vue.js数据可以在页面上渲染成功却总是警告提示某个字段“undefined”未定义
最近在开发公司的一个后端管理系统,用的是比较流行的vue框架。在开发过程中,总是出现各种各样的报错问题,有警告的,有接口不通的,有自己马虎造成的低级错误的等等,这些错误在一些老司机面前分分钟解决,但今天遇到的问题,让老铁犯了难,头大。

先来看看报什么错:
[Vue warn]: Error in render: "TypeError: Cannot read property 'bdName' of undefined"
TypeError: Cannot read property 'bdName' of undefined
什么?你说什么?不就是一个属性未定义嘛,你定义一哈子就阔以了撒。事情还真没有那么简单!
代码从头到尾看了一遍,没问题啊,把报错的代码定位的具体的地方,还是没有问题啊。把自己的问题放在百度上查,居然也有小伙伴遇到同样的问题,不过有同学解决了,有同学没有解决,如:
1、Vue.js页面数据渲染成功,但是控制台还是报错提示未定义

2、Error in render: "TypeError: Cannot read property 'XXXXX' of undefined"

3、vue.js未定义 - 已经获取到数据并渲染在页面上,但是警告未定义

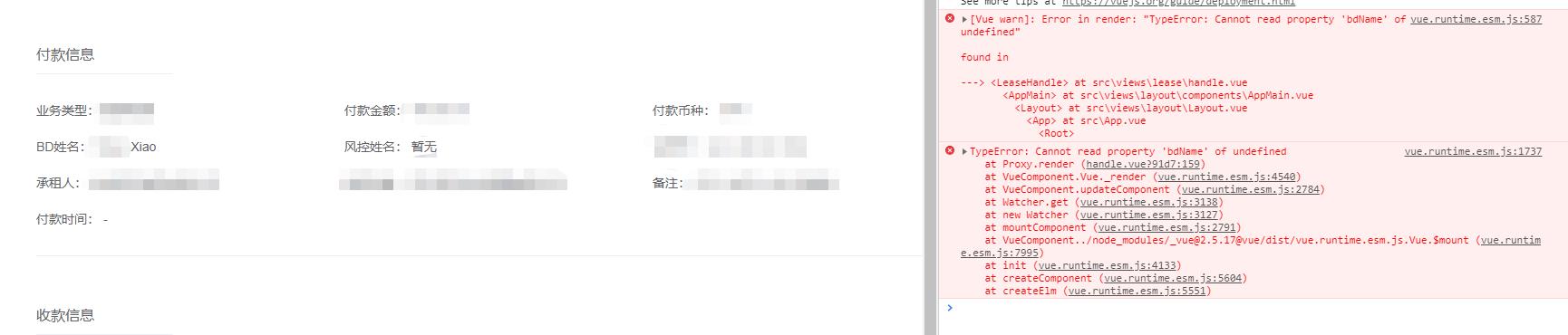
其实还有很多,就不一一列举了。以上有些同行靠着自己的经验技术成功解决了问题,我呢,就不信这个邪了,尽管这个警告不影响页面的展示,但终归是警告了,终归是自己的写法有问题了,且看下图:

图中BD姓名展示的字段就是bdName,明明数据已经渲染了,为何还会提示这个属性未定义呢?
解决办法还是从上边列出的第三个问题中找到的灵感。那么出问题的时机很可能就是异步调取接口获取数据和vue的生命周期mounted异步进行,在mounted已经走完,页面DOM节点已经挂载完成时,接口数据却没有第一时间一起返回并渲染,虽然在我们肉眼可观察到的时间内,数据成功渲染到了页面中,但却结结实实地给我们报了一个“属性未定义”的警告。
那么我们就要上手段了,需要在DOM节点挂载完成时判断初始化的数据是否存在(初始化的数据我们一般会设置为空的字符串或空的对象)。由于初始化时我给数据设置的是空的对象,但却没有判断这个对象是否为空,所以就导致了以上属性未定义的警告出现。这里还有一个小问题,如果给初始化的数据设置为空的对象,那么在页面中需要判断该数据是否为空对象就不太好判断了,也能判断,就是感觉不太好。js属于弱类型语言,当我们给一个初始化的变量赋值时可以不用在意它初始化时是什么类型,比如你初始化一个变量var a = 0,那么你依然可以在需要时设置a为一个字符串,看下图:

