Tomcat手动部署Web项目详细步骤
阅读须知:文章基于Tomcat8,其它版本若有差异,请自行辨别。本文为博主原创文章,转载请附原文链接。
不借助任何IDE,这里介绍在Tomcat中手动部署web项目的三种方式:
1.部署解包的webapp目录
2.打包的war文件
3.Manager Web应用程序
一:部署解包的webapp目录
将Web项目部署到Tomcat中的方法之一,是部署没有封装到WAR文件中的Web项目。要使用这一方法部署未打包的webapp目录,只要把我们的项目(编译好的发布项目,非开发项目)放到Tomcat的webapps目录下。如下图所示:

这时,打开Tomcat服务器(确保服务器打开),就可以在浏览器访问我们的项目了,如下图所示:

但这个时候,我们发现,在访问我们的项目内容时,必须加上我们的项目名字"myweb",这样很不好。如果我们想直接以不用加项目名的http://localhost:8080/index.html这种形式访问,如下:

我们发现出现了404错误。如果我们想通过上述连接可以正常访问我们的项目,我们可以编辑conf/server.xml进行配置。
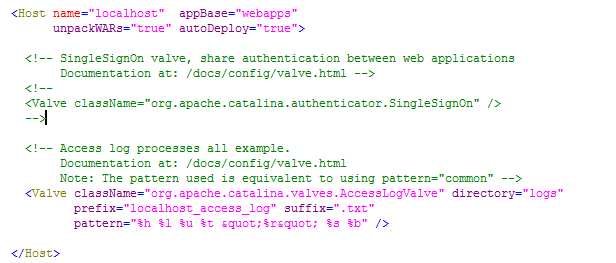
打开server.xml文件,找到Host元素,默认配置如下:

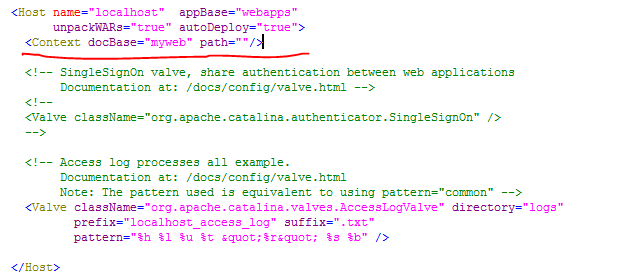
我们需要在Host内部增加Context的内容,增加之后如下:

这个时候,就可以通过这种不用加项目名的http://localhost:8080/index.html形式访问了。如下:

(其实这个时候还是可以通过http://localhost:8080/myweb/index.html这个地址访问的。)
二:打包的war文件
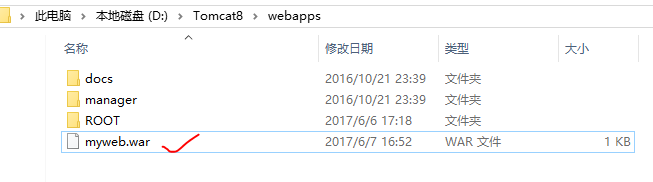
这种方式,只需把打包的war文件放在webapps目录下。如下图所示:

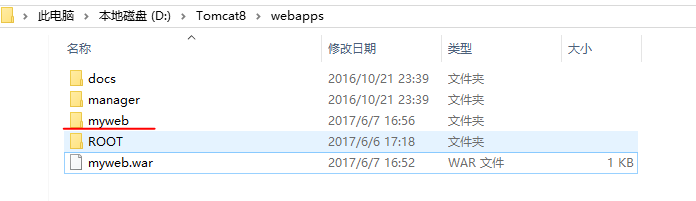
当我们启动Tomcat的时候,Tomcat要做的第一件事就是解包war文件的内容到相同文件名的路径中,去除.war扩展名,然后从解包的目录中读取项目文件。现在,我们启动Tomcat,目录会发生变化,如下图所示:

可以看到,在webapps这个目录下多了一个解包的myweb文件夹。然后在浏览器中就可以通过http://localhost:8080/myweb/index.html这个地址访问了。如果我们想以http://localhost:8080/index.html这个地址访问,同样需要配置server.xml文件。操作步骤与上面的方式相同,不再重复。
三:Manager Web方式
Manager Web源应用程序可以让我们通过Web管理自己的Web项目。当然,如果任何人都能管理其他人的项目,事情就变得有点棘手了,更别提安全防护了。所以,在我们想通过Manager Web管理自己的项目时,需要进行权限设置。
首先访问Apache Tomcat欢迎页(需要注意的是,如果webapps/ROOT目录下的项目文件被我们自己在IDE中开发部署的项目覆盖,则可能会访问不到欢迎页)。

