体验ToLua框架下热更新(Phpstudy)
一.关于热更新的详细流程
- 首先我们需要需要将本机电脑作为服务器打开,这是第一步
1.1.1如何确定我们的电脑是作为服务器打开的。
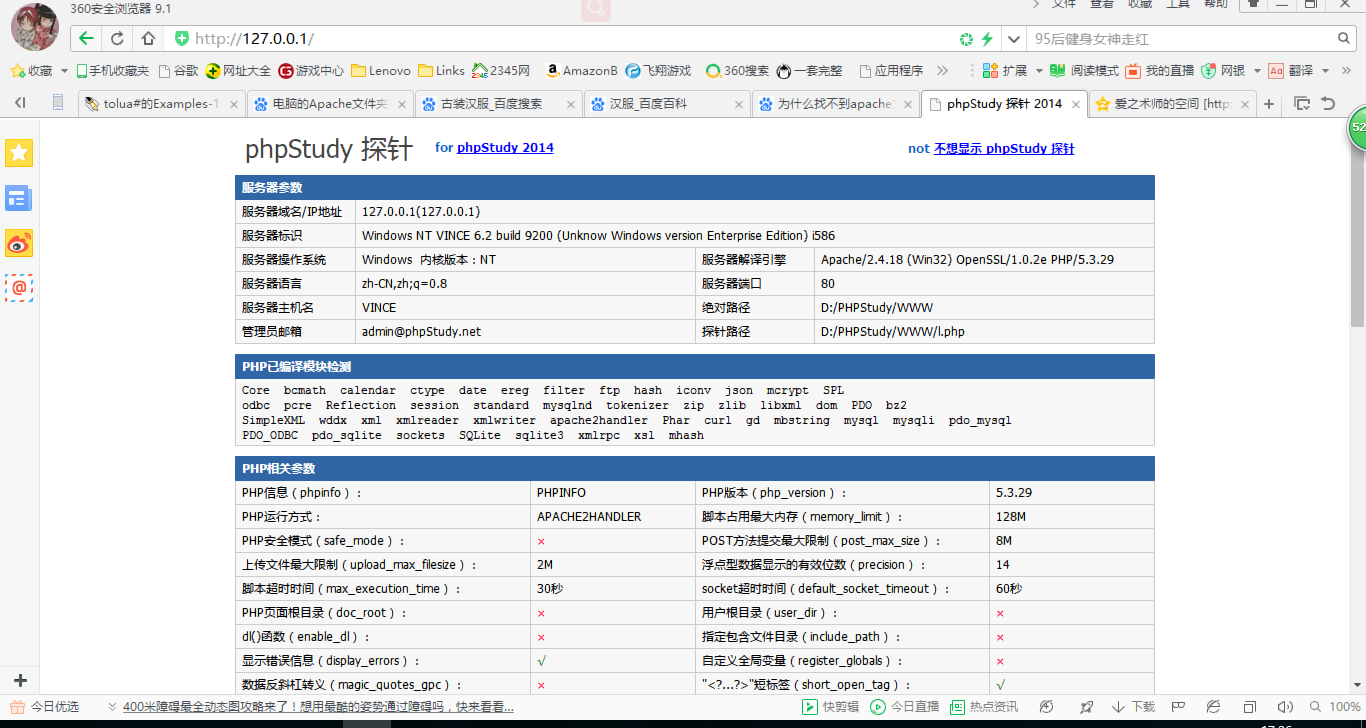
我们打开一个浏览器在地址栏中输入127.0.0.1.或者是localhost如果现实的不是链接无法链接即可
如下图所示:

图1
1.1.2如果实在不幸链接失败,下载IIS安装,开启相关的服务即可。不过这里介绍另一种方法。我们下载PHPStudy(软件)安装一直安装到最后运行启动出现下图Apache和MySQL都呈现出绿色即可

此时我们再次链接127.0.0.1就会出现如图1所示的界面,这时我们的服务器就算是搭好了
- 第二步下载我们的ToLua框架下载地址如下:https://github.com/jarjin/LuaFramework_UGUI
我们在这里下载好ToLua的框架它是一个工程(压缩包)我们可以在项目里看到它的的文件结构如图所示:

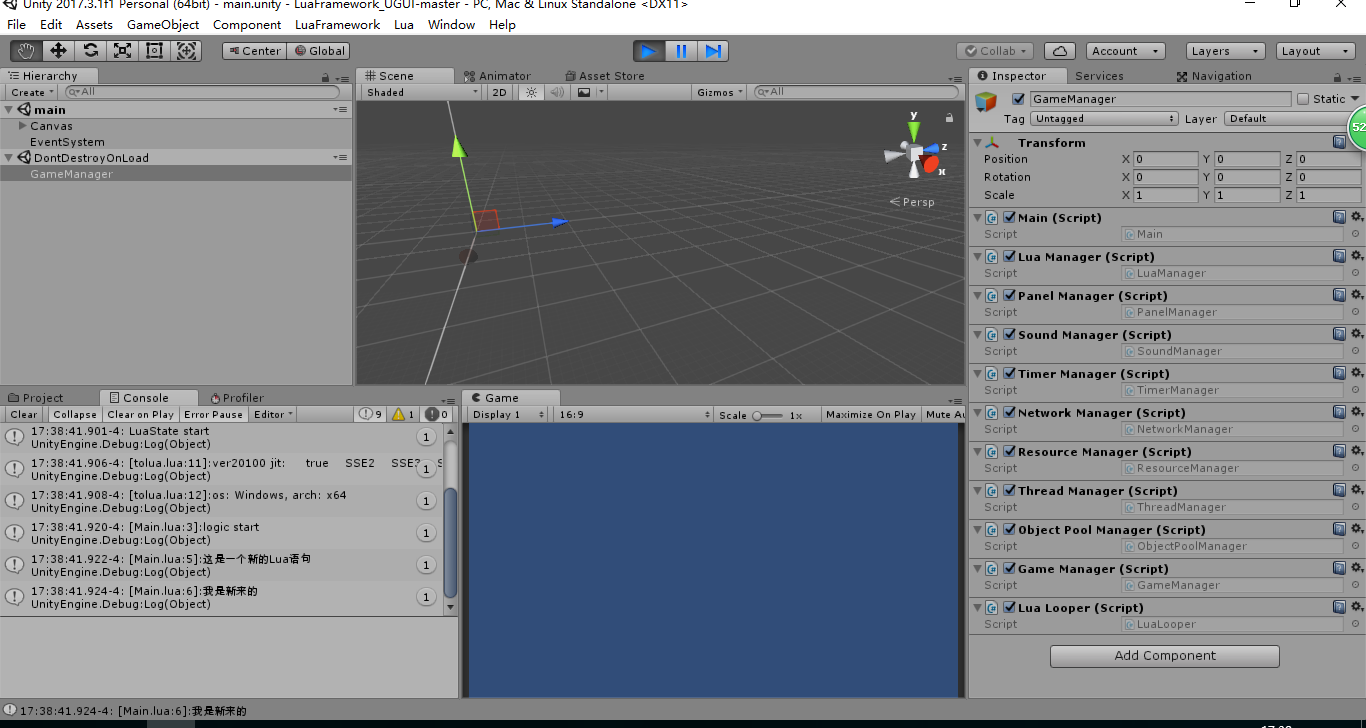
这里我们打开Scenes文件夹下的main场景,并运行,如图所示:

图2作者这边进行过小小的改动,空物体上脚本都挂上了即可
如图是我们的运行结果,这里注意一下这个场景中的空物体GameManager这个空物体的名字不可以改动,子啊运行场景时空物体上只有Main这一个脚本而这个Main脚本中的代码也是极其的简单
public class Main : MonoBehaviour {
void Start() {
AppFacade.Instance.StartUp(); //启动游戏
}
}
只有简单的一句,这里我们不做更深的研究,AppFacade类是一个单例,里面封装了一些个方法StartUp就是在开启我们的框架之后我们这个GameManager空物体上回自动挂上一些脚本这里不做讨论
- ToLua框架中一些特殊的类
LuaManager类这个类十分重要,其里面的InitStart方法就是在启动Lua的虚拟机(可以认为是启
动Lua)

LuaState这个类中控制Lua的状态我们可以通过这个类在C#中运行一段Lua代码(DoString方法)或者执行制定的Lua代码(Dofile(这里面是一个Lua文件的路径))
Lualooper控制着整个Lua框架的循环
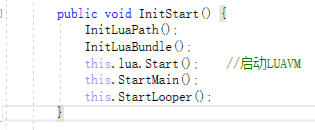
GameManager:这里进行一些控制如图

