对HTML5的初步认识(一)
一、概述
1、HTML5是什么?
HTML5是最新一代的HTML标准,它不仅拥有HTML中所有的特性,而且增加了许多实用的特性,如视频、音频、画布(canvas)等。 2012年12月17日,万维网联盟(W3C)正式宣布凝结了大量网络工作者心血的HTML5规范已经正式定稿。根据W3C的发言稿称:“HTML5是开 放的Web网络平台的奠基石。”

2、HTML5的标签是指什么?什么是标签?
标签是HTML语言最基本的元素和组成部分,他使一个网页分出范围,内容区,解释区及各种内容的引用,简单地说,标签是使网页内各种内容互相区分,使内容与数据更加有序的,特殊的。作为一种标签语言,HTML有着自己的规范,长久以来,HTML语言因为被浏览器全面卓越地兼容而产生了大量的应用,这不仅影响了世界,同时也吸引了大量的开发人员加入其中,与此同时,HTML在浏览器端应用在延申引发一系列的变化和问题。
3、HTML5标签的用途?
1、使Web页面的内容更加有序和规范。
2、使搜索引擎更加容易按照HTML5规则识别出有效的内容。
3、使Web页面更接近有一种数据字段和表。
4、HTML5的优势:
1、解决跨浏览器问题
2、部分替代了原来的JavaScript
3、更明确地语义支持
4、增强了Web应用程序的功能
5、HTML5网页的基本结构:
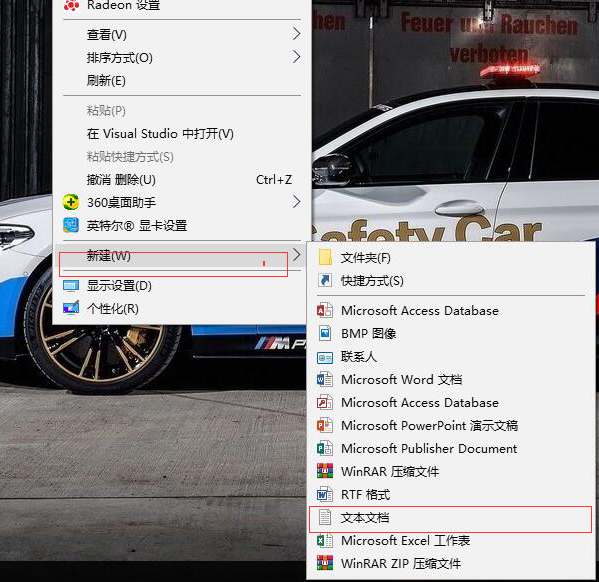
1、想自己做也网页首先第一步:
先建立一个文本,把格式换成html。


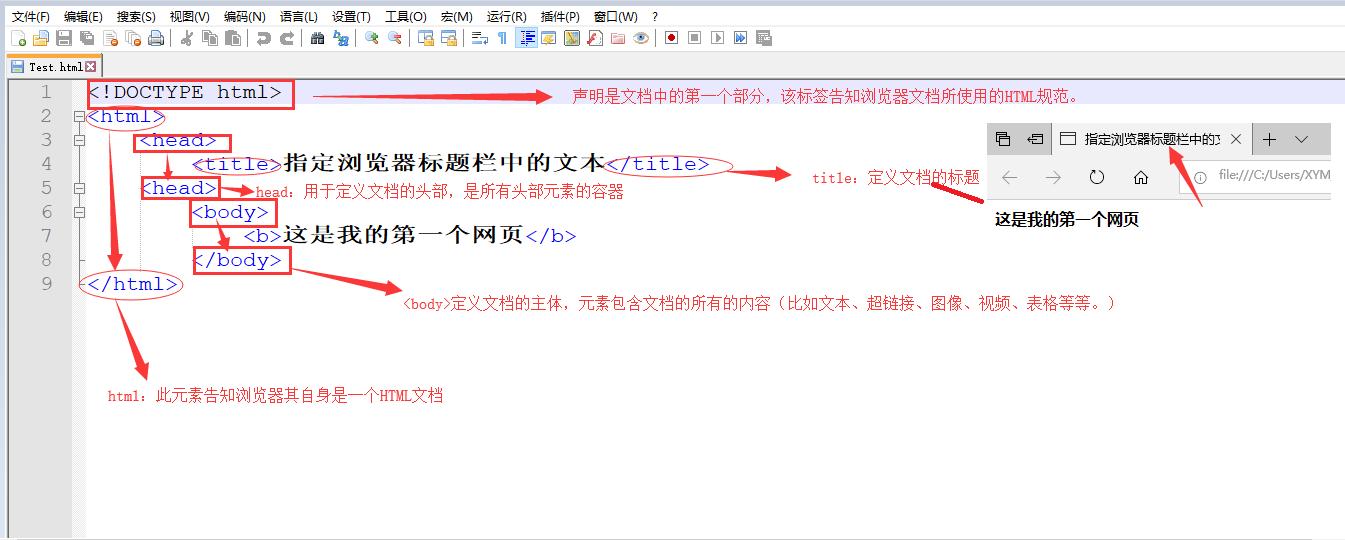
第二步:右键编辑下面的代码
- <!DOCTYPE html>
- <html>
- <head>
- <title>指定浏览器标题栏中的文本</title>
- <head>
- <body>
- <b>这是我的第一个网页</b>
- </body>
- </html>
注:编写时一定要注意语法的正确性。
双击打开编写好的网页,会看见