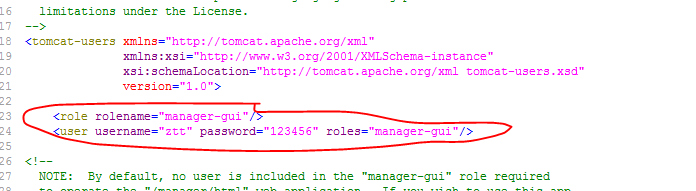
这个时候,我们点击图中圈中的部分,会提示我们输入用户名和密码。所以我们需要在conf/tomcat- users.xml文件里添加角色。tomcat- users.xml默认没有添加任何角色。因为我们要通过Manager Web管理我们的项目,所以我们在里面添加manager-gui角色。如下(圈中的部分就是我们添加的角色,username随便填,password随便填,roles填上面的manager-gui):

配置好这个,重启服务器,就可以进入管理界面了。
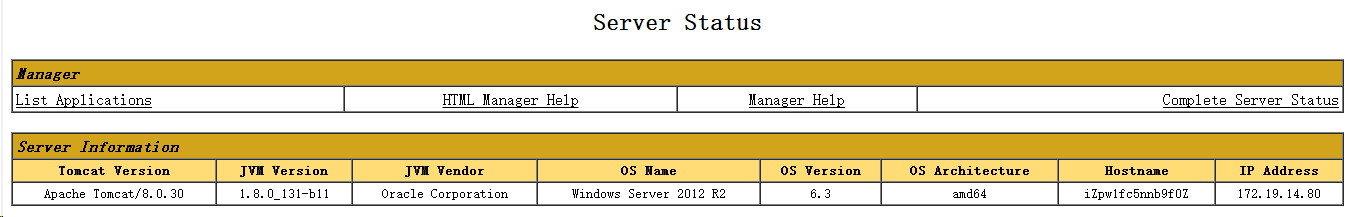
进入Server Status页面可以查看服务器的状态,看到Tomcat的相关信息,包括Tomcat版本,JVM版本,JVM提供商等,如下图:

进入Manager App页面就可以管理我们的项目了。页面如下图所示:


Applications下显示了webapps目录下的项目目录:ROOT目录,doc目录,manager目录,这些都是Tomcat自带的。这个时候还没有我们自己的项目。现在我们开始部署自己的项目。在Deploy下,我们看到有两种方式:1.Deploy directory or WAR file located on server;2.WAR file to deploy。
首先演示通过WAR file to deploy的方式。
myweb.war是我们打包好的项目文件,点击"选择文件"可以在我们的主机上选择我们的项目文件。这个文件可以放在任何位置,如果放在webapps下,那么启动Tomcat的时候,Tomcat就直接解压了。如果放在其它位置,那么启动Tomcat的时候,Tomcat会把myweb.war文件复制到webapps目录下,再进行解压。选择好文件,点击Deploy发布就行了。这个时候,就可以在浏览器通过http://localhost:8080/myweb/index.html访问了。
这个时候,我们再看一下Manager App页面的变化,如下图中圈中的部分,多了我们刚才发布的myweb项目。

