vue-electron脚手架安装及说明 打包基于Vue的 桌面应用程序
今天这篇文章是讲述一下 融合了vue-cli+electron的一种新的脚手架,省去许多繁琐配置,即vue-electron。
下面就说一下安装和使用,假设你的电脑已经安装node.js,并且已经全局搭建好vue-cli脚手架,如果没有的话,打开终端:$npm install --global vue-cli 全局安装。
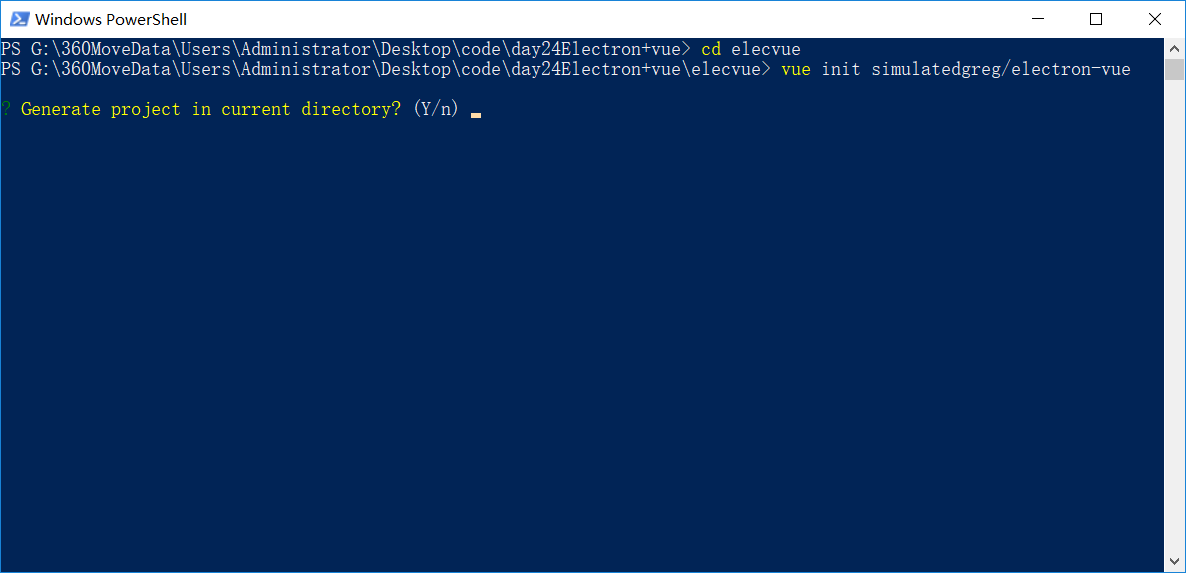
1.新建文件夹,cd 到你将要安装的文件夹目录,$vue init simulatedgreg/electron-vue
这一步骤极其相似于当初安装vue-cli脚手架时,一个一个步骤来,截几张图