在这里我么进项目的初始化,开始的时候我们只需要进InitStart,并且把initialize设置为true
不需要的这里不进行执行和加载
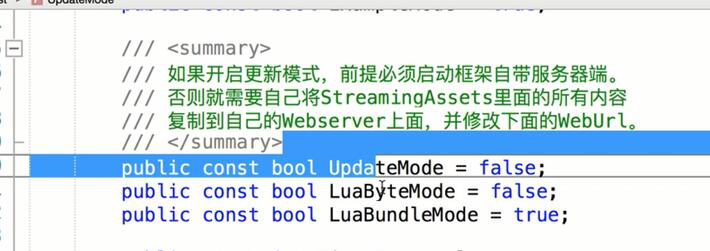
Appconst:整个框架的控制类这里进行框架的配置

UpdateMode不用服务器更新时给他设置为False(测试的时候可以把他弄成False)游戏上线后就要给成true,如果改成true将会用下面的url进行更新,false时将用在本地进行更新
LuaBundleMode:控制Lua代码是否需要进行打包Lua代码每进行一次修改就要对代码进行打包

记住这几个类
- 热更新(准备篇):
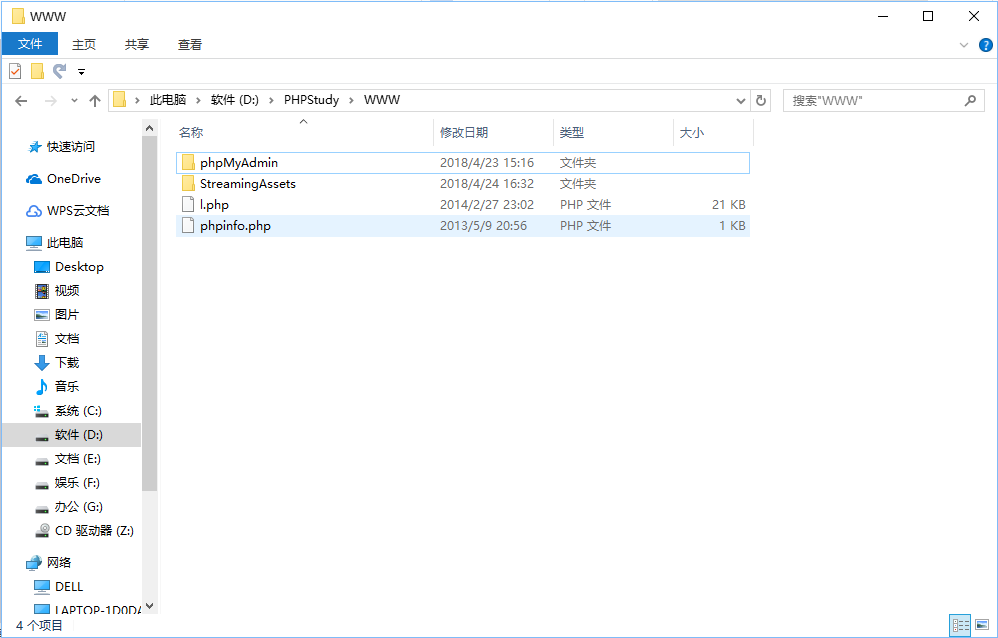
在安装过PhpStudy后我们会有这样一个发现,在我们的PhpStudy安装文件夹中有这么一个文件夹WWW文件夹,我们项目要更新的资源就放在这里(服务器)这时我们打开我们的项目(打过包的)StreamingAssets文件夹拷贝一份放在这里:如图所示(请注意这个路径)

