vue-i18n国际化在data中切换不起作用
vue-i18n是一个针对于vue的国际化插件,使用非常简单,具体使用方式看我细细道来。
实现方式
1. 下载包
npm install vue-i18n
2. 配置
在main.js文件中加入如下配置
// 引入插件和语言包
import VueI18n from 'vue-i18n'
import zh from '@/i18n/langs/zh'
import en from '@/i18n/langs/en'
Vue.use(VueI18n) //实例化vue-i18n
const i18n = new VueI18n({ // 从本地存储中取,如果没有默认为中文,
// 这样可以解决切换语言后,没记住选择的语言,刷新页面后还是默认的语言
locale: localStorage.getItem('lang') || 'zh', messages: {
'zh': zh, // 中文语言包
'en': en // 英文语言包
}
}) // 将i18n实例挂载到vue上
new Vue({
el: '#app',
i18n,
router,
store,
template: '<App/>',
components: { App }
})
3. 创建中、英文包文件
创建两个文件,一个为zh.js代表中文,en.js代表英文,具体内容格式如下
//zh.js
export default {
nav: {
home: '首页',
monitor: '监控',
analyze: '分析',
alarm: '报警',
maintenance: '运维',
config: '配置',
device: '设备',
scada: '画面'
},
confirm: {
ok: '确认',
cancel: '取消',
content: '你确认要退出系统吗?',
logout: '退 出'
},
}
//en.js
export default {
nav: {
home: 'Home', //首页
monitor: 'Monitor', //监控
analyze: 'Analyze', //分析
alarm: 'Alarm', // 报警
maintenance: 'Maintenance', //运维
config: 'Config', //配置
device: 'Device', //设备
scada: 'Scada' //画面
},
confirm: {
ok: 'Logout', //退出
cancel: 'Cancel', //取消
content: 'Are you sure you want to quit the system?', //你确认要退出系统吗
logout: 'Logout' //
}
}
4. 在组件中使用
我们先看vue-i18n的模板语法
//第一种
<span v-text="$t('nav.home')"></span> //第二种
<span>{{$t('nav.home')}}</span>
5. 如何切换中英文
关于这点,vue-i18n给我们提供了一个全局变量locale,通过他我们可以查看当前使用的语言,也可以通过他改变当前使用的语言;
具体用法:
// 查看当前使用的语言
console.log(this.$i18n.locale) // 改变当前使用的语言
this.$i18n.locale = 'en' // 将当前使用的语言切换到英文
一般在项目中,我们会使用如下方式切换语言
// 切换语言按钮
<v-list-tile @click="onChangeLang">
<v-list-tile-title>中文 / EN</v-list-tile-title>
</v-list-tile>
<v-list-tile @click="onLogOutClick">
<v-list-tile-title >{{$t('confirm.logout')}}</v-list-tile-title>
</v-list-tile> // 切换方法onChangeLang的处理, 这里的弹出框是element-ui的组件
onChangeLang() {
this.$confirm(this.$t('changeLang.content'), this.$t('changeLang.tip'), {
confirmButtonText: this.$t('changeLang.ok'),
cancelButtonText: this.$t('confirm.cancel'),
type: 'warning'
})
.then(() => {
let lang = this.$i18n.locale
if (lang === 'zh') {
this.$i18n.locale = 'en'
// 对应main.js配置文件中的localStorage的get方法
localStorage.setItem('lang', this.lang)
} else {
this.$i18n.locale = 'zh'
localStorage.setItem('lang', this.lang)
}
})
.catch(() => {})
}
可能会遇到的问题
1. 记不住切换后的语言
就是我们切换语言后,刷新又是默认语言,这点我们在上面已经用本地存储localStorage解决了;
2. 将this.$t() 写到了data属性里,切换语言不起作用
data是一次性生产的,你这么写只能是在 data 初始化的时候拿到这些被国际化的值,并不能响应变化。
官方的解决办法是,建议我们将表达式写到computed属性里,不要写到data里
3. 后台获取过来的动态数据,在切换国际语言后不起作用
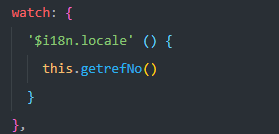
在witch中监听 i18n语言变化,重新调取接口。

4. 注意拷贝后数组中的数据,在切换国际化时不管用,因为浅复制只拷贝了之前没变的数据。
部分内容摘自:
作者:LeonWuV
来源:CSDN
https://blog.csdn.net/wxl1555/article/details/85112530
vue-i18n国际化在data中切换不起作用的更多相关文章
- Vue beaforeCreate时获取data中的数据
异步获取即:通过 $this.$nextTick或者settimeout,这连dom都可以拿出来 beforeCreate() { this.$nextTick(function() { con ...
