详解Vue Native
译者按: 一家叫GeekyAnts的印度公司开发了Vue Native,基于React Native实现。
- 原文: Introducing Vue Native
- 译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
尽管整个JavaScript社区对Vue的情感是比较微妙的(不懂为啥),但也不能阻止我尝试用Vue Native来开发移动App。
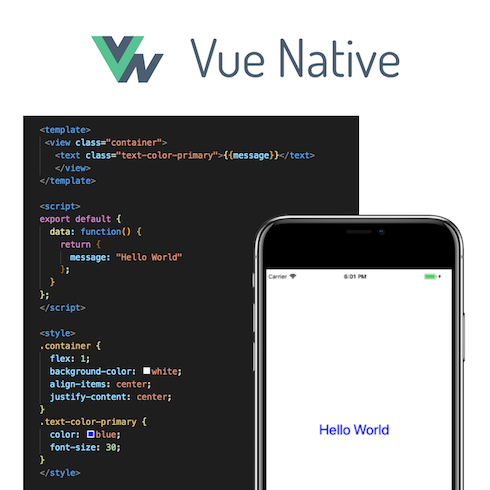
Hello World
这是一个很简单的例子,仅仅将“Hello World”在页面上展示出来。

动机
作为一个前端开发,我很喜欢HTML的简洁。直接编写代码,辅以CSS来定制样式。Vue的.vue文件提供了类似的体验。
Vue有丰富的功能:支持模板化、样式定义、基于Vuex的状态管理和路由。这使得它不失为一个完美的选择。
使用Vue Native,我们在开发中也有着类似的体验。
初次尝试
在网上简单的搜索,就可以发现SmallComfort开发的react-vue项目。react-vue将Vue文件翻译到React和React Native组件。感谢react-vue的作者解决了很多问题。 Vue Native是同样的。
Vue Native编译到React Native
Vue Native依赖React Native。当你使用vue-native-cli初始化一个新的app,入口文件是App.vue。
就像.js文件一样,你可以用很多.vue文件来组合一个.vue文件。实际上,所有的.vue文件到翻译到以.js后缀的React Native组件。如果想了解更多,请参考此处。
双向绑定的例子
Vue Native同样支持使用v-model来做数据双向绑定。
<template>
<text-input v-model=”name” />
</template>
<script>
export default {
data: function() {
return {
name: "John Doe"