所以我就把初始化时设置的空对象数据detailData: {}改成了空的字符串detailData: "",然后在页面中加入v-if="datailData"的判断即可,这样只有当datailData有值时才开始渲染DOM节点,警告的问题就不会出现了。
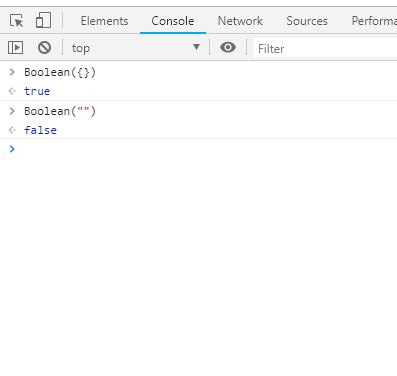
至于网上有些同学出现的问题,我个人估计应该是跟我出现的问题是一样的,应该也是将初始化数据设置成了空对象,却没有判断这个初始化数据是否为空,而且就算是加了是否为空的判断,估计判断的方法也是有问题的,因为当datailData为一个空对象时,v-if="datailData"判断出来的依然是true,等于没有判断,如下图:

vue.js数据可以在页面上渲染成功却总是警告提示某个字段“undefined”未定义的更多相关文章
- 当vue页面异步加载的数据想在页面上渲染怎么办
<template> <div class="test"> <div v-for="(item, index) in arr" : ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- jquery,从后台查数据,给页面上添加树形。
前台jquery+ajax请求往页面上添加树形的js代码 //传入当前点击节点的id,在后台代码查询出parentid=当前节点id的记录数,从而实现点击当前节点,往后台发送ajax请求,查询出子节点 ...
- 用vue.js重构订单计算页面
在很久很久以前做过一个很糟糕的订单结算页面,虽然里面各区域(收货地址)使用模块化加载,但是偶尔会遇到某个模块加载失败的问题导致订单提交的数据有误. 大致问题如下: 1. 每个模块都采用usercont ...
- js 获取元素在页面上的偏移量的最佳方式
使用js制作效果时,我们常常要获取某个元素在页面上的偏移量(例如tip提示框功能).而获取偏移量可以直接获取相对于document的偏移量,也可以获取相对与视口的偏移量(viewpoint)加上页面滚 ...
- 如何把vue.js项目部署到服务器上
如何把vue.js项目部署到服务器上面,我用的是tomcat服务器 1-改一下config/index.js文件,如下图,把assetsPublicPath: './', productionSour ...
- vue对象数组数据变化,页面不渲染
很多时候,我们习惯于这样操作数组和对象: data() { // data数据 return { arr: [1,2,3], obj:{ a: 1, b: 2 } }; }, // 数据更新 数组视图 ...
- 微信小程序与Vue js数据渲染对比
//小程序 Page({ data: { items: [] }, onLoad: function(options) { this.setData({ items: [1,2,3] }) } }) ...
- 使用vue.js + laravel开发单页面应用
最近学了vuejs和laravel,然后顺便就撸了简单的demo,这里将会根据这个demo介绍下如何使用vuejs+laravel开发一个简单的单页面应用,demo的github地址是https:// ...
随机推荐
- 学习itop4412开发板有哪些资料可学习?能否学会
1.光盘资料 下面简单的做一下了解,在需要使用这些资料的时候,会针对性的做详细介绍. 将文件以及文件夹按照“名称+递增”的方式排列,如下: 01_PCB_SCH_DATASHEET-- -----开发 ...
- 按Ctrl+Enter发送的实现
按Ctrl+Enter发送 1, 监听textarea的onkeydown事件 <textarea tabindex="1" class="ie6ta" ...
- tftp--实现服务器与客户端的下载与上传【转】
转自:https://blog.csdn.net/xiaopangzi313/article/details/9122975 版权声明:本文为博主原创文章,未经博主允许不得转载. https://bl ...
- jquery.form插件 提交表单 type="hidden"取不到值的问题记录
1.外国文献:说可以改成其他的(非hidden),再加style="display:none"隐藏. <INPUT type="password" sty ...
- java学习笔记--从c/c++到java转变
final修饰符1)final变量final表示“最后的,最终的”含义,变量一旦赋值后,不能被重新赋值.被final修饰的实例变量必须显示指定初始值.final修饰符通常和static修饰符一起来创建 ...
- python基础--numpy.dot
# *_*coding:utf-8 *_* # athor:auto import numpy dot = numpy.dot([0.100, 0.200],2.) print(dot) #[ 0.2 ...
- vmware克隆虚拟机后无法联网
1.基础知识: 就算是克隆的系统,但是由于物理地址改变了,导致rules文件进行了重新绑定 网卡会从eth0变成eth1(逐渐+1),而且mac地址和uuid也会有变化. 2.解决方法: 2.1编辑e ...
- Android6.0以上系统动态获取权限
动态权限的申请方法: 1.首先,需要在AndroidManifest.xml静态申请权限,否则无法动态申请权限: <uses-permission android:name="andr ...
- python 上台阶
题目描述: 有一楼梯共m级,刚开始在第一级,若每次只能跨上一级或两级,要走上第m级,共有多少走法? 注:规定从一级到一级有0种走法 ''' 有一楼梯共m级,刚开始在第一级,若每次只能跨上一级或两级,要 ...
- [原创][Synth 8-2543] port connections cannot be mixed ordered and named ["*_Top.v":1151]
Vivado综合错误: [Synth 8-2543] port connections cannot be mixed ordered and named ["*_Top.v":1 ...
