在Bootstrap开发框架中使用bootstrap-datepicker插件
在基于Boostrap的Web开发中,往往需要录入日期内容,基于Boostrap的插件中,关于日期的录入可以使用bootstrap-datepicker这个非常不错的插件,以替代默认的type=date这种不太友好的日期录入控件,本篇介绍的是我在我的Boostrap开发框架中利用bootstrap-datepicker插件实现日期的录入处理。
1、bootstrap-datepicker插件的介绍
关于bootstrap-datepicker插件的相关的项目地址如下所示:
http://www.bootcss.com/p/bootstrap-datetimepicker
https://github.com/uxsolutions/bootstrap-datepicker
使用这个插件,和其他插件使用类似,只需要引入对应的JS文件和CSS样式即可,如下是该插件的引用文件。
<script src="/js/bootstrap-datepicker.js"></script>
<script src="/css/bootstrap-datepicker3.min.css"></script>
如果需要使用本地语言,引入语言文件即可。
<script src="/locales/bootstrap-datepicker.zh-CN.js"></script>
插件的文件目录如下所示

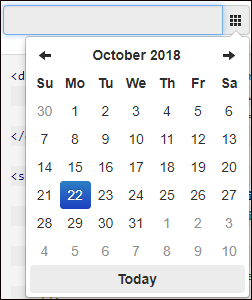
插件的使用界面效果如下所示

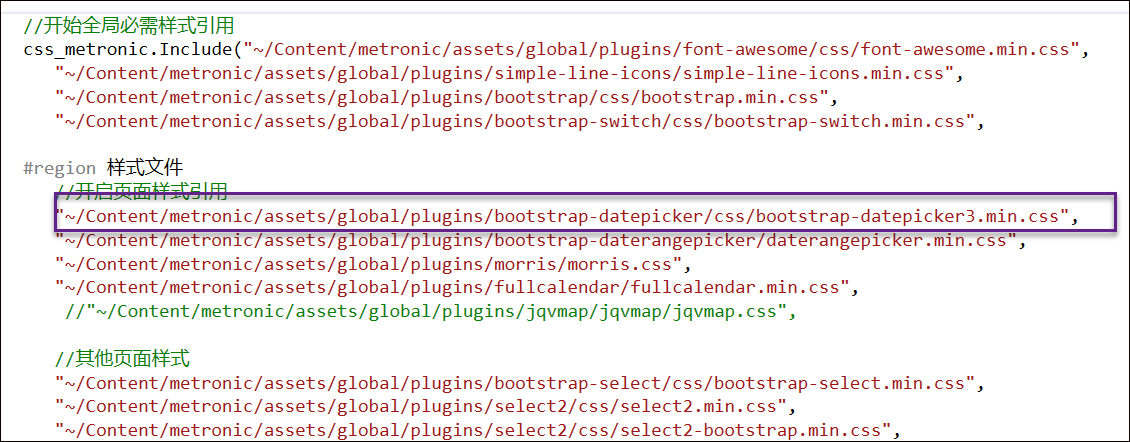
我们在MVC框架中,使用插件的时候,往往是把对应的CSS和JS,通过打包的方式进行引入,如在C#代码里面BundleConfig.cs的代码如下所示
CSS文件引入如下代码所示

