 libs: 相关的库和数据结构 tools: 相关编译链接调试工具 Makefile: 构 ...
- turtle库的学习
Turtle库是Python语言中一个很流行的绘制图像的函数库,想象一个小乌龟,在一个横轴为x.纵轴为y的坐标系原点,(0,0)位置开始,它根据一组函数指令的控制,在这个平面坐标系中移动, ...
- angular-ui-bootstrap typeahead 智能提示 自动补全 获取焦点不触发问题的解决
项目中有一处使用了angular-ui-bootstrap中的typeahead来实现输入框智能提示语自动化补全的功能,存在一个bug, 即输入文字后,当再次点击文本框,其获取焦点后并不会触发智能提示 ...
- Azure Web连接到Azure MySql Db
这个问题折腾了好一会,简单记录一下. 两种方式: 输入"规则名称"."起始 IP"和"结束 IP",然后单击"保存". ...
- 企业IT管理员IE11升级指南【11】—— 通过SCCM 2012和WSUS部署Internet Explorer 11
企业IT管理员IE11升级指南 系列: [1]—— Internet Explorer 11增强保护模式 (EPM) 介绍 [2]—— Internet Explorer 11 对Adobe Flas ...
- 文末福利丨i春秋互联网安全校园行第1站精彩回顾
活动背景 为响应国家完善网络安全人才培养体系.推动网络安全教育的号召,i春秋特此发起“互联网安全校园行”系列活动.旨在通过活动和知识普及提升大学生信息安全意识,并通过线下交流.技能分享.安全小活动以及 ...
- Ubuntu 16.04安装Nginx
在Ubuntu下安装Nginx有以下方法,但是如果想要安装最新版本的就必须下载源码包编译安装. 一.基于APT源安装 sudo apt-get install nginx 安装好的文件位置: /usr ...
- [Swift]LeetCode4. 两个排序数组的中位数 | Median of Two Sorted Arrays
There are two sorted arrays nums1 and nums2 of size m and n respectively. Find the median of the two ...
- [Swift]LeetCode889. 根据前序和后序遍历构造二叉树 | Construct Binary Tree from Preorder and Postorder Traversal
Return any binary tree that matches the given preorder and postorder traversals. Values in the trave ...
- Vue实现移动端页面切换效果
找了好多博客实现效果都……emmm…… 应用Vue自带的过渡 < 进入/离开 & 列表过渡 >和 嵌套路由 和 fixed定位实现 其实还是挺简单的. 在子页面把整个页面做绝对定位 ...
