Flexbox弹性布局
Flexbox,一种CSS3的布局模式,也叫做弹性盒子模型,用来为盒装模型提供最大的灵活性。最新版本兼容IE11+、firefox、safari、chrome、opera及移动端,但移动端ios7.1-8.4需要添加前缀-webkit-。
1.引入
通过对伸缩容器定义两个属性,justify-content定义伸缩项目沿着主轴线的对齐方式为center, align-items定义伸缩项目在侧轴(垂直于主轴)的对齐方式为center,具体如下:
<style>
.parent{
width: 600px;
height: 400px;
border: 1px solid #000;
display: flex; //需要将display值定为flex
justify-content:center;
align-items:center;
}
.child{
width: 200px; //宽度可以为任意
height: 100px; //高度可以为任意
border: 1px solid #000;
}
</style>
<div class="parent">
<div class="child"></div>
</div>
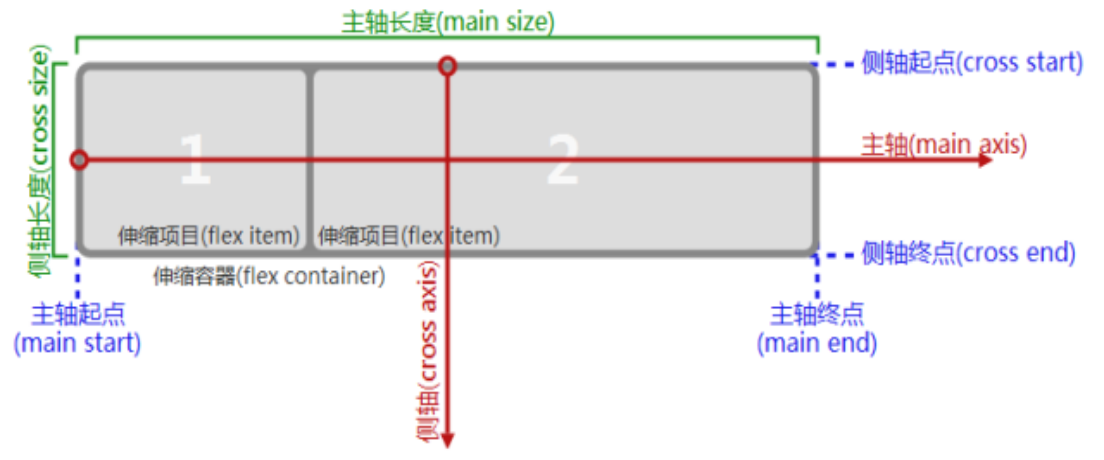
从第一个子节点可以看到Flexbox由Flex容器和Flex项目组成,容器即父元素,项目即子元素。他们之间的一些关系可以这样来表示:

2 伸缩容器
display:flex
当我们使用flexbox布局时候,需要先给父容器的display值定位flex(块级)或者inline-flex(行内级)。当使用了这个值以后,伸缩容器会为内容建立新的伸缩格式化上下文(FFC flex formatting context普通流的一种)
主要表现在以下几点:
[1]float、clear和vertical-align属性在伸缩项目上没有效果
[2]伸缩容器的margin与其内容的margin不会重叠
[3]text-align属性在伸缩容器上没有效果,因为其只可应用于块级block容器
[4]另外,conlumns属性伸缩容器上没有效果
弹性盒模型的两种容器块级伸缩容器和内联伸缩容器的区别类似于block和inline-block的区别,一个独占一行,另一个非独占一行
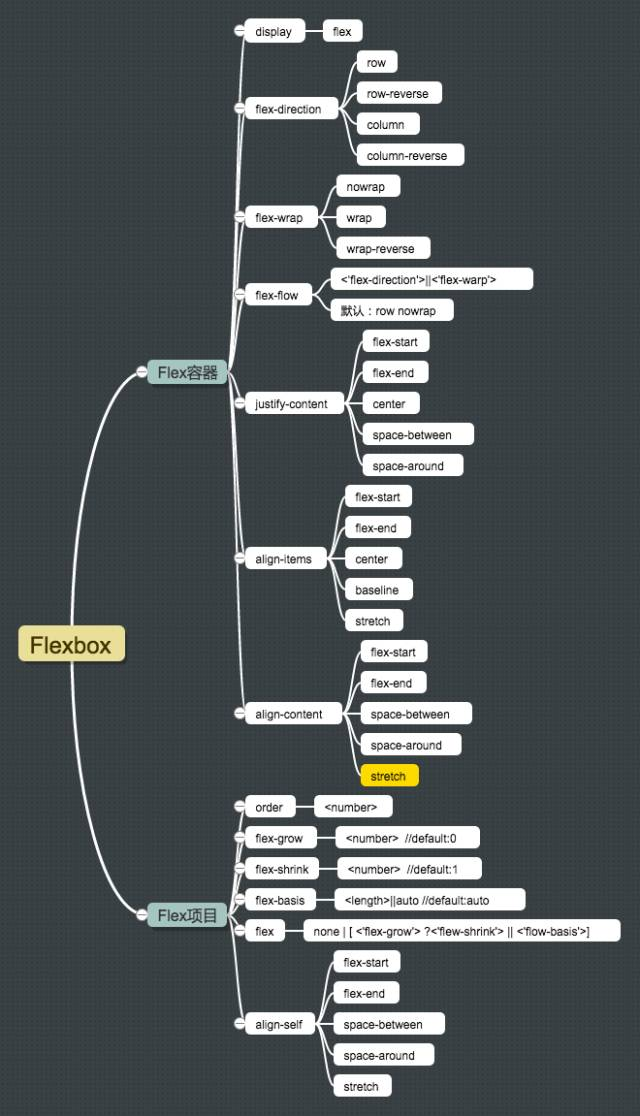
以下6个属性作用在伸缩容器上
- 伸缩流方向 flex-direction
- 伸缩流换行 flex-wrap
- 伸缩流(包括方向与换行) flex-flow
- 主轴对齐 justify-content
- 侧轴对齐 align-items
- 堆栈伸缩行 align-content
3 伸缩项目
以下6个属性作用在伸缩容器上
- 自身侧轴对齐方式 align-self
- 伸缩基准值 flex-basis
- 扩展比率 flex-grow
- 收缩比率 flex-shrink
- 伸缩性 flex
- 显示顺序 order
具体每个属性的取值以及作用,在这里就不一一解释了,上传一个含有详细内容的文档,供想要了解的人参考。
http://files.cnblogs.com/files/clearsky/flex.zip

Flexbox弹性布局的更多相关文章
- CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简 ...