};
}
};
</script>
循环
你可以使用v-for指令来写循环,和JavaScript的map类似。
<template>
<view>
<text v-for=”name in names” v-bind:key="name">{{name}}</text>
</view>
</template>
<script>
export default {
data: function() {
return {
names: [“Gaurav”, “Neeraj”, “Sanket”, “Neeraj”]
};
}
};
</script>
App示例
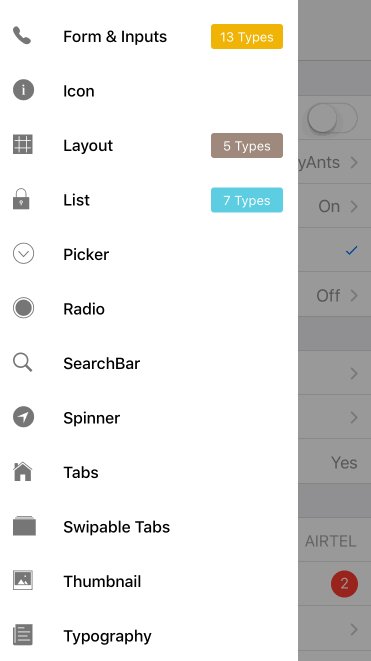
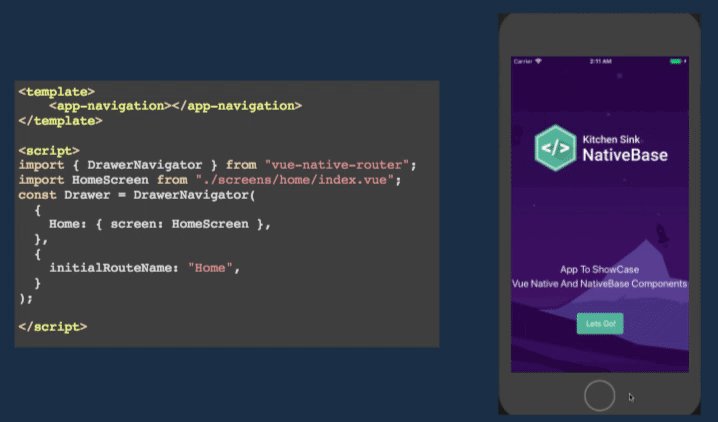
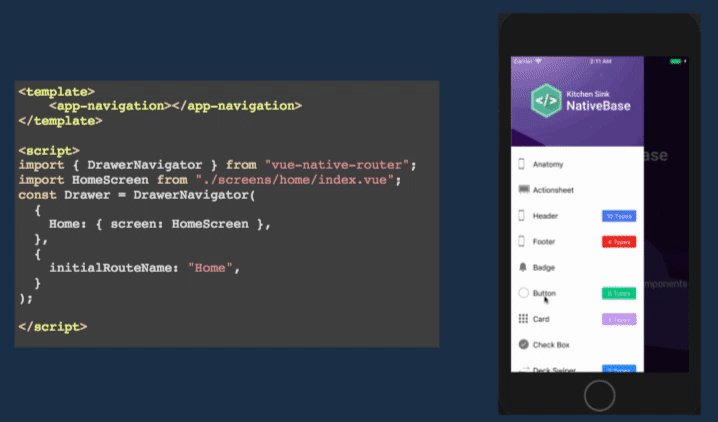
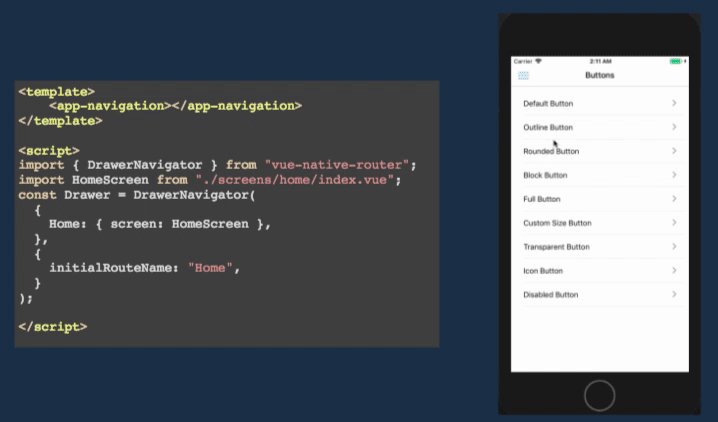
KitchenSink应用

我们使用Vue Native重写了KitchenSink应用,你可以去这里下载源码:GeekyAnts/KitchenSink-Vue-Native。
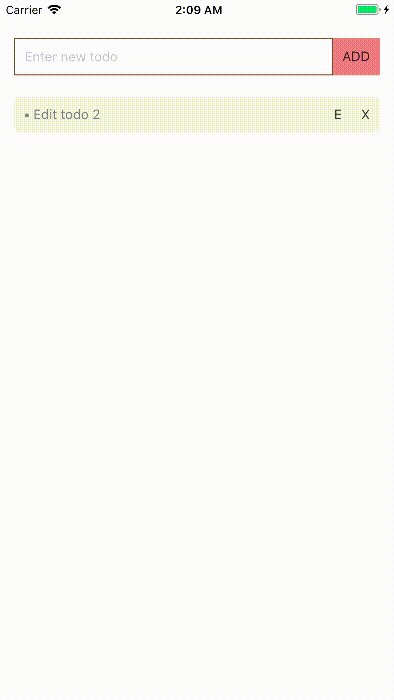
Todo应用

我们GeekyAnts的高级软件工程师Ankit Singhania使用Vue Native写了一个简单的ToDo应用。
如何开始
为了使用Vue Native,你首先需要安装React Native。根据这里的步骤来安装。
下一步,使用npm安装Vue Native CLI。
npm install -g vue-native-cli
之后,你就可以初始化一个Vue-Native项目了:
vue-native init <projectName>
cd <projectName>
你可以直接使用npm run来在IOS/Andriod模拟器上运行这个Vue Native应用了。
指令
在Vue中,指令是可以说是一种特殊的属性,他们都以v-作为前缀。下面是几个常用的指令。