接下来是Deploy directory or WAR file located on server的方式。把myweb.war复制到webapps目录下,在WAR or Directory URL:后面填上 \myweb ,点击Deploy发布就行了。
Tomcat手动部署Web项目详细步骤的更多相关文章
- 在Tomcat中部署Web项目的操作方法,maven项目在Tomcat里登录首页报404
maven项目在Tomcat里登录首页报404, 解决:编辑conf/server.xml进行配置<Host>里的<Context>标签里的path. <Context ...
- 在Tomcat中部署web项目的三种方式
搬瓦工搭建SS教程 SSR免费节点:http://www.xiaokeli.me 在这里介绍在Tomcat中部署web项目的三种方式: 1.部署解包的webapp目录 2.打包的war文件 3.Man ...
- 带领技术小白入门——基于java的微信公众号开发(包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证)
微信公众号对于每个人来说都不陌生,但是许多人都不清楚是怎么开发的.身为技术小白的我,在闲暇之余研究了一下基于java的微信公众号开发.下面就是我的实现步骤,写的略显粗糙,希望大家多多提议! 一.申请服 ...
- 在Tomcat下部署web项目
每个web项目可以以两种方式存在,如联合风控项目,Urc.war,另一中是Urc解压后的目录结构.而tomcat目录下的\webapps\下则均是要部署的web项目解压后的文件夹,启动tomcat后, ...
- Linux服务器上的tomcat中部署web项目
首先了解一下下面几个概念,讲得不太准确:1.JVMJVM是class以及jar(实际上就是很多个class压缩在一起)的运行环境,特征就是java和javaw命令,通过这两个命令,你可以执行class ...
- maven(3)------maven构建web项目详细步骤
eclipse集成工具,轻松通过maven构建web项目步骤如下: 一, 右键,new -->project, 进入下一页面 二,选择"Maven Project", 点击下 ...
- Tomcat中部署WEB项目的四种方法
对Tomcat部署web应用的方式总结,常见的有以下四种: 1.[使用控制台部署] 访问Http://localhost:8080,并通过Tomcat Manager登录,进入部署界面即可. 2.[利 ...
- docker安装tomcat并部署web项目
docker安装tomcat就不说了,网上一大把 启动tomcat: docker run --name tomcat -p 8080:8080 -v $PWD/test:/usr/local/tom ...
- 微信公众号开发 包括服务器配置、java web项目搭建、tomcat手动发布web项目、微信开发所需的url和token验证 2017.12.2
https://www.cnblogs.com/klmei/p/7060879.html 基础配置很全面
随机推荐
- Android相关面试题---面试官常问问题
版权声明:本文为寻梦-finddreams原创文章,请关注: http://blog.csdn.net/finddreams/article/details/44513579 一般的面试流程是笔试完就 ...
- Flask 之东方不败一
1,flask的初始 flask是Python的一个轻量级的web框架,相当于django而言. 知识点Python 三大主流web框架的对比 1.Django 主要特点是大而全,集成了很多组件,例如 ...
- git怎样删除未监视的文件untracked files
# 删除 untracked files git clean -f # 连 untracked 的目录也一起删掉 git clean -fd # 连 gitignore 的untrack 文件/目录也 ...
- ueditor接入秀米编辑器
秀米编辑器用来编辑微信页面很方便,功能也比较强大.秀米提供了第三方编辑器接入的功能,接入方法可以参照官网示例:http://hgs.xiumi.us/uedit/ 但是这里有几点要注意: 1. 示例中 ...
- 417 事件、监听、jQuery、轮播手动
am:通用事件 a链接事件阻止默认行为 return false HTML元素大都包含了自己的默认行为,例如:超链接.提交按钮等.我们可以通过在绑定事件中加上return false来阻止它的默认行为 ...
- E: Unable to locate package clang-7 E: Unable to locate package clang++-7 E: Couldn't find any package by regex 'clang++-7'
我的系统是Debian 9.8, 然后在装下面这两个包的时候老是提示找不到.然后再github上一问,过了几分钟就有大佬回复了,而且亲测有效 ~$ sudo apt-get -y install cl ...
- pysvn 相关
sudo apt-get install python-svn sudo apt-get install svn-workbench 安装过程中如果缺少相关依赖下载好在执行这两条语句 安装好之后的界面 ...
- python 识别图片文字
今天群里有兄弟问如何把图片的文字给识别出来 对于python来说这不是小菜一碟吗,于是乎让pupilheart狠狠的吹了一波(哈哈,竟然没懂),下面将整个实现过程给大家实现下: 方法一:自己搞定ORC ...
- vue的过滤器filter
前记: 排版记录,未免太耽误时间,我就简单的来,下面是一个vue 过滤器的写法,demo 演示,限制一个字符串的长度. vue filter 的官网介绍 https://cn.vuejs.org/v2 ...
- Xshell 连接虚拟机出现 "The remote SSH server rejected X11 forwarding request"
1. 描述 虚拟机:VirtualBox Linux: centOS7 解决了 centOS7在VirtualBox中装好后的网络连接问题 后,用 Xshell 连接服务器时出现下面情况: 2. ss ...
