数据可视化 echarts3
初识 echarts
ECharts,一个纯 Javascript 的数据可视化图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender。
提供的图表类型
提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入 ECharts 文件 -->
<script src="//cdn.bootcss.com/echarts/3.3.1/echarts.min.js"></script>
</head>
<body>
<!-- 创建 echarts 图表存放的容器 -->
<div id="echarts" style="height:240px;"></div>
</body>
</html>
接下来一段JS就是echarts的配置和数据, 其中的配置项我们稍后说明
<script type="text/javascript">
// 获取存放图表容器的id,初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts')); // 指定图表的配置项和数据
var option = {
title: {
text: '考试成绩',
left: 'center',
bottom: 10
},
color: ['#2ec7c9'],
tooltip: {},
legend: {
data:['科目']
},
xAxis: {
data: ["语文","数学","英语","物理","化学"]
},
yAxis: {},
series: [{
name: '科目',
type: 'bar',
data: [88, 76,92, 68, 72]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
完整代码可以点击查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入 ECharts 文件 -->
<script src="//cdn.bootcss.com/echarts/3.3.1/echarts.min.js"></script>
</head>
<body>
<!-- 创建 echarts 图表存放的容器 -->
<div id="echarts" style="height:240px;"></div>
<script type="text/javascript">
// 获取存放图表容器的id,初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts')); // 指定图表的配置项和数据
var option = {
title: {
text: '考试成绩',
left: 'center',
bottom: 10
},
color: ['#2ec7c9'],
tooltip: {},
legend: {
data:['科目']
},
xAxis: {
data: ["语文","数学","英语","物理","化学"]
},
yAxis: {},
series: [{
name: '科目',
type: 'bar',
data: [88, 76,92, 68, 72]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html> 完整代码
完整代码
接下来就是见证奇迹的时刻,在浏览器打开就会出现一个漂亮的数据图形界面

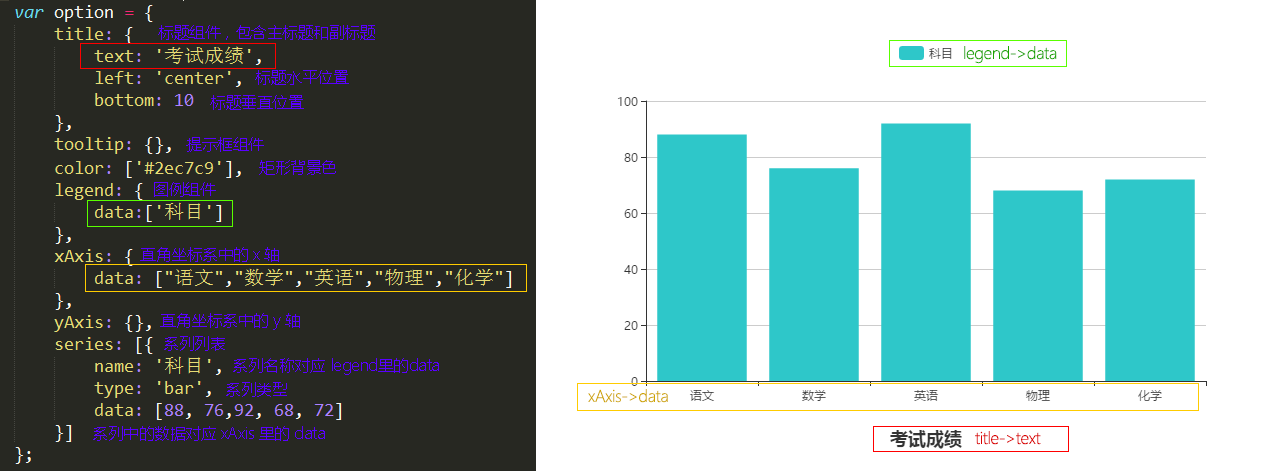
以上代码配置的说明, 如下图所示, 你可以狠狠的点击下图, 它会让你看的更加清晰。。。

title: { //标题组件,包含主标题和副标题。
show: true, //是否显示标题组件,默认显示
text: '标题文字', //主标题文本,支持使用 \n 换行。
link: 'https://www.baidu.com/', //主标题链接,(.com后面记得添加 / )
target: 'blank | self', //指定窗口打开主标题超链接,默认blank新窗口打开,self当前窗口打开
textStyle: { //主标题文字样式的配置
color: '#333', //主标题文字颜色
fontStyle: 'normal(标准) | italic(斜体) | oblique(倾斜)', //主标题文字字体的风格
fontWeight: 'normal | bold | bolder | lighter | 100(数字)', //主标题文字字体的粗细
fontFamily: 'sans-serif', //主标题文字的字体系列
fontSize: 18 //主标题文字的字体大小
},
textAlign: 'left | center | right', //标题文本水平对齐
textBaseline: 'top | middle |bottom', //标题文本垂直对齐
subtext: '副标题文本', //副标题文本,支持使用 \n 换行
sublink: 'https://www.baidu.com/', //副标题链接,(.com后面记得添加 / )
subtarget: 'blank | self', //指定窗口打开副标题超链接,默认blank新窗口打开,self当前窗口打开
subtextStyle: { //副标题文字样式的配置
color: '#aaa', //副标题文字颜色
fontStyle: 'normal(标准) | italic(斜体) | oblique(倾斜)', //副标题文字字体的风格
fontWeight: 'normal | bold | bolder | lighter | 100(数字)', //副标题文字字体的粗细
fontFamily: 'sans-serif', //副标题文字的字体系列
fontSize: 12 //副标题文字的字体大小
},
padding: 5, //标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距
itemGap: 10, //主副标题之间的间距
