input ,button, textarea 1)使用disabled , 2) 显示值, 3) 表单提交. 4) jquery.form.js ajaxSubmit() 无刷新ajax提交表单.
1.使用disabled
input , button textarea 可以 被 禁用,
禁用的效果 : 1) 上面的点击事件无法使用
---
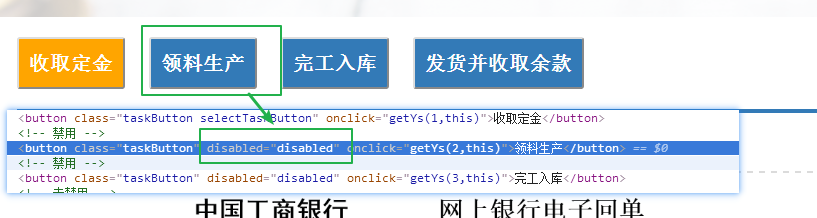
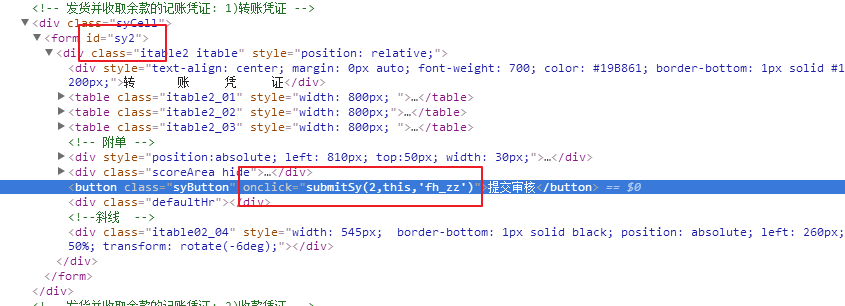
button : 下面的 onclick属性 不能使用了.

-------------------------
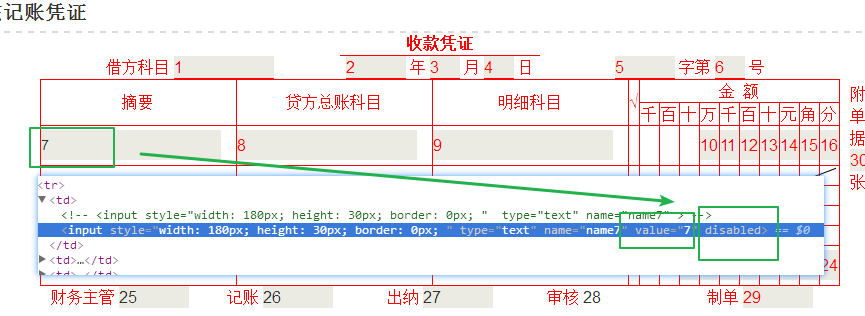
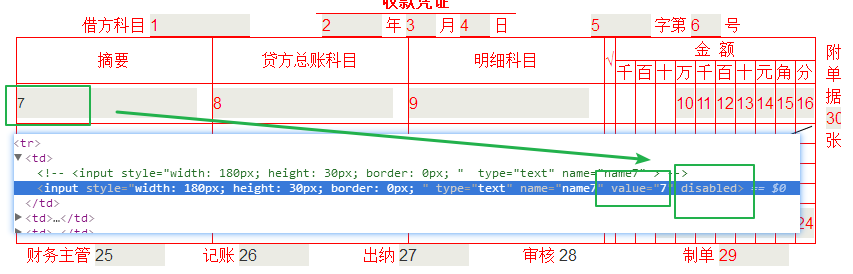
input:

------------------------------
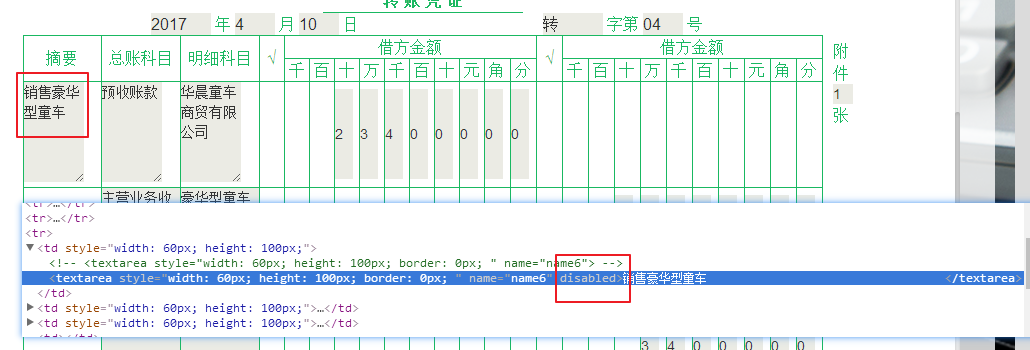
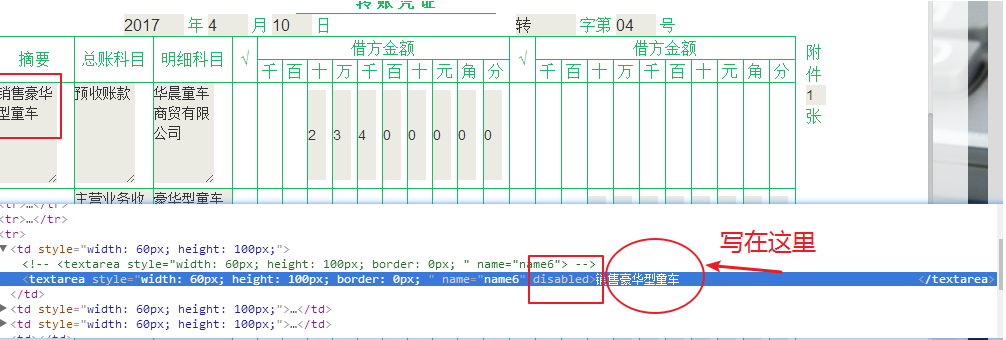
textarea