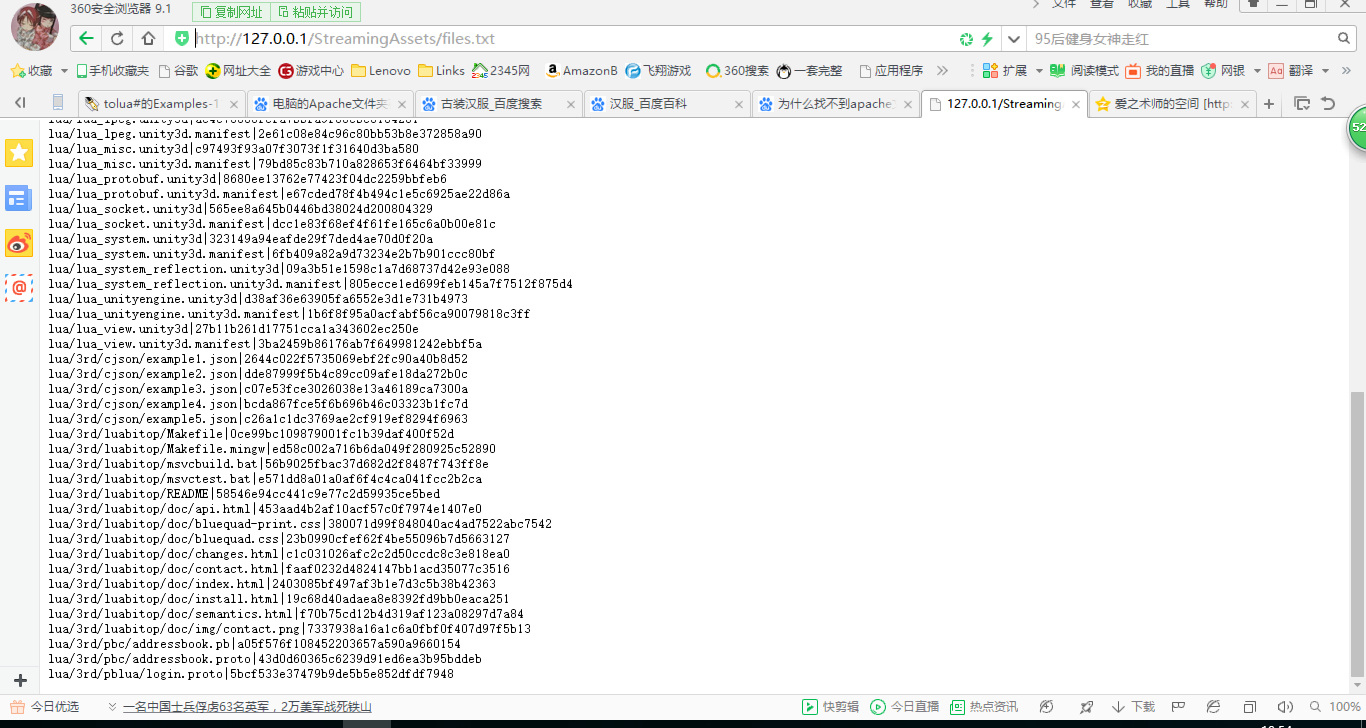
打开浏览器输入地址http://127.0.0.1/StreamingAssets/files.txt,之后我们可以看到这样的运行结果:请记住这个访问路径

图3
图3中的内容就是我们files.txt中的内容,在使用框架进行热更新的时候,系统会在服务器上下载这个files.txt和本地的进行比对,不一致的内容会被下载(UpdateMode设置为true)
之后我们把服务器中的main.lua打开看一下(这个信息被保存在www文件夹中了)
--主入口函数。从这里开始lua逻辑
function Main()
print("logic start")
print("这是一个新的Lua语句")
print("我是新来的")
--print("我真的是新来的")这两句不会执行
--print("我也是新来的") 这两句不会执行
end
--场景切换通知
function OnLevelWasLoaded(level)
collectgarbage("collect")
Time.timeSinceLevelLoad = 0
end
function OnApplicationQuit()
end
之后我们再比较我们本地的(这时www文件的StreamingAssets文件中的信息是1.0版本,以下即为2.0版本)
--主入口函数。从这里开始lua逻辑
function Main()
print("logic start")
print("这是一个新的Lua语句")
print("我是新来的")
print("我真的是新来的") --会执行
print("我也是新来的")--会执行
end
--场景切换通知
function OnLevelWasLoaded(level)
collectgarbage("collect")
Time.timeSinceLevelLoad = 0
end
function OnApplicationQuit()
end
这是本地和服务器上的资源的区别
5.热更新(运行篇)
我们先来运行在本地更新的结果(UpdateMode设置为false)
记得2.0版本的内容打包
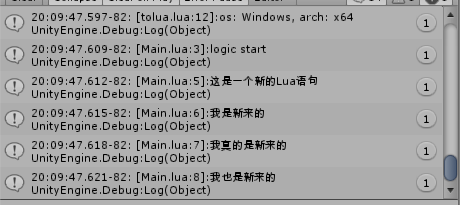
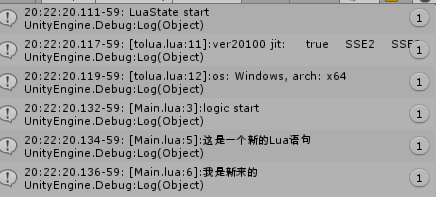
运行结果如图,四条语句全部输出,这时这个是本地更新(服务器的只能输出两条语句)

