JavaScript--图片放大镜
图片放大镜的原理:
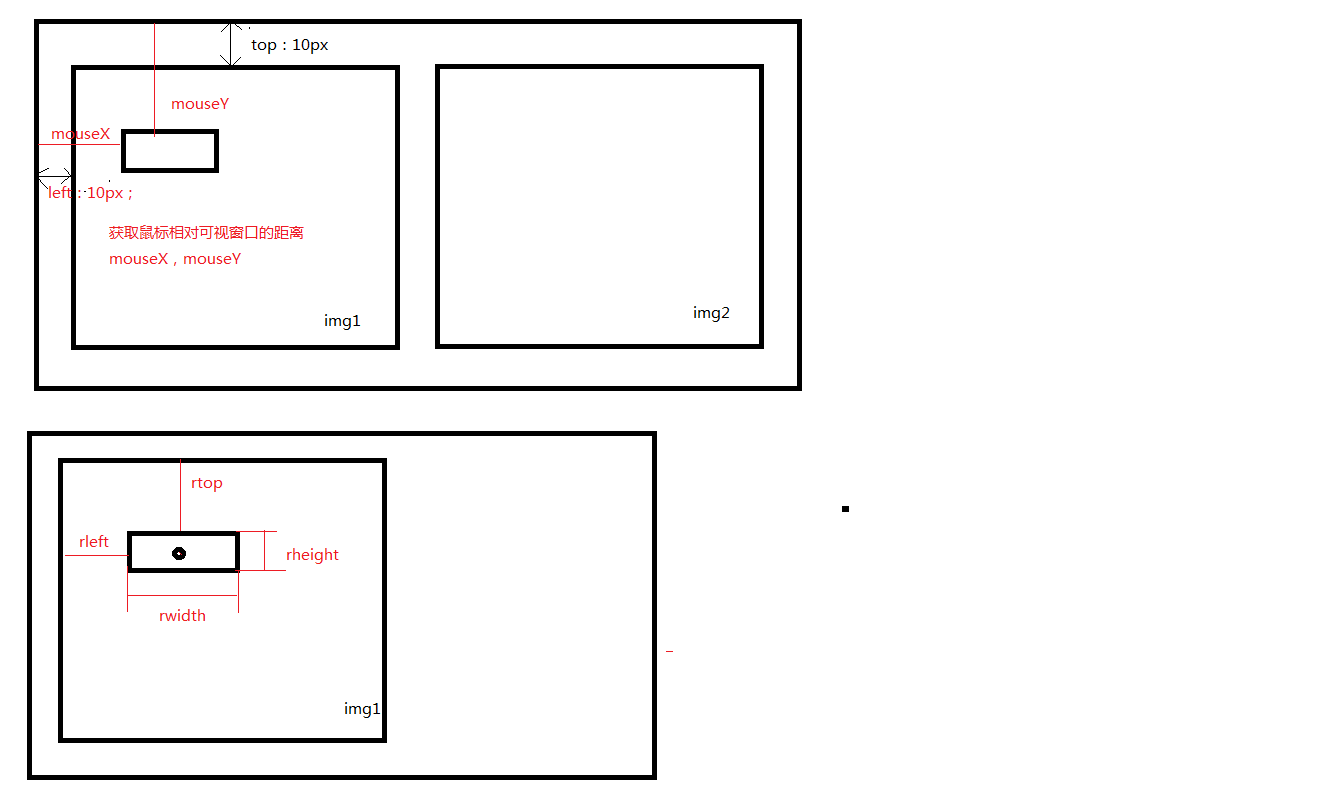
两张相同的图片img1和img2,img1上有一个#dd的div,通过鼠标移动dd,根据dd区域内的图片,来裁剪img2的图片,并将img2的图片放大,显示出来
关键词:img1坐标,img2裁剪,img2放大
实现图片的放大效果,一共分为6步:
1. 为img1添加鼠标事件
2. 鼠标进入时dd显示,鼠标移出时dd隐藏
3. 获得鼠标的坐标 mouseX,mouseY
4. dd随鼠标的移动而移动
5. 对img2进行裁图处理 clip=“rect(top,width,height,left)”
6. 将img2图片放大
公式:left=(width-倍数*mouseX)/倍数+x
top= 10-mouseY+y
<!DOCTYPE html>
<html>
<head>
<title>图片放大镜</title>
<style type="text/css">
#img1{
width: 322px;
height: 300px;
position: absolute;
top: 10px;
left: 10px;
}
#img2 {
width: 322px;
height: 300px;
position: absolute;
top: 10px;
left: 340px;
display:none;
}
#dd {
width: 100px;
height: 60px;
border: 2px solid #f60;
position: absolute;
top: 10px;
left: 10px;
}
</style>
</head>
<body>
<img id="img1" src="data:images/10.jpg" />
<div id="dd"></div>
<img id="img2" src="data:images/10.jpg" />
</body>
<script>
// 1 为img1添加鼠标事件
var img1 = document.getElementById("img1");
var img2 = document.getElementById("img2");
var dd = document.getElementById("dd");
img1.addEventListener("mouseover",function(){
// 2 鼠标进入dd显示
dd.style.display="";
img2.style.display="block";
// 3 获取鼠标的坐标
var mouseX= event.clientX;//获得鼠标在可视窗口的横坐标
var mouseY= event.clientY;
// 4 dd随鼠标而移动
// 注意:-50,-30可以使鼠标在dd的中间位置
dd.style.left = mouseX-50+"px";
dd.style.top =mouseY-30+"px";
// 5 对img2进行裁图 clip="rect(top,width,height,left)"
var rtop = mouseY-10-30;/鼠标的横坐标-img2的top-dd的height/2
var rleft= mouseX-10-50;//鼠标的纵坐标-img2的left-dd的width/2;
var rwidth =rleft+100;
var rheight= rtop+60;
img2.style.clip="rect("+rtop+"px,"+rwidth+"px,"+rheight+"px,"+rleft+"px)";
// 6 将img2图片放大
//公式left=(width-倍数*mouseX)/倍数+x; top=10-mouseY+y;
img2.style.zoom =2;//图片扩大2倍
img2.style.left= (322-2*mouseX)/2+70+"px";
img2.style.top=10-mouseY+40+"px";
},false);
img1.addEventListener("mouseout",function(){
//2 鼠标移出dd隐藏
dd.style.display="none";
},false);
</script>
</html>
原理图:

JavaScript--图片放大镜的更多相关文章
- javascript图片放大镜效果展示
javascript图片放大镜效果展示 <!DOCTYPE html> <html> <head lang="en"> <meta cha ...