2. input, textaere 显示 原先 填充的值;
input: 写在 value属性上.

--------------------------------------
textarea: 没有value属性. <textarea>写在这里</textarea>

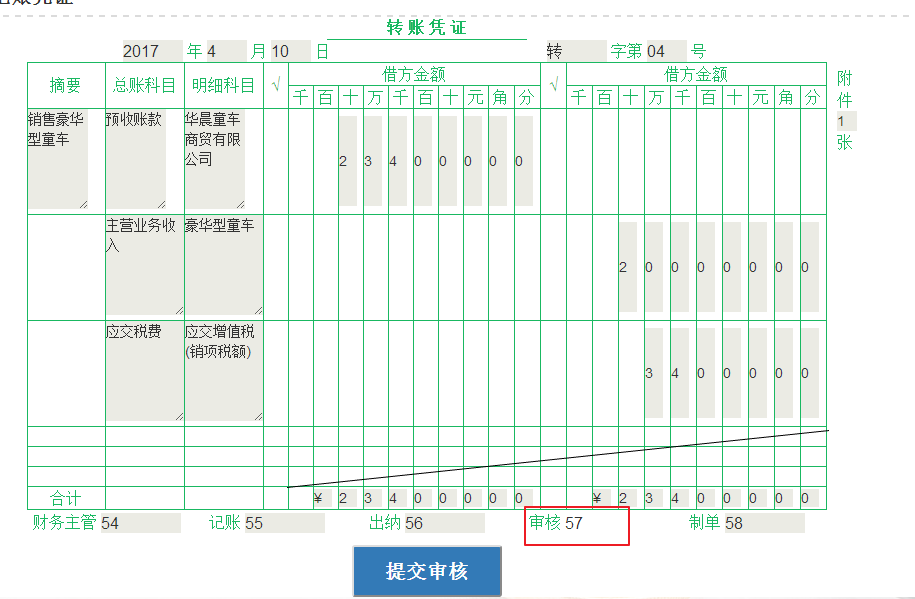
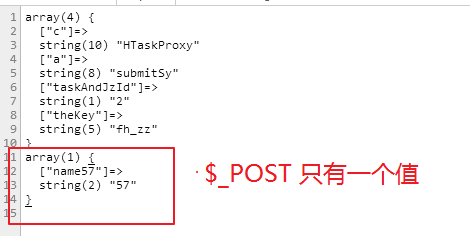
3使用了 disabled 的 input, textarea 提交的时候 ,没有 这个被 disabled 选项.

上面 的 input + textarea 总共是 59个,
其中只有 审核 57 是没有被禁用的.
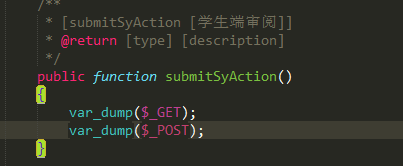
看看提交的 结果:


4. jquery.form.js 的 ajaxSubmit 提交.
html:

这里要注意的是 button 按钮要放在 在 <form>标签之中. 不然 下面 js 中的 submit事件 无法触发.
js:
function submitSy(taskAndJzId, node, theKey)
{
//去除绑定的事件:
4 $("#sy"+taskAndJzId).off("submit"); $("#sy"+taskAndJzId).submit(function(event) {
/* Act on the event */
$(this).ajaxSubmit({
url:"action.php?c=HTaskProxy&a=submitSy"+"&taskAndJzId="+taskAndJzId+"&theKey="+theKey,
type:"POST",
dataType: "json",
success:function(data){
if (data.code == 0) {
// base.msg("error", "添加失败");
msgPic(0);
} else {
// base.msg("success", "添加成功");
msgPic(1);
} // $("#sy"+taskAndJzId).find(".score").html("得分: "+ data.total);
// $("#sy"+taskAndJzId).find(".scoreArea").removeClass("hide");
}
}); 26 return false;
}); }
注意:
第4行 去除 之前的绑定的 submit事件,
第26行 , 阻止表单的 默认动作.
input ,button, textarea 1)使用disabled , 2) 显示值, 3) 表单提交. 4) jquery.form.js ajaxSubmit() 无刷新ajax提交表单.的更多相关文章
- input | button | textarea 元素的checked, disabled,hidden属性控制
这三种元素涉及到的checked, disabled,hidden属性的控制方法如下 一.attribute方法: //以下3行,都会影响HTML的( checked | disabled | hid ...
- 将input或textarea设置为disabled的样式问题
input:disabled{ -webkit-text-fill-color: #333;//是用来做填充色使用的 -webkit-opacity: 1; color: #333; } textar ...
- jquery ajax 提交表单(file && input)
用到的插件 jquery.js jquery.form.js[http://malsup.github.io/jquery.form.js] 提交页面 <form enctype="m ...
- [转]jquery 点击表格变为input可以修改无刷新更新数据
原文地址:http://www.freejs.net/article_biaodan_43.html 之前已经发了2篇类似的文章<点击变td为input更新>和<jquery表格可编 ...
- 取消chrome浏览器下input和textarea的默认样式
最近一个细节引起了我的注意,chrome浏览器下的input和textarea在聚焦的时候都有一个黄色的边框,而且textarea还可以任意拖动放大,这是不能容忍的,影响美观不说,有时候拖动texta ...
- 删除input或textarea输入框在移动版显示的阴影(Safari/iPhone)
移动端浏览网页元素时,自动给input和textarea添加了内部阴影的效果,只需加入样式即可去除 input,textarea{-webkit-appearance: none;} input[ty ...
- 转JS--通过按钮直接把input或者textarea里的值复制到粘贴板里
document.activeElement属性为HTML 5中新增的document对象的一个属性,该属性用于返回光标所在元素.当光标未落在页面中任何元素内时,属性值返回body元素. setSel ...
- 去掉chrome浏览器中input或textarea在得到焦点时出现黄色边框的方法
此文来源网络,我转载的原文里的图显示“该图片仅限百度用户内部交流使用”,我估计这篇文章是从百度空间抄过来的,该作者没保留原文地址.所以我在这里也没保留抄袭文章的地址. chrome浏览器不管对于开发者 ...
- HTML中button和input button的区别
button和input button的区别 一句话概括主题:<button>具有<input type="button" ... >相同的作用但是在可操控 ...
随机推荐
- spring 事务关键类
TransactionInterceptor-> TransactionAspectSupport spring 事务的提交 AbstractPlatformTransactionManager
- 上海高校程序设计联赛 D-CSL的字符串 栈模拟
题目链接:https://ac.nowcoder.com/acm/contest/551/D ASCII码表示的字符转换成整数实测不超过200(具体多少懒得查了) 分析:要求总的字典序最小,那就让最小 ...
- django模型系统(一)
django模型系统(一) djangode ORM ORM:对像关系映射 用python概念去表达数据库 数据库配置(mysql) 安装pumysql 修改项目目录下的__init__.py imp ...
- Jenkins自动构建gitlab项目(jenkins+maven+giltlab+tomcat)
环境准备: System:CentOS 7.3 (最小化安装) JDK: 8u161 (1.8_161) tomcat: 8.5.29 Jenkins: Jenkins 2.107.1 Gitlab: ...
- 学习PYTHON之路, DAY 9 - Socket网络编程
__import__ 两种方法,官方推荐下面的方法 Socket 参数介绍 sk.bind(address) 必会 s.bind(address) 将套接字绑定到地址.address地址的格式取决于地 ...
- 版本控制commit和update过程
很早就使用了git.后来还管了一个VSS,但长时间以来git和VSS基本都当ftp使用,顶多知道其有回退旧版本的功能,但对“版本控制”这个词一直以来都没领会其内含. 比如我一直担心两个问题,一是拉取下 ...
- VNPY - windows 安装踩坑记录
twisted requires PyHamcrest>=, which is not ins grin requires argparse>=1.1, which is not inst ...
- python -- 字符串 for循环
1.基本数据类型概况 1.int 整数 ==>主要用来做数学计算 2.str 字符串 ==> 可以保存少量数据并进行相应的操作. (字符 ...
- vue-router同路由$router.push不跳转一个简单解决方案
vue-router同路由$router.push不跳转一个简单解决方案 vue-router跳转一般是这么写: toCurrentPage: function(thisId){ this.$rout ...
- python3安装docx模块出现Import Error: No module named 'exceptions'
x首先 pip3 install docx 显示已经安装,但是 No module named 'exceptions' 网上查的资料命令行下载的docx安装包还没有完全兼容python3,第三方库应 ...
