FlatList 核心运用
<FlatList
data={this.state.stuList}
renderItem={this._renderItem}
keyExtactor={this._keyExtractor}
ItemSeparatorComponent={this._separator}
/>
this.state={
stuList:[{},{},{}]
}
_renderItem=({item})=>{
return ( <View>..</View>);
}
_keyExtractor=({item,index})=>{
return ( item.key.tostring());
}
_separator=>{
return( <View style={{height:1,backgroundColor:'#FFFFFF'}}/>);
}
运用上面的控件 就可以有下拉 和上滑 的效果 比如QQ里的刷新 和 网页里的加载
data,是一个多个对象的数组,在状态里用[] 添加
renderItem 是呈现在界面的代码段 几个对象就会出现几次
keyExtator 是一个对item的转义字段
ItemSaparaComponent 是一个用来间隔 <View> 的<View>

上面是代码的官方截图
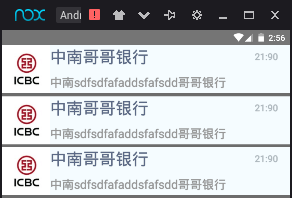
下面是一个简单案例的效果图片

FlatList 核心运用的更多相关文章
- [RN] react-native FlatList 实现列表选中的最佳方式(刷新指定Item)
效果如下: 核心思路就是往数据源里面 给每条数据加一个选中状态. 如图在网络请求完成之后,给每条数据添加一个select的状态: data.list.forEach(item => item.s ...
- [RN] React Native FlatList跳转到顶部/底部
React Native FlatList跳转到顶部/底部 核心代码如下: <ScrollView showsVerticalScrollIndicator={false} contentCon ...
- Asp.Net WebApi核心对象解析(下篇)
在接着写Asp.Net WebApi核心对象解析(下篇)之前,还是一如既往的扯扯淡,元旦刚过,整个人还是处于晕的状态,一大早就来处理系统BUG,简直是坑爹(好在没让我元旦赶过来该BUG),队友挖的坑, ...
- 如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念
一.前言 DDD(领域驱动设计)的一些介绍网上资料很多,这里就不继续描述了.自己使用领域驱动设计摸滚打爬也有2年多的时间,出于对知识的总结和分享,也是对自我理解的一个公开检验,介于博客园这个平 ...
- 如何一步一步用DDD设计一个电商网站(三)—— 初涉核心域
一.前言 结合我们本次系列的第一篇博文中提到的上下文映射图(传送门:如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念),得知我们这个电商网站的核心域就是销售子域.因为电子商务是以信息网络 ...
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
- JS核心系列:浅谈 call apply 与 bind
在JavaScript 中,call.apply 和 bind 是 Function 对象自带的三个方法,这三个方法的主要作用是改变函数中的 this 指向,从而可以达到`接花移木`的效果.本文将对这 ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
- ASP.NET Core的路由[2]:路由系统的核心对象——Router
ASP.NET Core应用中的路由机制实现在RouterMiddleware中间件中,它的目的在于通过路由解析为请求找到一个匹配的处理器,同时将请求携带的数据以路由参数的形式解析出来供后续请求处理流 ...
随机推荐
- 硬件笔记之MacMini开启HiDPI
0x00 概述 先科普一下,有关retina和HiDPI那点事 ,Macmini在2k显示器的显示太小了,看起来费眼,没办法,苹果原生HiDPI是支持4k显示器的,所以以后买显示器,直接买4k的一步到 ...
- Job for network.service failed because the control process exited with error code
转自:https://blog.csdn.net/dongfei2033/article/details/81124465 今天在centOS 7下更改完静态ip后发现network服务重启不了,翻遍 ...
- Derivative of Softmax Loss Function
Derivative of Softmax Loss Function A softmax classifier: \[ p_j = \frac{\exp{o_j}}{\sum_{k}\exp{o_k ...
- 基于OpenCV做“三维重建”(3)--相机参数矩阵
通过前面的相机标定,我们能够获得一些参数模型.但是这些相机的参数矩阵到底是什么意思?怎样才能够判断是否正确?误差都会来自哪里?这里就必须要通过具体实验来加深认识.采集带相机参数的图片具有一定难度,幸好 ...
- msgid 属性
Android源码中的String.xml文件,msgid这个属性是干嘛的? 全局资源,方便引用.比如在布局的text和activity中用到.
- SSM-网站前台博客系统制作(1)---前台+Google的Kaptcha
前提: 1天半时间简单自己手写了一下前端布局和后台验证码的基本工作,简要说明一下遇到的问题和收获吧. 这次基本就是前台设计(首页)+Kaptcha图片验证码(之前弄了一个reCaptcha验证码 但是 ...
- 7-27 Codeforces Round #499 (Div. 2)
C. Fly 链接:http://codeforces.com/group/1EzrFFyOc0/contest/1011/problem/C 题型:binary search .math. 题意:总 ...
- orm 复习
day70 2018-05-14 1. 内容回顾 1. ORM 1. ORM常用字段和属性 1. AutoField(primary_key=True) 2. CharField(max_length ...
- 【BZOJ5194】Snow Boots
[原题题面]传送门 [简化题意] 给定一个长度为n的序列. 有m次询问,每次询问给定两个数si,di.你一开始站在0,每次你可以走不超过di,但你到达的位置的数不能超过si.问能否走到n+1. n,m ...
- 新的尝试!ComponentOne WinForm 和 .NET Core 3.0
在微软 Build 2018 开发者大会上,.NET 团队公布了 .NET Core 的下一个主要版本 .NET Core 3.0 的规划蓝图:.NET Core 3将开始支持Windows桌面应用程 ...