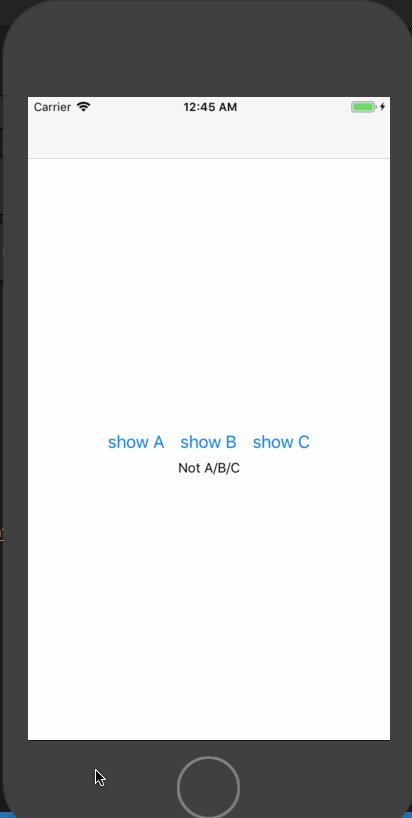
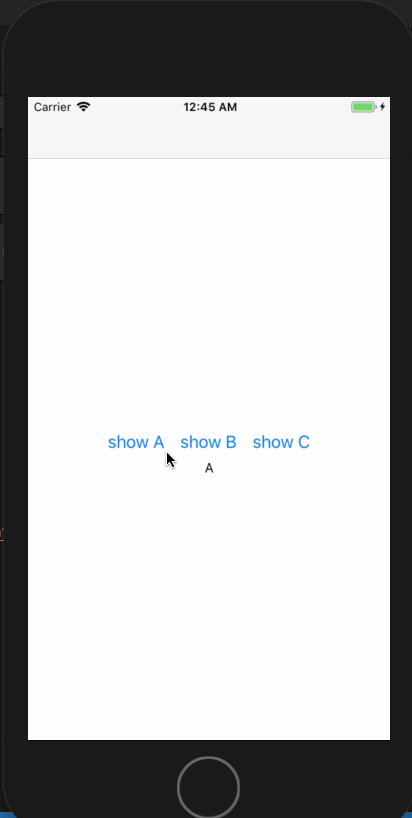
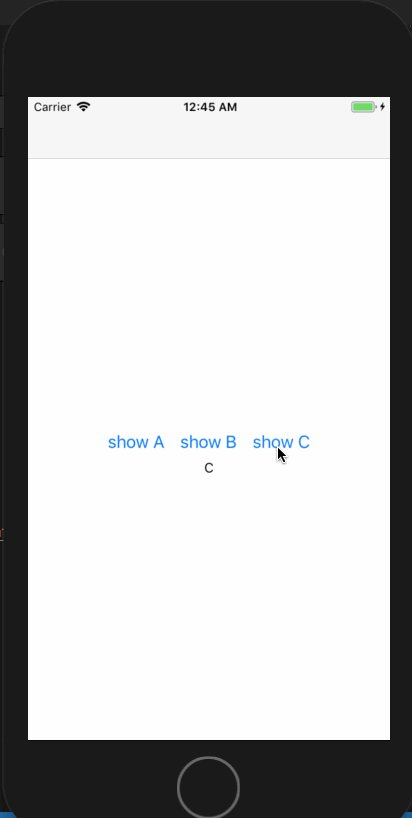
v-if和v-else
v-if和v-else用来编写条件语句。
<template>
<view class="container">
<view class="btn-container">
<button title="show A" :on-press="() => handleBtnClick('A')"/>
<button title="show B" :on-press="() => handleBtnClick('B')"/>
<button title="show C" :on-press="() => handleBtnClick('C')"/>
</view>
<view>
<text v-if="type === 'A'">
A
</text>
<text v-else-if="type === 'B'">
B
</text>
<text v-else-if="type === 'C'">
C
</text>
<text v-else>
Not A/B/C
</text>
</view>
</view>
</template>
执行结果如下:

v-for
v-for类似于JavaScript的map。
<template>
<view class="container">
<text
class="text-container"
v-for="todo in todos"
:key="todo.text"
>
{{ todo.text }}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
todos: [
{ text: "Learn JavaScript" },
{ text: "Learn Vue" },
{ text: "Build something awesome" }