- [原创] JavaScript 图片放大镜插件 enlarge.js 以及移动版 enlarge.touch.js
拖拖拉拉准本了一个月,终于把网站做好了.也终于可以分享这两个插件了.这两个插件,一个是 jQuery 版本,适合鼠标使用的,另一个是原生 JavaScript 制作,适合触摸屏使用(touch 事件) ...
- 原生javascript实现图片放大镜效果
当我们在电商网站上购买商品时,经常会看到这样一种效果,当我们把鼠标放到我们浏览的商品图片上时,会出现类似放大镜一样的一定区域的放大效果,方便消费者观察商品.今天我对这一技术,进行简单实现,实现图片放大 ...
- 【荐】JavaScript图片放大技术(放大镜)示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Magnifier.js - 支持鼠标滚轮缩放的图片放大镜效果
Magnifier.js 是一个 JavaScript 库,能够帮助你在图像上实现放大镜效果,支持使用鼠标滚轮放大/缩小功能.放大的图像可以显示在镜头本身或它的外部容器中.Magnifier.js 使 ...
- jquery.jqzoom.js图片放大镜
jqzoom插件实现图片放大镜效果 1. jquery.jqzoom.js //************************************************************ ...
- [js开源组件开发]图片放大镜
图片放大镜 一般情况下,手机由于屏幕太小,会有图片上看不清的问题,所以我就做了一个放大镜的js效果,支持pc和移动端.它的原理是利用的backgroundsize来实现的,所以你的浏览器首先要支持这个 ...
- JavaScript之放大镜效果2
在放大图片效果的同时,我们怎么原图和放大窗体增加间隔呢? 我们只需应用一个table就行了: 源码上: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML ...
- JavaScript之放大镜效果
在网上也浏览过许多关于JavaScript放大镜效果的文章,有的代码解释得些隐晦难懂,看的我头有点晕晕的╮(╯﹏╰)╭,我的心情是这样的: 吐槽完了,我们动动小鼠标,当鼠标经过下面这张美女图片时就实现 ...
- jquery图片放大镜和遮罩层效果
图片放大镜效果将借助于jqzoom插件,遮罩层借助于thickbox插件. 1.引入样式表 /*整体样式*/ <link rel="stylesheet" href=&quo ...
随机推荐
- FloatingActionButton的使用
- eclipse设置properties文件的字体颜色
点击Window->preferences->搜素properties ============================ 其它设置字体颜色设置 =========== ...
- Android 基础知识
system/app 与 system/priv-app Android4.4系统在system目录下新增了priv-app目录,在该目录下的apk一般都是系统核心应用如Launcher.sy ...
- 如何将WORD表格转换成EXCEL表格
WORD和EXCEL都可以制作表格,但WORD表格与EXCEL表格之间有着很明显的差距,所以在办公中经常会需要将WORD转换成EXCEL,今天小编就教大家一招将WORD表格转换成EXCEL表格. 操作 ...
- CodeForces #549 Div.2 ELynyrd Skynyrd 倍增算法
题目 这道题目实际上可以用动态规划来做. 对于每个区间,我们从右边边界,往左边走,如果能走n-1次,那说明以右边边界为起点存在一个题目中说的子链. 利用倍增算法,实际上倍增也是动态规划.f[i][j] ...
- 屏蔽登录QQ后总是弹出的QQ网吧页面
不知道从什么时候开始的,每次登录QQ的时候,有个叫qq网吧的页面都会弹出来,腾讯你是撒吗?这个公司真是死性不改.按照它的提示,已经设置了好几次这是我家,这特么不是网吧,然并卵.你说它技术不行吧,它堪称 ...
- spring boot异常积累
1.异常:Error resolving template "xxx", template might not exist or might not be accessible.. ...
- AKA “Project” Milestone
Homework 6 (60 points)Due Thursday, April 25th at 11:59pm (via blackboard) AKA “Project” Milestone # ...
- (李南江jQuery+Ajax)第一章:初识jQuery
第一章:初识jQuery 一.原生的JS与jQuery的区别 <!DOCTYPE html> <html lang="en"> <head> & ...
- (转)Jmeter基础之编写HTTP接口用例
使用Jmeter书写一个接口用例 第一:添加线程组 一.添加一个线程组,方法如下图所示: 二.配置线程组,如下图图所示: 需要填写名称,按需要修改线程数.等待时间和循环次数等: 第二:添加http请 ...