JS文件类似,如下所示。

而我们在开发Boostrap项目的时候,我们可以使用母版的方式引入对应的JS和CSS文件,在子页面则不需要再关注这些应用了,这些是基于MVC的Boostrap开发常见的处理,在这里就不再赘述了。
2、bootstrap-datepicker插件的项目使用代码
初始化bootstrap-datepicker插件也比较简单,最简单的代码如下所示。
<input type="text" id="datetimepicker">
$('#datetimepicker').datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
或者
<script type="text/javascript">
$(".form_datetime").datetimepicker();
</script>
而一般使用的时候,我们需要设置语言,格式,按钮等属性,如下所示
$('.input-daterange input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});
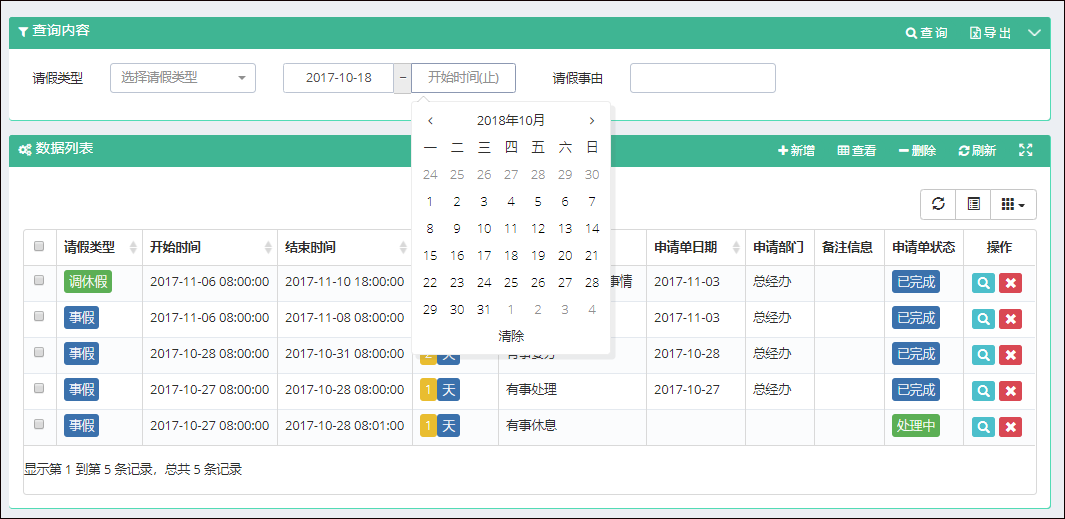
在查询数据的界面中,我们一般需要一个区间的时间,如下所示。

而该界面的代码如下所示。
<div class="input-group input-daterange">
<input id="WHC_PayDate" name="WHC_PayDate" type="text" placeholder="付款日期(起)" data-date-format="yyyy-mm-dd" class="form-control"/>
<div class="input-group-addon">~</div>
<input id="WHC_PayDate2" name="WHC_PayDate" type="text" placeholder="付款日期(止)" data-date-format="yyyy-mm-dd" class="form-control"/>
</div>
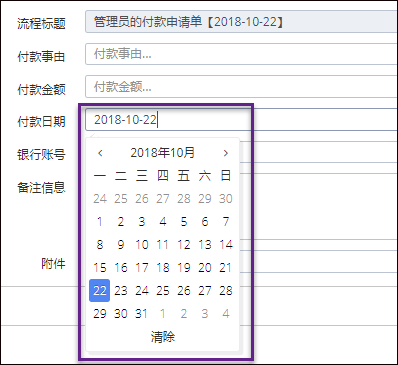
以及录入界面明细的时候,选择单个日期的界面如下所示。

$('.input-date input').each(function () {
$(this).datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
});
使用插件的时候,我们不可能为每个input初始化bootstrap-datepicker插件,因此使用了类选择器的处理方式实现所有日期插件的初始化。
插件可选的日期格式:
- yyyy-mm-dd
- yyyy-mm-dd hh:ii
- yyyy-mm-ddThh:ii
- yyyy-mm-dd hh:ii:ss
- yyyy-mm-ddThh:ii:ssZ
最后看看整体的界面效果吧。