]
};
}
};
</script>
执行结果如下:

v-model
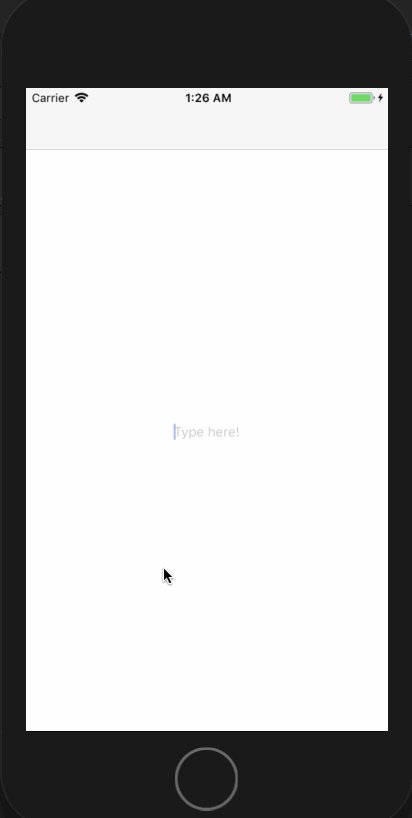
v-model指令用来创建一个双向绑定的元素,可以基于一个input元素或则一个组件。它内部是将value和onChangeText绑定到React Native的TextInput。
<template>
<view class="container">
<text-input
class="text-input-container"
placeholder="Type here"
v-model="textContent"
/>
<text
class="text-container"
>
{{textContent}}
</text>
</view>
</template>
<script>
export default {
data: function() {
return {
textContent: ""
};
}
};
</script>
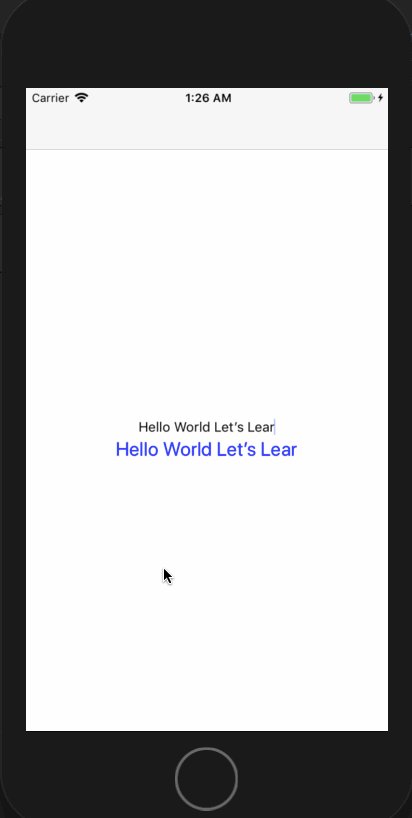
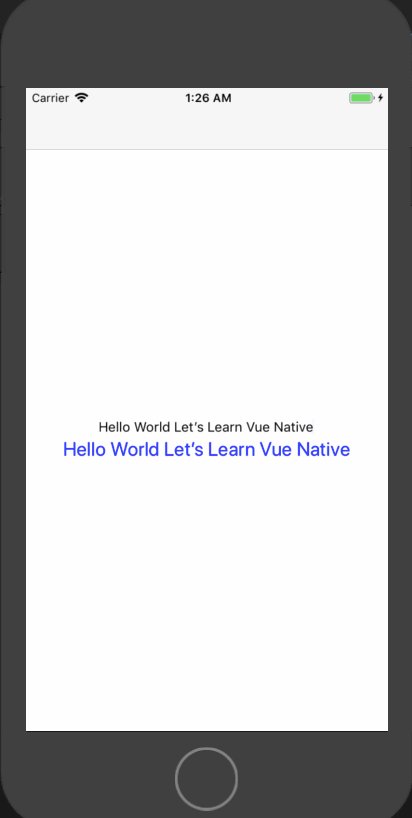
上面的代码对textContent做了双向绑定,如果在text-input输入内容,它会被存储到textContent中,然后会直接显示到text-input的下方。
执行结果如下:

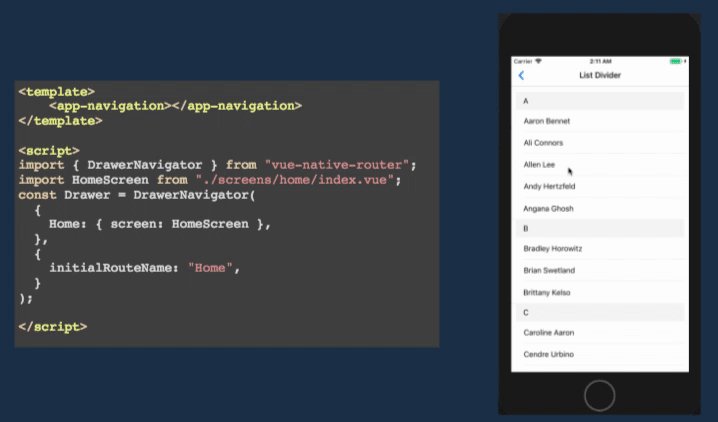
Vue Native路由
Vue Native使用vue-router来实现导航逻辑。我们来看看下面的实现:

使用Vuex做状态管理
你可以使用Vuex来管理状态,详情查看:Vuex。
局限性和已知问题
- 有时候对于一个组件,你需要创建一个返回JSX代码的函数;比如在FlatList中的renderItem函数就必须返回JSX。
- 报错是在React Native层面的,并没有映射到Vue Native代码。我们正在优化这个问题。
可以用在生产环境吗?