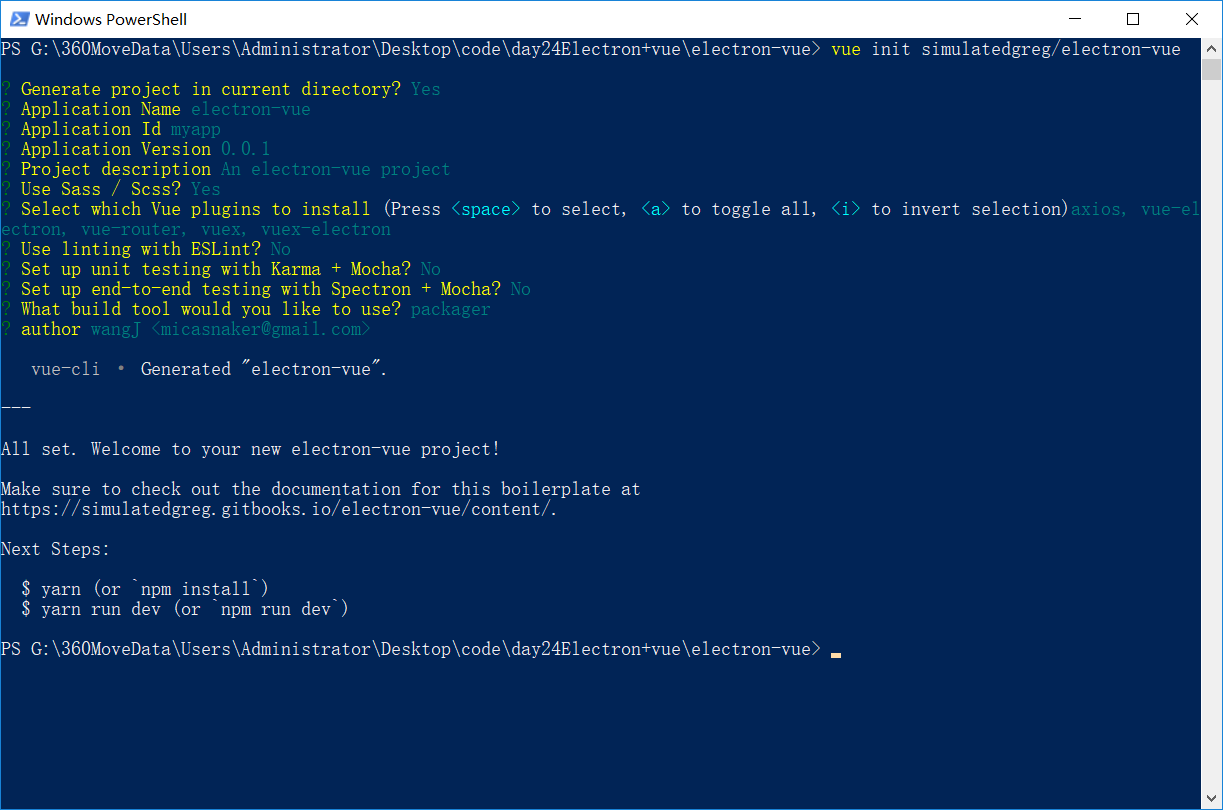
类似于这样 选择 enter yes 或者 no 看自己的选择

注意这一步呢,我选择了electron-packager 项。到这里你就可以看到,本来的空文件夹里现在新建了vue-electron基础文件
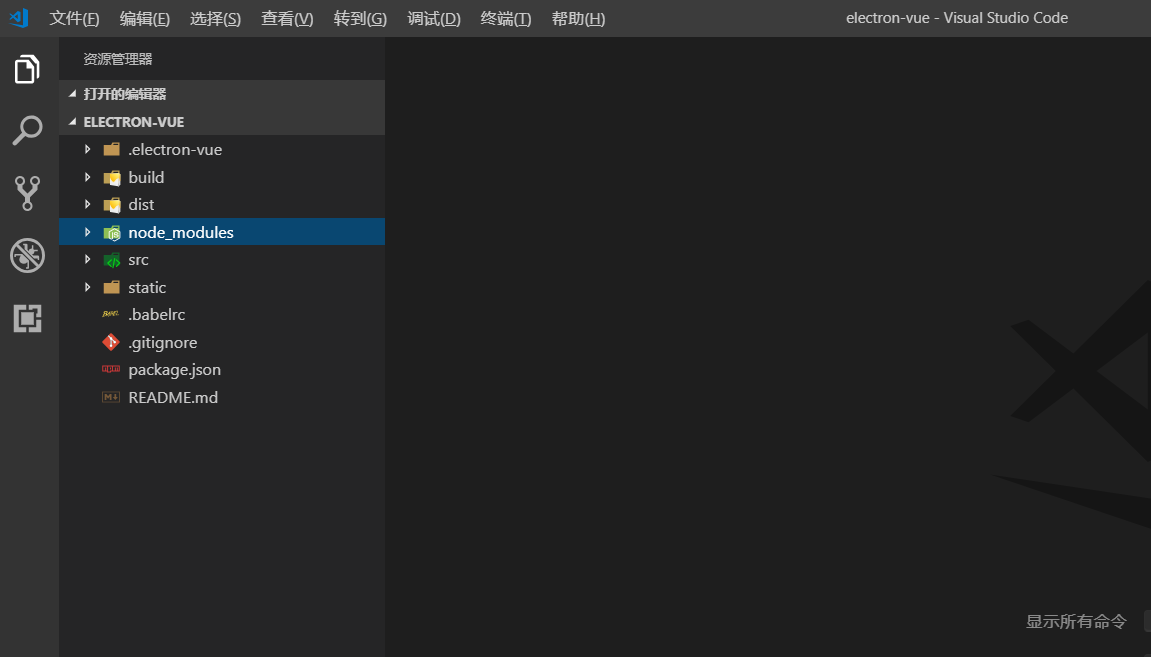
2.$npm install 这一步主要是安装依赖,耗时有点久。完毕后项目内多了node_modules 文件夹,里面东西较多。如图:

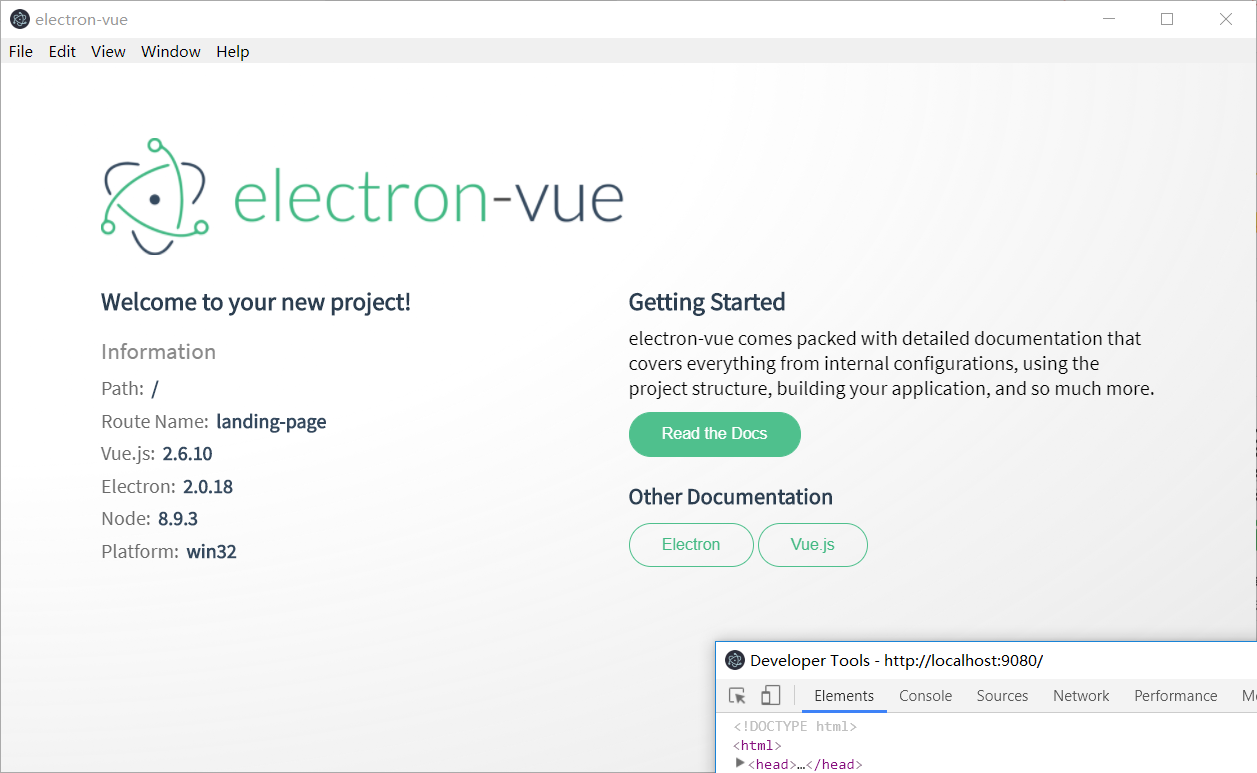