一定要注意的是标签都是有始就会有终在你定义一个标签的的时候
比如:你定义一个head容器时,你要在写完内容时,在内容后面加上</head>。
对标签有一定的了解后,下面我们学习一下每个标签的作用。
6、<h1>到<h6>标签
<h1>到<h6>标签可定义标题的大小,<h1>定义最大的标题,<h6>定义最小标题。
例如:

打开浏览器,看看运行效果

注意:<hn></hn>这些标签显示黑体字
<hn><.hn>这些标签自动插入一个空行,不必用<p>标签再加空行,因此在一行中无法使用不同大小的字体,所以它们也是段落级标签。
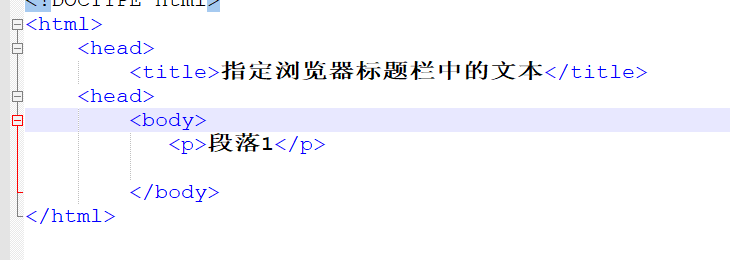
7、<p>标签
<p>标签定义段落。p元素会自动在前后创建一行空白行,浏览器会自动添加这些空间

8、<br>标签
<br />可插入一个简单的换行符。
注:<br>标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>),在HTML5中,吧结束标签放在开始标签中,也就是<br />
<br>标签只是简单地开始新的一行,在相邻的上下间不会出现行。
错误示范:刚接触的人,肯定会觉得换行就回车一下,可恰恰这是错误的

刚接触的人,肯定会觉得换行就回车一下,可恰恰这是错误的。
看错误效果

正确的示范:

运行效果

9、<hr>标签
标签在HTML页面中创建一条水平线。
水平分割线可以在视觉上将文档分隔成多个部分。
例如:

运行效果

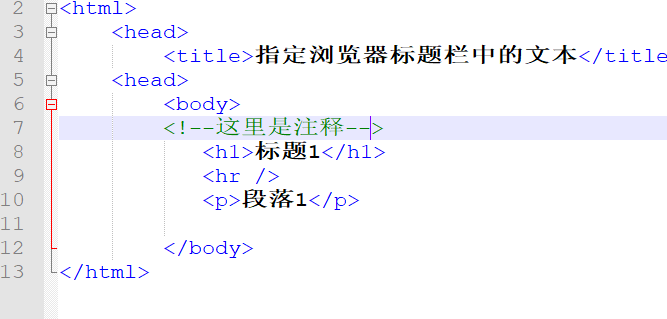
10、<!-- -->标签
对代码进行注释。

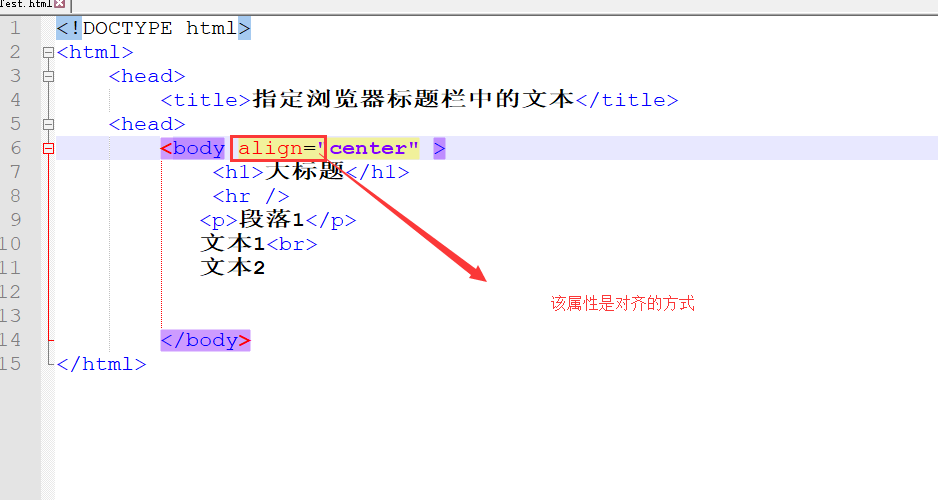
每个标签都有属于他们的属性

效果

以上是对HTML5的小部分标签的总结。如果有不足的地方也希望能多多包含并指出问题,共同学习,谢谢!
对HTML5的初步认识(一)的更多相关文章
- HTML5 plus是什么?
1.HTML5 plus 1.1 提出问题 如果大家使用过MUI框架,看到下面的代码就不会感到陌生. mui.plusReady(function(){ var self = plus.webview ...
- 指路Reactive Programming
指路Reactive Programming Mar 02, 2016 in Engineering 我在工作中采用Reactive Programming(RP)已经有一年了,对于这个“新鲜”的辞藻 ...
- HTML5初步——新的表单元素和属性
HTML5初步--新的表单元素和属性 HTML5初步--新的表单元素和属性 <!DOCTYPE html> <html> <head> <meta chars ...
- HTML5 初步了解
这是HTM5L的第一篇博客. 那么就让我们简单的了解HTML5的语法吧. (HTML5运行环境要求极低,非关键地方就不做截图了) <!--根标签--> <html> <! ...
- HTML5初步了解
一.使用HTML5的十大原因 你难道还没有考虑使用HTML5? 当然我猜想你可能有自己的原因:它现在还没有被广泛的支持,在IE中不好使,或者你就是喜欢写比较严格的XHTML代码.HTML5是w ...
- 学习前端第二天心得体会(初步了解HTML5的部分API以及画布Canvas)
一.HTML5部分API 1.选择器querySelector和querySelectorAll 1.1.querySelector:返回文档中匹配指定的CSS选择器的第一元素. document. ...
- 学习前端第一天心得体会(初步了解HTML5的新特性以及和HTML的区别)
一.HTML5是什么? HTML5 是最新的 HTML 标准. HTML5 是专门为承载丰富的 web 内容而设计的,并且无需额外插件. HTML5 拥有新的语义.图形以及多媒体元素. HTML5 提 ...
- html5引擎开发 -- 引擎消息中心和有限状态机 - 初步整理 一
一 什么是有限状态机 FSM (finite-state machine),又称有限状态自动机,简称状态机,是表示有限个状态以及在这些状态之间的转移和动作等行为的数学模型.他对于逻辑以及 ...
- 移动端之Android开发的几种方式的初步体验
目前越来越多的移动端混合开发方式,下面列举的大多数我都略微的尝试过,就初步的认识写个简单的心得: 开发方式 开发环境 是否需要AndroidSDK 支持跨平台 开发语言&技能 MUI Win+ ...
随机推荐
- Java 设计模式(概述)
设计模式的三个分类 创建型模式:对象 ...
- CentOS7设置SVN自启动,提交报错,无权限.手动kill掉后重启,成功.
参考文档:http://tieba.baidu.com/p/5174054662 最近想尝试在CentOS7上搭建SVN服务.遇到的问题大致如题,我这边再详细描述一下. 虚拟机:VMware® Wor ...
- 《C#与.NET程序员面试宝典》学习札记
第2章 .NET概述 2.1-6~ .Net Framework / CLR / IL / Assembly IL:中间语言代码,不同语言(如C#,VB)的基于CLR的编译器编译生成的中间语言字节码, ...
- Linux下CenOS系统 安装Redis
1.redis下载 进入root目录:cd /root(目录可自定义) wget http://download.redis.io/releases/redis-3.2.10.tar.gz 红色部 ...
- ReactNative问题随记1 Exception in thread "main" java.lang.RuntimeException: gradle-2.14.1-all.zip
ReactNative问题随记 想运行在真机上,在运行命令react-native run-android遇到错误如下: Scanning 559 folders for symlinks in D: ...
- [Swift]LeetCode155. 最小栈 | Min Stack
Design a stack that supports push, pop, top, and retrieving the minimum element in constant time. pu ...
- [Swift]LeetCode443. 压缩字符串 | String Compression
Given an array of characters, compress it in-place. The length after compression must always be smal ...
- [Swift]LeetCode791. 自定义字符串排序 | Custom Sort String
S and T are strings composed of lowercase letters. In S, no letter occurs more than once. S was sort ...
- [Swift]LeetCode953. 验证外星语词典 | Verifying an Alien Dictionary
In an alien language, surprisingly they also use english lowercase letters, but possibly in a differ ...
- Unable to preventDefault inside passive event listener due to target being treated as passive
Unable to preventDefault inside passive event listener due to target being treated as passive 今天在做项目 ...