- 【RN - 基础】之FlexBox弹性布局
前言 弹性盒模型(The Flexible Box Module),又叫FlexBox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同的屏幕,为盒装模型提供最大的灵活 ...
- css3 FlexBox 弹性布局
Flex 弹性布局 这个是css3中新添加的内容,现在已经支持所有的浏览器,利用Flex布局,可以简便.完整.响应式地实现各种页面布局. 注意:在设置 flex 后,子元素的flaot ,clear, ...
- CSS3中的Flexbox弹性布局(二)
flexbox详解 flexbox的出现是为了解决复杂的web布局,因为这种布局方式很灵活.容器的子元素可以任意方向进行排列.此属性目前处于非正式标准. flex布局模型不同于块和内联模型布局,块和内 ...
- css flexbox 弹性布局
flexbox 即css flexible box layout. ie9及以下不支持flexbox. flex详细规范(https://www.w3.org/TR/css-flexbox/) 为什么 ...
- Flexbox弹性布局,更优雅的布局
Flexbox,更优雅的布局 Flex 布局教程:语法篇 Flex 布局教程:实例篇 2009年,W3C提出了一种新的方案----Flex布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得 ...
- CSS3 flexbox弹性布局实例
常用例子 1.居中对齐 <!DOCTYPE html> <head> <meta charset="utf-8"> <style type ...
- React Native 弹性布局FlexBox
React Native采用一中全新的布局方式:FlexBox(弹性布局).可以很方便的实现各种复杂布局,是全新的针对web和移动开发布局的一种实现方式. 何为FlexBox? 完整名称为:the f ...
- 弹性布局--flex方向
flex方向 flex方向由flex-direction特性决定,用于定义弹性布局模式.flex-direction共有4种模式:从左向右.从右向左.从上往下.从下往上. 主轴 主轴的起点与终点定义了 ...
随机推荐
- Floyd算法解决多源最短路问题
说好的写dijkstra 算法堆优化版本的,但是因为,妹子需要,我还是先把Floyd算法写一下吧!啦啦啦! 咳咳,还是说正事吧! ----------------------------------- ...
- filter 过滤器 禁止浏览器缓存
public class BrowserNoCacheFilter implements Filter { public void init(FilterConfig filterconfig) th ...
- ABP入门系列(17)——使用ABP集成的邮件系统发送邮件
ABP中对邮件的封装主要集成在Abp.Net.Mail和Abp.Net.Mail.Smtp命名空间下,相应源码在此. #一.Abp集成的邮件模块是如何实现的 分析可以看出主要由以下几个核心类组成: E ...
- Spring Cloud Eureka 使用 IP 地址进行服务注册
默认情况下,Eureka 使用 hostname 进行服务注册,以及服务信息的显示,那如果我们使用 IP 地址的方式,该如何配置呢?答案就是eureka.instance.prefer-ip-addr ...
- 算法与数据结构(四) 图的物理存储结构与深搜、广搜(Swift版)
开门见山,本篇博客就介绍图相关的东西.图其实就是树结构的升级版.上篇博客我们聊了树的一种,在后边的博客中我们还会介绍其他类型的树,比如红黑树,B树等等,以及这些树结构的应用.本篇博客我们就讲图的存储结 ...
- Nuget私有服务搭建实战
最近更新了Nuget私有服务器的版本,之前是2.8.5,现在是2.11.3. Nuget服务器的搭建,这里有篇很详细的文章,跟着弄就好了: https://docs.microsoft.com/en- ...
- Jenkins(Docker容器内)使用宿主机的docker命令
1.Jenkins镜像 Docker容器内的Jenkins使用容器外宿主机的Docker(即DooD,还有另外的情况就是DioD),google一下有几种说法,但是都没试成功(试过一种就是修改宿主机/ ...
- Dubbo 分布式事务一致性实现
我觉得事务的管理不应该属于Dubbo框架, Dubbo只需实现可被事务管理即可, 像JDBC和JMS都是可被事务管理的分布式资源, Dubbo只要实现相同的可被事务管理的行为,比如可以回滚, 其它事务 ...
- Apache Storm 核心概念
前言: Storm读取实时数据流,并传递给处理单元,最终输出处理后的数据. 下图描述了storm的处理数据的主要结构. 元组(Tuple) : 元组是Storm提供的一个轻量级的数据格式, ...
- Java中的方法(形参及实参)return返回类型
如何定义 Java 中的方法 所谓方法,就是用来解决一类问题的代码的有序组合,是一个功能模块. 一般情况下,定义一个方法的语法是: 其中: 1. 访问修饰符:方法允许被访问的权限范围, 可以是 pub ...