zlevel: 0, //用于 Canvas 分层,相当于psd图层,值大的会放在值小的上面,会创建新的 Canvas
z: 2, //控制图形的前后顺序。z值小的图形会被z值大的图形覆盖,不会创建新的 Canvas
left: 'auto', //grid 组件离容器左侧的距离,值可以是具体数字也可以是'left | center | right'
top: 'auto', //grid 组件离容器上侧的距离,值可以是具体数字也可以是'top | middle | bottom'
right: 'auto', //grid 组件离容器右侧的距离,值可以是具体数字也可以是'left | center | right'
bottom: 'auto', //grid 组件离容器下侧的距离,值可以是具体数字也可以是'top | middle | bottom'
backgroundColor: 'transparent', //标题背景色,默认透明
borderColor: '#ccc', //标题的边框颜色
borderWidth: 0, //标题的边框线宽
shadowBlur: 数字, //图形阴影的模糊大小,需要配合以下三个属性使用
shadowColor: '颜色', //阴影颜色
shadowOffsetX: 0, //阴影水平方向上的偏移距离
shadowOffsetY: 0, //阴影垂直方向上的偏移距离
}
title配置
未完待续。。。。。。
数据可视化 echarts3的更多相关文章
- 数据可视化图表ECharts
介绍: ECharts是一个基于ZRender(轻量级Canvas类库)的纯javascript图表库,提供可交互.个性化的数据可视化图表. ECharts提供了折线图.柱状图.散点图.饼图.K线图, ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- 手把手教你用FineBI做数据可视化
前些日子公司引进了帆软商业智能FineBI,在接受了简单的培训后,发现这款商业智能软件用作可视分析只用一个词形容的话,那就是“轻盈灵动”!界面简洁.操作流畅,几个步骤就可以创建分析,获得想要的效果.此 ...
- 数据可视化案例 | 如何打造数据中心APP产品
意识到数据探索带来的无尽信息,越来越多的企业开始建立自有的数据分析平台,打造数据化产品,实现数据可视化. 在零售商超行业,沃尔玛"啤酒与尿布"的故事已不再是传奇.无论是大数据还是小 ...
- 数据可视化-EChart2.0使用总结1
图表是企业级Web开发必不可少的一个功能点.也是“数据可视化的一个具体呈现”.今天看到阮一峰翻译的“数据可视化:基本图表”一文,同时梳理一下公司现在项目使用的EChart2.0类库.阮一峰的文章同时也 ...
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- [原创.数据可视化系列之五]韩国"萨德"系统防御图
自从7月8日美国和韩国共同宣布将在韩国部署萨德反导系统后,韩国国内对此事的巨大争议以及本地区一些国家的强烈不满情绪在持续发酵.“萨德”(THAAD)全称“末段高空区域防御系统”,是美国导弹防御局和美国 ...
随机推荐
- String类
字符串的功能 A:判断功能 boolean equals(Object obj)//比较对象 boolean eq ...
- Javaweb项目框架搭建-准备篇
前言Java从大二开始学习到现在大四也有差不多两年了,但是由于之前一直在玩,没有认真学过,直到现在才开始重新学习.也是很凑巧,看到了黄勇老师的<架构探险>,于是便开始学习写Java Web ...
- Web项目从Oracle转为Mysql,fluentnhibernate-1.0和NHibernate2.1.0升级到NHibernate3.3的注意事项
1.Oracel数据库没有字段自增长属性,要实现自增长通常是通过查询序列或者触发器来实现的. 设置自增长主键 alter table SUB_SUBSCRIPTION add primary key( ...
- 深入理解javascript选择器API系列第二篇——getElementsByClassName
× 目录 [1]使用 [2]classList [3]扩展 前面的话 既然有getElementById()和getElementsByTagName()方法,为什么没有getElementsByCl ...
- Atitit.uke 团队建设的组织与运营之道attilax总结
Atitit.uke 团队建设的组织与运营之道attilax总结 1. intro引言:2 2. aims组织成立宗旨2 1.1. Mission组织使命2 1.2. val核心价值观2 1.3. c ...
- Android进阶--Acticivity的启动模式
一.引言 我们在多次启动同一个Activity时,系统默认会重复创建多个实例,这样看上去便十分的愚蠢,所以android在设计时提供了启动模式来修改系统的默认行为.目前有四种启动模式:standard ...
- Visual Studio 2013 Preview 高清多图先睹为快
Visual Studio 2013 Preview已经发布.大家可以下载试用了哦: 选项加载明显比之前版本要快很多.
- 随笔分类 - [C#6] 新增特性
C#6.0中引入的基本特性总结 [C#6] 7-索引初始化器 摘要: 0. 目录 C#6 新增特性目录 1. 老版本的代码 早C#3中引入的集合初始化器,可是让我们用上面的语法来在声明一个字典或者集合 ...
- Tomcat中的Session小结
什么是Session 对Tomcat而言,Session是一块在服务器开辟的内存空间,其存储结构为ConcurrentHashMap: Session的目的 Http协议是一种无状态协议,即每次服务端 ...
- 使用专业的消息队列产品rabbitmq之centos7环境安装
我们在项目开发的时候都不可避免的会有异步化的问题,比较好的解决方案就是使用消息队列,可供选择的队列产品也有很多,比如轻量级的redis, 当然还有重量级的专业产品rabbitmq,rabbitmq ...