3.$npm run dev 会出现的 界面如图:右下角是一起出来的控制台
界面如图:右下角是一起出来的控制台

哈哈,完美呈现出来桌面应用。
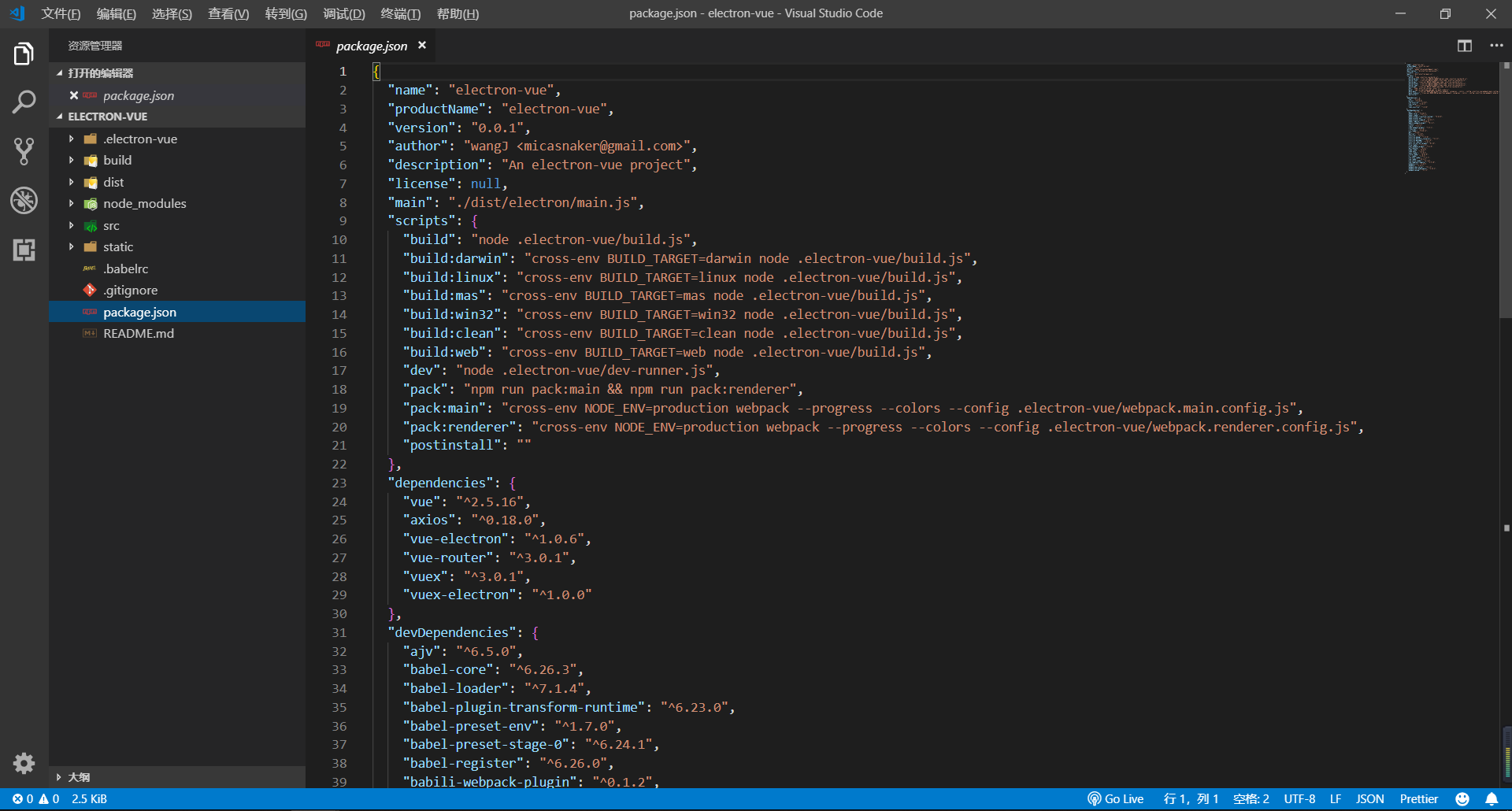
4.打包。先看看项目package.json文件截图

scripts内各种打包命令,其中就包括Mac、Windows、Linux三大平台。例如我想在Mac上打包运行,$npm run build:darwin 就会在项目的build文件夹下生成一个应用程序,以此类推,,,$npm run build:win32 等
vue-electron脚手架最大好处就是我们不要在Vue项目里手动配置electron了,极好的融合了Vue-cli+electron ,省去开发者大把时间去配置。
另外不得不说一下,vue-electron主要业务逻辑都放在了src->renderer文件夹内去写,和之前的vue-cli搭建项目可以说是没有任何区别,很赞是吧!
vue-electron脚手架安装及说明 打包基于Vue的 桌面应用程序的更多相关文章
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- Electron打包H5网页为桌面运行程序
一.安装配置环境 Electron(一种桌面应用程序运行时),Electron 把 Chromium 和 Node 合并到一个单独的运行时里面,很适合开发桌面 web 形式的应用程序,通过Node它提 ...
