IE 11 flex布局兼容性问题 ---- 不支持min-height 和flex:1
由于最近项目要嵌入其它平台,所以要做IE11 的兼容,那就用IE11打开网页看一看,一看吓一跳,页脚直接到了页眉的下面,并把主要内容覆盖了,也就是stick footer 布局失效了,我写了一个简易的代码来摸拟这种情况,这是一个vue 的项目,页面的整体布局都放到了app.vue中,页面三个部分构成: 页眉,中间内容,页脚。页眉和页脚都是固定的,中间部分由内容撑开,典型的stick footer 布局。中间部分,左右两列,新建了两个组件,在component 文件夹下。项目目录结构如下

app.vue 代码如下:
<template>
<div class="wrapper">
<!-- 页眉 -->
<header>Header</header>
<!-- 中间内容 -->
<section class="content-wrapper">
<side-section></side-section>
<people class="article"/>
</section>
<!-- 页脚 -->
<footer>footer</footer>
</div>
</template> <script>
import People from "./components/people";
import SideSection from "./components/aside"; export default {
components: {
People,
SideSection
}
};
</script> <style>
body {
margin: 0;
padding: 0;
}
header {
height: 60px;
line-height: 60px;
text-align: center;
font-size: 20px;
background: #192847;
}
footer {
font-size: 30px;
height: 60px;
line-height: 60px;
text-align: center;
background: #151923;
}
.wrapper {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.content-wrapper {
display: flex;
flex: 1;
}
</style>
aside.vue 代码如下
<template>
<div class="aside">
aside
</div>
</template>
<style scoped>
.aside {
width: 200px;
height: 600px;
background-color: #152b59;
}
</style>
people 代码如下
<template>
<div class="relation-people">
dddd
</div>
</template> <style scoped>
.relation-people {
background: red;
height: 300px;
flex:1;
}
</style>
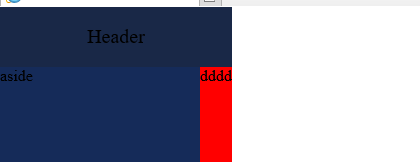
整个项目启动运行就是如下结果

肯定是flex 布局失效了,那就是wrapper类的样式设计有问题。再看一下wrapper类,基本确定是min-height 的问题。查了一下flex min-height,找到原因,是min-height 属性在flex 容器上是无效的,同时也找到了一种解决方式是把min-height的flex 容器,再包含到一个flex 容器中。那我们就把所有的html代码包含到一个div 元素中,然后让这个元素flex 布局
<div class="app">
<div class="wrapper">
<!-- 页眉 -->
<header>Header</header>
<!-- 中间内容 -->
<section class="content-wrapper">
<side-section></side-section>
<people class="article"/>
</section>
<!-- 页脚 -->
<footer>footer</footer>
</div> </div>
然后的style 中增加.app 中,display:flex;
.app {
display: flex;
}
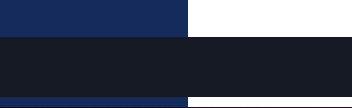
页脚是是在下面了,但整个页面缩短了。

.wrapper {
display: flex;
flex-direction: column;
min-height: 100vh;
width: 100%; /* 增加宽度100% */
}
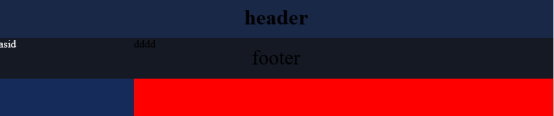
在IE11 下,有的元素设置flex布局后,它的宽度有时会变短,需要增加width: 100% 属性,我也不知道什么原因。这时滚动鼠标向下拉,又发现了一个问题,页脚只是位于当前窗口的下面,而不是在整个内容的下面,