- Element + Vue I18n动态import加载国际化语言包翻译文件
需求 项目为多页应用,包含产品a.b.c.d.e,每个产品都有自己的翻译文件.一次加载所有翻译文件是极度不合理的.于是考虑动态加载. 实现 参考官方文档:延迟加载翻译 项目结构 │ ├── dist ...
- vue+element-ui国际化(i18n)
1. 下载element-ui和vue-i18n: npm i element-ui --save npm i vue-i18n –save 2. 创建一个 i18n 文件夹, 在main.j ...
- vue第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法)
第四单元(初识vue-在页面中直接引入vue框架-学习使用vue语法-vue的指令-介绍data用法-methods用法) #课程目标 了解 vue 框架的特点 掌握创建 vue 实例 掌握 data ...
- vue filters中使用data中数据
vue filters中 this指向的不是vue实例,但想要获取vue实例中data中的数据,可以采用下面方法.在 beforeCreate中将vue实例赋值给全局变量app0,然后filters中 ...
- vue 需求 data中的数据之间的调用
我遇到过这种情况 就是在我的data中 会有数据调用data中的其他数据 如图 我的alertInfoType需要拿到screeningCondition中type的值 用过vue的都知道 我是不 ...
- Vue 在beaforeCreate时获取data中的数据
众所周知,vue在beforecreate时期是获取不到data中的 数据的 但是通过一些方法可以实现在beforecreate时获取到data中的数据 暂时想到两种放发可以实现,vue在before ...
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
- vue—data中变量和字符串拼接
#变量和字符串的拼接# 写项目中,遇到了这样的一个问题:怎样在一个div里面显示两个data中的数据?我的问题描述清楚了吗?... 看图吧: 这是用户最初的需求~ 这是用户后来的需求,嗯……就是 ...
随机推荐
- Codeforces Round #498 (Div. 3)--E. Military Problem
题意问,这个点的然后求子树的第i个节点. 这道题是个非常明显的DFS序: 我们只需要记录DFS的入DFS的时间,以及出DFS的时间,也就是DFS序, 然后判断第i个子树是否在这个节点的时间段之间. 最 ...
- DOTween 相关API效果
1,首先看一遍完整Tween路径 2,操作 DoPlay->DoRestart,DoRestart是从调用时刻重新开始开始执行Tween 3,操作 DoPlay->DoReWind,DoR ...
- 不同系统下的字长------typedef的意义
int的字节长度是由CPU和操作系统编译器共同决定的, 一般情况下,主要是由操作系统决定,比如,你在64位AMD的机器上安装的是32位操作系统,那么,int默认是32位的:如果是64位操作系统,64位 ...
- Mysql数据库使用量查询及授权
Mysql数据库使用量查询及授权 使用量查询 查看实例下每个库的大小 select TABLE_SCHEMA, concat(truncate(sum(data_length)/1024/1024,2 ...
- LoadRunner开发ftp协议接口之上传文件脚本
Action() { //建立一个ftp对象 FTP ftp1=0; //建立FTP连接并登录 ftp_logon_ex(&ftp1,"ftpLogon", "U ...
- (转)Spring事务管理详解
背景:之前一直在学习数据库中的相关事务,而忽略了spring中的事务配置,在阿里面试时候基本是惨败,这里做一个总结. 可能是最漂亮的Spring事务管理详解 https://github.com/Sn ...
- JMeter 不同线程组间变量传递
JMeter元件都是有作用域的,而变量大多使用正则表达式提取器,要想在不通过线程组件使用变量参数,则需要设置全部变量 JMeter函数助手就提供了一个函数用于设置全局变量属性,实现的功能类似于在用户自 ...
- 自动化运维工具Ansible介绍
一个由 Python 编写的强大的配置管理解决方案.尽管市面上已经有很多可供选择的配置管理解决方案,但他们各有优劣,而 ansible 的特点就在于它的简洁. 让 ansible 在主流的配置管理系统 ...
- pta寒假作业2
题目二币值转换 题目代码 #include<stdio.h> int main (void) { int n, initial_n; scanf("%d", & ...
- Java多线程、线程池和线程安全整理
多线程 1.1 多线程介绍 进程指正在运行的程序.确切的来说,当一个程序进入内存运行,即变成一个进程,进程是处于运行过程中的程序,并且具有一定独立功能. 1.2 Thread类 通 ...