- Vue devtool插件安装后无法使用,提示“vue.js not detected”的解决方法
vue devtool下载 极简插件 github vue devtool安装 点击谷歌浏览器箭头所指图标-更多工具-扩展程序 ①:直接将后缀为crx的安装包拖进下图区域即可自动安装 ② ...
- Vue 去脚手架插件,自动加载vue文件
接上回 一些本质 本质上,去脚手架也好,读取vue文件也好,无非是维护options,每个Vue对象的初始化配置对象不触及Vue内部而言,在外部想怎么改都是可以的,只要保证options的正确,一切都 ...
- Vue 去脚手架插件,自动加载vue文件,style怎么办
书接上上会,因为当时也没想好怎么办,所以装聋作哑的忽略了Vue文件中的Style,Vue的做法我看着晕乎乎的,细想的话,无非就是自动填写到dom中,所担心的无非是命名冲突. 在一个项目中(像我这种自娱 ...
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- Vue学习笔记之vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- VUE知识day3_vue-cli脚手架安装和webpack模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
随机推荐
- 将excel按照某一列拆分成多个文件(方案整理)
1解决方案:将excel按照某一列拆分成多个文件 https://blog.csdn.net/ntotl/article/details/79141314 2遇到的问题:解决vbe6ext.olb不能 ...
- rocketmq 发送时异常:system busy 和 broker busy 解决方案
记一次 rocketmq 使用时的异常. 这里就不说什么rocketmq 源码啥的了,因为没看过.网上一搜这两个异常 大部分都是什么源码解读,也没说出现后的解决办法(蓝瘦香菇). 大量测试发现: 1. ...
- Laravel5.5 邮件驱动使用 SMTP 驱动实现邮件发送
laravel5.5 邮件驱动 Laravel 支持多种邮件驱动,包括 smtp.Mailgun.Maildrill.Amazon SES.mail 和 sendmail.Mailgun . Mail ...
- BZOJ5118: Fib数列2(二次剩余)
题意 题目链接 题目链接 一种做法是直接用欧拉降幂算出\(2^p \pmod{p - 1}\)然后矩阵快速幂. 但是今天学习了一下二次剩余,也可以用通项公式+二次剩余做. 就是我们猜想\(5\)在这个 ...
- Dynamics 365-如何指定邮件收件人的地址
如果CRM Entity勾选了Sending Email,那么这个Entity的Records是可以直接作为Email的收件人使用的,而邮件地址是Entity的Primary Email字段. 在我们 ...
- keras & tensorflow 列出可用GPU 和 切换CPU & GPU
列出可用GPU from tensorflow.python.client import device_lib print(device_lib.list_local_devices()) from ...
- Android 简单实现控件的拖动
控件的拖动,使用到一个监听事件 setOnTouchListener:XML代码: <?xml version="1.0" encoding="utf-8" ...
- Android BottomNavigationBar导航栏
基本属性 setActiveColor //选中item的字体颜色 setInActiveColor //未选中Item中的颜色 setBarBackgroundColor//背景颜色 setMode ...
- mssql sqlserver text数据类型专题说明
摘要: 下文分享text数据类型的简介及处理text数据类型所涉及的函数,如下所示: text 数据类型简介: mssql sqlserver 常用数据类型简介 mssql sqlserver tex ...
- c/c++ 继承与多态 容器与继承2
c/c++ 继承与多态 容器与继承1说明了容器里使用继承关系的方法,这里再弄一个练习,巩固一下. 做一个类Basket,它有个multiset成员,key是智能指针std::shared_ptr< ...