看一下content-wrapper的样式,应该是flex: 1的问题,在ie11 下 flex: 1 解析为1 1 0, 而不是其他浏览器的1 1 auto, 所以这时还要对flex: 1进行修改,使用flex-grow: 1
.content-wrapper {
display: flex;
flex-grow:; /* flex:1 改变成flex-grow: 1 */
}
终于没有问题了
IE 11 flex布局兼容性问题 ---- 不支持min-height 和flex:1的更多相关文章
- flex布局 (引用阮一峰老师的flex布局-语法篇)
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- flex布局兼容性写法
CSS样式 flex:定义布局为盒模型 flex-v:盒模型垂直布局 flex-1:子元素占据剩余的空间 flex-align-center:子元素垂直居中 flex-pack-center:子元素水 ...
- flex布局(弹性布局)
1. 传统布局与 flex 布局比较 传统布局 兼容性好 布局繁琐 局限性,不能在移动端很好的布局 flex 弹性布局 操作方便,布局极为简单,移动端应用很广泛 PC端浏览器支持较差 IE 11 或 ...
- flex布局应用于踩坑
一.预告 本文不是一篇入门的文章所有请符合以下条件的战斗人员绕道: 1.初学前端,对前端的传统布局还不是很熟悉的人 2.后端人员对前端不打算深入学习的同学 二.开篇 flex布局原本是好几个月前就一直 ...
- flex布局应用与踩坑
一.预告 本文不是一篇入门的文章所有请符合以下条件的战斗人员绕道: 1.初学前端,对前端的传统布局还不是很熟悉的人 2.后端人员对前端不打算深入学习的同学 二.开篇 flex布局原本是好几个月前就一直 ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- 理解flex布局
我们传统的布局方式是基于在盒子模型下的,依赖于display属性的,position属性的或者是float属性的,但是在传统的布局上面并不好布局; 比如我们想让某个元素垂直居中的话,我们常见的会让其元 ...
- 小程序Flex布局
容器属性 容器支持的属性有:display:通过设置display属性,指定元素是否为Flex布局.flex-direction:指定主轴方向,决定了项目的排列方式.flex-wrap:排列换行设置. ...
随机推荐
- 关于js中close()方法的兼容性问题
在Firefox中使用close()方法无法关闭窗前窗口 控制台会输出 “脚本不得关闭非脚本打开的窗口.” 解决办法:在浏览器地址栏中输入 about:config 在配置列表中找到 dom.a ...
- cesium 之自定义气泡窗口 infoWindow 篇
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 自 ...
- 小米6X手机解锁(bl锁)
1. http://www.miui.com/unlock/index.html,申请解锁2. 手机:“设置 -> 更多设置 -> 开发者选项 -> 设备解锁状态”中绑定账号和设备. ...
- PJSUA2开发文档--第十二章 PJSUA2 API 参考手册
12 PJSUA2 API 参考手册 12.1 endpoint.hpp PJSUA2基本代理操作. namespace pj PJSUA2 API在pj命名空间内. 12.1.1 class En ...
- FFmpeg AVPacket相关主要函数介绍
1.AVPacket相关函数介绍 操作AVPacket的函数大约有30个,主要分为:AVPacket的创建初始化,AVPacket中的data数据管理(clone,free,copy),AVPacke ...
- Kafka 安装配置 windows 下
Kafka 安装配置 windows 下 标签(空格分隔): Kafka Kafka 内核部分需要安装jdk, zookeeper. 安装JDK 安装JDK就不需要讲解了,安装完配置下JAVA_HOM ...
- 小小白搭建nextcloud云盘
我是一名linux的小小白,今天就利用自己的所学搭建属于自己的云盘——nextcloud. 本人学生狗,普通的云盘也要几十块钱,既然我们只是拿来搭建巩固自己知识并不做为生产力,我们就用VMware W ...
- Linux Collection:用户管理
adduser 添加(新建)用户账户 $ sudo adduser username groups 添加组 $ groups username # 查看用户已有的组 $ groups username ...
- eclipse 中 git 解决冲突(重点)
Eclipse 中 GIT 提交代码时的冲突困扰了我很久,说实在的,真的感觉 GIT 太特么难用了,尤其是提交代码时(或许还没习惯吧).特此,写一篇博文记录一下自己使用 GIT 决解冲突的问题,希望能 ...
- mysql的分组
以下是根据老师的视屏写的总结,要自己实际操作以下. 首先老师一顿操作猛如虎,得到以下的表. 然后进行以下的操作: 发现筛选时报错了,老师的解释实说,分组是因为mysql不知道选择谁而出现报错,因为pa ...