图4
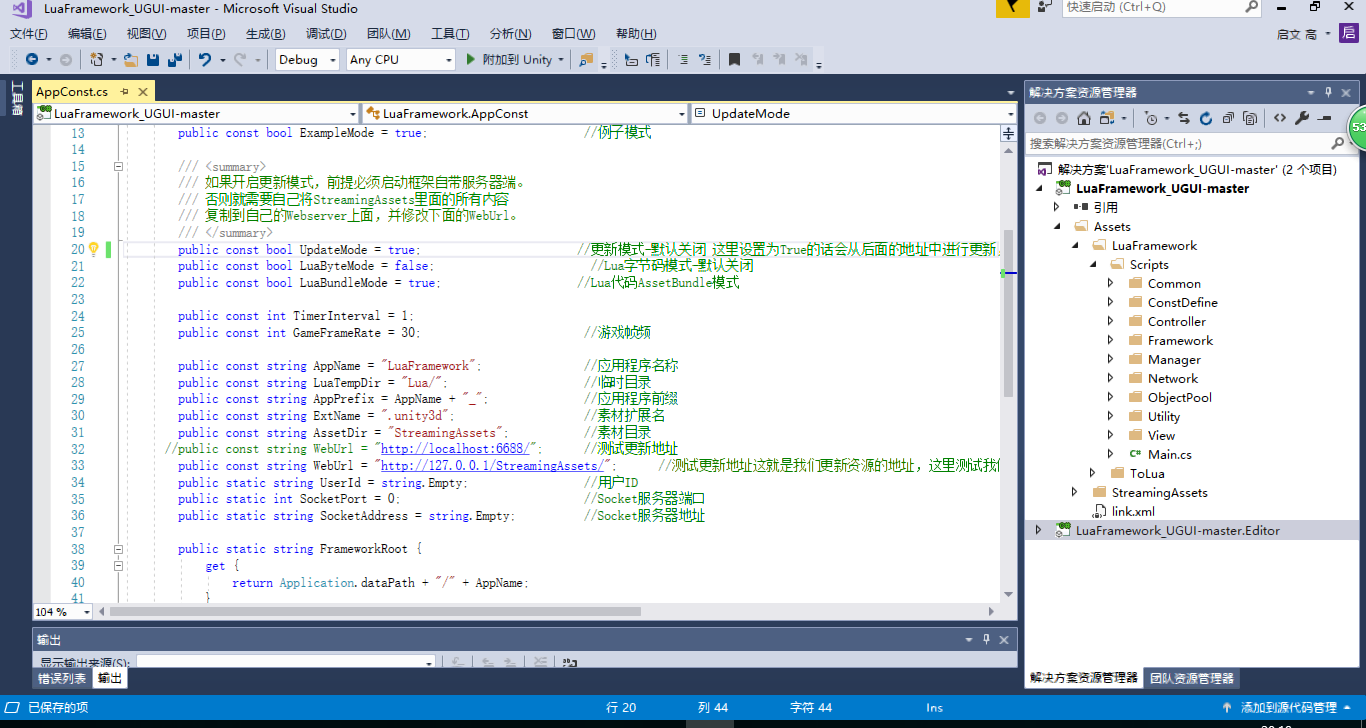
之后我们再来做服务器端的更新,我们打开APPConst这个文件如图所示:

此时图中的UpdateMode置为true(从服务器上更新)下面的webUrl(更新路径)改为之前红字让大家记住的路径(略有区别,看图),保存运行。结果如图所示:

服务器上的资源只输出两句(区别于上面程序员本地的运行结果)
-------百晓灵狐
Phpstudy下载地址:http://rj.baidu.com/soft/detail/17836.html?ald
这东西可以百度上搜
体验ToLua框架下热更新(Phpstudy)的更多相关文章
- Unity编程笔录--ulua+PureMVC框架简单热更新使用
ulua+PureMVC框架简单热更新使用 前言: 1:作者官网论坛 首先介绍的是这个框架是一位大牛 骏擎[CP] jarjin 写的,据说原本是"非常多人不知道怎么使用Ulua,所 ...
- 关于webpack下热更新?&自动刷新?的小记(非vue-cli)
写本随笔时:webpack4.6.0 为何标题用?号,因为老衲也不知是否用词正确,大概是这样的说法: webpack4.0引入生产模式和开发模式,在开发时使用 webpack 打包后不压缩,所以只需要 ...
- 客户端热更新框架之UI热更框架设计(下)
上一篇笔者介绍了关于什么是热更新,为什么需要热更新的技术文章.本篇就专门针对UI框架的热更新功能实现部分展开讨论,讨论的重点是热更新如何与UI框架进行结合? 现在笔者把设计“UI热更新框架”的整体设计 ...
- 客户端热更新框架之UI热更框架设计(上)
什么是热更新,为什么需要热更新? 热更新是目前各大手游等众多App常用的更新方式.简单来说就是在用户通过App Store下载App之后,打开App时遇到的即时更新.对于手游客户端来 ...
- 轻松理解webpack热更新原理
一.前言 - webpack热更新 Hot Module Replacement,简称HMR,无需完全刷新整个页面的同时,更新模块.HMR的好处,在日常开发工作中体会颇深:节省宝贵的开发时间.提升开发 ...
- unity游戏热更新
链接:https://pan.baidu.com/s/1ggWP0OF 第 1 章 : 热更新技术学习介绍 课时1:101-热更新技术学习介绍 11:55 什么是热更新? 举例来说 游戏上线后,玩家下 ...
- 热更新(一) 之Lua语法的学习
热更新 如热更新果需要更换UI显示,或者修改游戏的逻辑,这个时候,如果不使用热更新,就需要重新打包,然后让玩家重新下载(浪费流量和时间,体验不好).热更新可以在不重新下载客户端的情况下,更新游戏的内容 ...
- Unity热更新技术整理
一.热更新学习介绍 1.什么是热更新 举例来说: 游戏上线后,玩家下载第一个版本(70M左右或者更大),在运营的过程中,如果需要更换UI显示,或者修改游戏的逻辑,这个时候,如果不使用热更新,就需要重新 ...
- Vue--运行项目发送http://localhost:8080/sockjs-node/info请求报错,造成浏览器不能热更新
今早习惯打开vscode 输入 npm run dev 准备修复测试提出的bug 不料一堆通红的报错,让人感到有点绿的慌. 有问题呢,就需要解决问题.经过一番排查后发现是我昨天为了让测试在我本地项目中 ...
随机推荐
- C# 加载DotNetBar组件
C#作为前端的开发软件,使用的人很多,但是原生的C#界面较为简陋,已经不能满足公司级的开发工作了,今天这篇博客的主要内容是讲一下怎么在C#端使用一个可以提升界面美感的第三方控件,DotNetBar 首 ...
- selenium如何屏蔽谷歌浏览器弹出的通知
使用selenium访问新浪微博的时候 浏览器总会有个通知,需要点击 类似下面这样 下面使用chromeoptions来修改浏览器的设置 from selenium import webdrive ...
- 【数论】 快速幂&&矩阵快速幂
首先复习快速幂 #include<bits/stdc++.h> using namespace std; long long power(long long a,long long b,l ...
- [luogu P2391] 白雪皑皑
[luogu P2391] 白雪皑皑 题目背景 “柴门闻犬吠,风雪夜归人”,冬天,不期而至.千里冰封,万里雪飘.空中刮起了鸭毛大雪.雪花纷纷,降落人间. 美能量星球(pty 在 spore 上的一个殖 ...
- php单点登录
http://blog.csdn.net/luyaran/article/details/54890036
- day 04 list,元祖
1,作业讲解 # s = '132a4b5c' # s1 = s[0]+s[2]+s[1] # print(s1) index = 0 # while 1: # print(s[index]) # i ...
- TCP三次握手的思考?
大家都知道TCP有三次握手的过程,今天我就仔细想了想为什么TCP要有三次握手 先贴一张三次握手的示意图,说明一点是在三次握手中A是在第二次握手后申请缓存资源,B是在第一次握手后申请. 其实这个问题就是 ...
- orace如何创建函数并调用
我们来定义一个oracle的函数 create or replace function 方法名(参数名1 参数类型,参数名2 参数类型,参数名3 参数类型)return 返回类型 is num_C n ...
- 使用 ZipArchive 生成Zip文件备注
近两日研究了Abp.io 中模板项目的生成原理,是从Github下载源码包,进行修改.替换,然后生成新的zip包提供下载. 项目内部使用了 这个包 Ionic.Zip Version=" ...
- JavaScript instanceof 运算符
instanceof运算符简介 在 JavaScript 中 判断一个变量的类型常常会用 typeof 运算符 判断一个实例是否属于某种类型会使用instanceof 与 typeof 方法不同的是, ...