我们已经使用Vue Native将整个KitchenSink重写,你可以在生产环境使用它。不过你要记得它有局限性。
Vue-Native是完全开源的,可以在Github找到源代码:vue-native-core。
博客结尾
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了10亿+错误事件,付费客户有Google、360、金山软件、百姓网等众多品牌企业。欢迎大家免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/07/23/vue-native/
详解Vue Native的更多相关文章
- 详解Vue.js 技术
本文主要从8个章节详解vue技术揭秘,小编觉得挺有用的,分享给大家. 为了把 Vue.js 的源码讲明白,课程设计成由浅入深,分为核心.编译.扩展.生态四个方面去讲,并拆成了八个章节,如下: 准备工作 ...
- 详解vue的数据binding原理
自从angular火了以后,各种mv*框架喷涌而出,angular虽然比较火,但是他的坑还是蛮多的,还有许多性能问题被人们吐槽.比如坑爹的脏检查机制,数据binding是受人喜爱的,脏检查就有点…性能 ...
- 详解Vue 方法与事件处理器
本篇文章主要介绍了详解Vue 方法与事件处理器 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 方法与事件处理器 方法处理器 可以用 v-on 指令监听 DOM 事件 ...
- 详解vue 路由跳转四种方式 (带参数)
详解vue 路由跳转四种方式 (带参数):https://www.jb51.net/article/160401.htm 1. router-link ? 1 2 3 4 5 6 7 8 9 10 ...
- 详解Vue 如何监听Array的变化
详解Vue 如何监听Array的变化:https://www.jb51.net/article/162584.htm
- 详解Vue中的computed和watch
作者:小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.cn/user/2436173500265335 1. 前言 作为一名Vue ...
- 详解Vue的slot新用法
摘要: 理解Vue插槽. 作者:前端小智 原文:vue 2.6 中 slot 的新用法 Fundebug经授权转载,版权归原作者所有. 为了保证的可读性,本文采用意译而非直译. 最近发布不久的Vue ...
- 【Vue】详解Vue生命周期
Vue实例的生命周期全过程(图) (这里的红边圆角矩形内的都是对应的Vue实例的钩子函数) 在beforeCreate和created钩子函数间的生命周期 在beforeCreate和created之 ...
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
随机推荐
- async ,await 有图有真相
1.async返回的一定是promise对象 2.await确实可以同步:
- Java基础实训
- Springboot入门之分布式事务管理
springboot默认集成事务,只主要在方法上加上@Transactional即可. 分布式事务一种情况是针对多数据源,解决方案这里使用springboot+jta+atomikos来解决 一.po ...
- Ubuntu添加中文输入法
1.点击左上角Dash home 2.输入keyboard input methods 3.点击keyboard input methods,选择input methods,打钩. 4.点击下三角,选 ...
- CentOS6 安装 MySQL5.7
CentOS 6.10 编译安装 Mysql 5.7.23 X64 1.添加用户组和用户 1) 添加用户组和用户 groupadd mysql 2) 添加用户 useradd -g mysql -s ...
- NumPy库实现矩阵计算
随着机器学习技术越来越向着整个社会进行推广,因此学好线性代数和Python当中的numpy库就相当重要了.我们应该知道numpy库的使用是sklearn库和opencv库的基础.主要用于矩阵的计算.当 ...
- [Swift]LeetCode91. 解码方法 | Decode Ways
A message containing letters from A-Z is being encoded to numbers using the following mapping: 'A' - ...
- [Swift]LeetCode649. Dota2 参议院 | Dota2 Senate
In the world of Dota2, there are two parties: the Radiantand the Dire. The Dota2 senate consists of ...
- 手把手的教你安装PyCharm --Pycharm安装详细教程(一)(非常详细,非常实用)
简介 Jetbrains家族和Pycharm版本划分: pycharm是Jetbrains家族中的一个明星产品,Jetbrains开发了许多好用的编辑器,包括Java编辑器(IntelliJ IDEA ...
- angularJS学习(二)
1.实现列表 思路: accessCtrl.js let AccessCtrl = function($scope, AlertService, DialogService, BigDataServi ...