在Bootstrap开发框架中使用bootstrap-datepicker插件的更多相关文章
- 在Bootstrap开发框架中使用bootstrapTable表格插件和jstree树形列表插件时候,对树列表条件和查询条件的处理
在我Boostrap框架中,很多地方需要使用bootstrapTable表格插件和jstree树形列表插件来共同构建一个比较常见的查询界面,bootstrapTable表格插件主要用来实现数据的分页和 ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据(2)--- 控件数据源绑定
在前面随笔<在Bootstrap开发框架中使用dataTable直接录入表格行数据>中介绍了在Web页面中使用Jquery DataTable插件进行对数据直接录入操作,这种处理能够给用户 ...
- 在Bootstrap开发框架中使用Grid++报表
之前在随笔<在Winform开发中使用Grid++报表>介绍了在Winform环境中使用Grid++报表控件,本篇随笔介绍在Bootstrap开发框架中使用Grid++报表,也就是Web环 ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据
在Winform开发的时候,我们很多时候可以利用表格控件来直接录入数据,不过在Web上较少看到,其实也可以利用dataTable对象处理直接录入表格行数据,这个可以提高数据的录入方便,特别是在一些简单 ...
- 使用BootStrap框架中的轮播插件
在使用bootstrap框架中的轮播插件时,效果做出来后,无法通过点击小圆行的按钮来选择特定的图片. 后面发现是最开始的<div>标签中少写了一个id.一开始<div>标签是这 ...
- 基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本
在基于Metronic的Bootstrap开发框架中,一直都希望整合较新.较好的前端技术,结合MVC的后端技术进行项目的开发,随着时间的推移,目前Metronic也更新到了4.75版本,因此着手对这个 ...
- Vue&Element开发框架中增加工作流处理,查看申请单中整合多个处理类型的处理
关于我在Winform框架.混合框架.Bootstrap开发框架中的简易审批性工作流模块,我写过不少文章,有兴趣可以参考<工作流模块>的随笔进行了解,本篇随笔在完成了Vue&Ele ...
- 基于Metronic的Bootstrap开发框架经验总结(18)-- 在代码生成工具Database2Sharp中集成对Bootstrap-table插件的分页及排序支持
在我们开发系统界面,包括Web和Winform的都一样,主要的界面就是列表展示主界面,编辑查看界面,以及一些辅助性的如导入界面,选择界面等,其中列表展示主界面是综合性的数据展示界面,一般往往需要对记录 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
随机推荐
- Servlet+Tomcat总结
Tomcat的缺省端口是多少,怎么修改 1.找到Tomcat目录下的conf文件夹 2.进入conf文件夹里面找到server.xml文件 3.打开server.xml文件 4.在server.xml ...
- 【Angular专题】——(2)【译】Angular中的ForwardRef
原文地址:https://blog.thoughtram.io/angular/2015/09/03/forward-references-in-angular-2.html 作者:Christoph ...
- 基于React-Native0.55.4的语音识别项目全栈方案
移动端的API能力验证方案与PC端不一样!不一样!!不一样!!! 即使需要使用的API都存在,也不一定能用,这一点和PC端是有很大区别的,国内的手机系统虽然都是基于Android,但几乎都会经过各大厂 ...
- Linux-Kconfig总结与分析
使用Kconfig时,需要注意的地方 1.在Kconfig中定义的配置宏,前缀都没有"CONFIG_",只有编译内核时,自动生成autoconf.h才会出现前缀. 2.如果XX_d ...
- Java开发笔记(三十八)利用正则表达式校验字符串
前面多次提到了正则串.正则表达式,那么正则表达式究竟是符合什么定义的字符串呢?正则表达式是编程语言处理字符串格式的一种逻辑式子,它利用若干保留字符定义了形形色色的匹配规则,从而通过一个式子来覆盖满足了 ...
- JAVA Swing 改变标题栏左上角默认咖啡图标
前言 最近使用Java的swing开发了一个小程序,想要实现改变标题栏左上角的图标,找了网上的资料,经过了一个下午的尝试,都是未能成功,最后,终于是在Java的一本书上找到了结果 我只能说,网上的东西 ...
- 【开源】SpringBoot&Netty实现仿微信网页版项目更新
阅读本文约“2.3分钟” 项目更新啦!V1.3.0 还记得那个聊天室的小项目吗? SpringBoot 加 Netty 实现聊天室 没错,这次已经完整进行了版本的替换,酥酥聊天室! 基于原项目的改动, ...
- html标签种类很多,为什么不都用div?
why not divs? 所有html页面标签都可以用div解决,为什么还会存在各种不同的标签呢? 代码是写给机器阅读的,初始化标签更利于快速编程,毕竟很多标签有了自定义属性,无需编码控制,可维护性 ...
- jsp+servlet include引入文件指令
1.index.jsp为首页 <%@ page contentType="text/html;charset=UTF-8" import="java.util.*& ...
- Access denied for user 'root'@'localhost' (using password:YES) Mysql5.7
解决方案: (1) 打开MySQL目录下的my.ini文件,在文件的最后添加一行“skip-grant-tables”,保存并关闭文件.(my.ini在C:\ProgramData\MySQL\MyS ...
