利用python把成绩用雷达图表示出来
第一步:知道自己的成绩。
第二步:插入代码。
import numpy as np
import matplotlib.pyplot as plt
import matplotlib
matplotlib.rcParams['font.family']='SimHei'
matplotlib.rcParams['font.sans-serif'] = ['SimHei']
labels = np.array(['第一次', '第二次', '第三次', '第四次', '第五次'])
nAttr = 5
data = np.array([20,20,20,20,10]) #数据值
angles = np.linspace(0, 2*np.pi, nAttr, endpoint=False)
data = np.concatenate((data, [data[0]]))
angles = np.concatenate((angles, [angles[0]]))
fig = plt.figure(facecolor="white")
plt.subplot(111, polar=True)
plt.plot(angles,data,'bo-',color ='g',linewidth=2)
plt.fill(angles,data,facecolor='g',alpha=0.25)
plt.thetagrids(angles*180/np.pi, labels)
plt.figtext(0.52, 0.95, '陆光朵的博客测试分析', ha='center')
plt.grid(True)
plt.show()
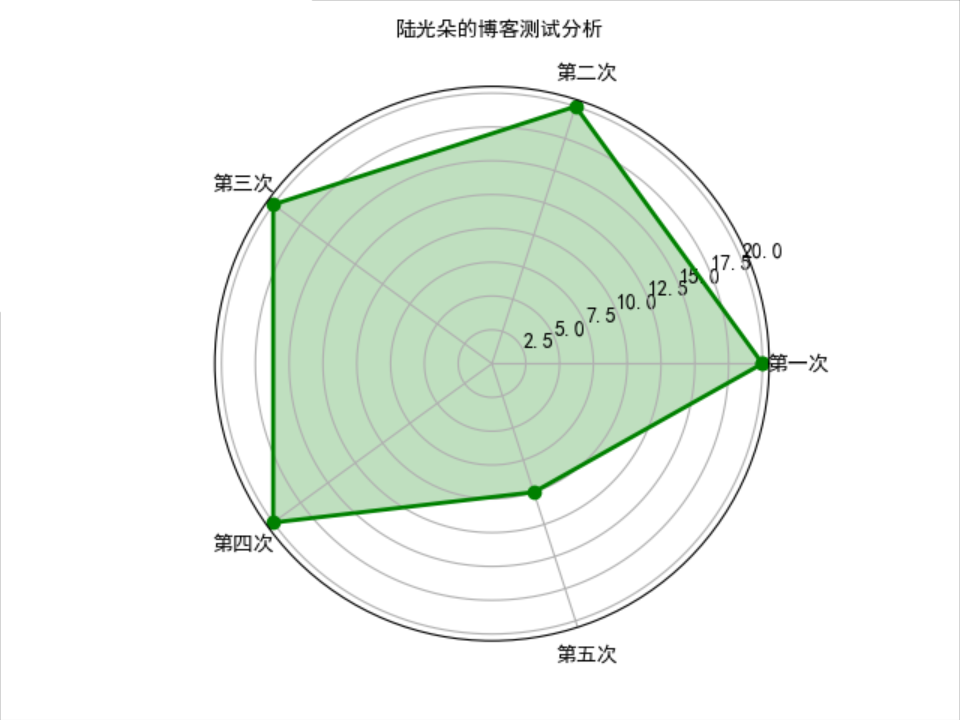
第三步:结果展示

终于完成了。
利用python把成绩用雷达图表示出来的更多相关文章
- 利用python画出SJF调度图
最先发布在csdn.本人原创. https://blog.csdn.net/weixin_43906799/article/details/105510046 SJF算法: 最短作业优先(SJF)调度 ...
- 利用python+graphviz绘制数据结构关系图和指定目录下头文件包含关系图
作为一名linux系统下的C语言开发,日常工作中经常遇到两个问题: 一是分析代码过程中,各种数据结构互相关联,只通过代码很难理清系统中所有结构体的整体架构,影响代码消化的效率; 二是多层头文件嵌套包含 ...
- Python成绩单雷达图
1numpy库 numpy 是 python 的科学计算库 部分功能: 1.使用numpy读取txt文件 # dtype = "str":指定数据格式 # delimiter = ...
- 利用python画出动态高优先权优先调度
之前写过一个文章. 利用python画出SJF调度图 动态高度优先权优先调度 动态优先权调度算法,以就绪队列中各个进程的优先权作为进程调度的依据.各个进程的优先权在创建进程时所赋予,随着进程的推进或其 ...
- Python成绩雷达图
代码 import numpy as np import matplotlib import matplotlib.pyplot as plt matplotlib.rcParams['font.fa ...
- python批量制作雷达图
老板要画雷达图,但是数据好多组怎么办?不能一个一个点excel去画吧,那么可以利用python进行批量制作,得到样式如下: 首先制作一个演示的excel,评分为excel随机数生成: 1 =INT(( ...
- 利用d3.js绘制雷达图
利用d3,js将数据可视化,能够做到数据与代码的分离.方便以后改动数据. 这次利用d3.js绘制了一个五维的雷达图.即将多个对象的五种属性在一张图上对照. 数据写入data.csv.数据类型写入typ ...
- 利用 Python + Selenium 实现对页面的指定元素截图(可截长图元素)
对WebElement截图 WebDriver.Chrome自带的方法只能对当前窗口截屏,且不能指定特定元素.若是需要截取特定元素或是窗口超过了一屏,就只能另辟蹊径了. WebDriver.Phant ...
- Python绘制雷达图(俗称六芒星)
原文链接:https://blog.csdn.net/Just_youHG/article/details/83904618 背景 <Python数据分析与挖掘实战> 案例2–航空公司客户 ...
随机推荐
- Python基础之数据基本运算
一.核心数据类型(五种): 在Python中变量没有数据类型,但关联的对象有数据类型,可通过type函数查看数据类型 1.整型(Int): 包含正整数,负整数和零 二进制:逢二进一,书写格式为 a = ...
- table表格固定前几列,其余的滚动
我查了好多资料,只找到一个demo <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""h ...
- lcr电桥浅谈
此图告知,现代的lcr电桥使用的都是虚地,阻抗很高. 系统采用的鉴相器比较简单,是检半个正弦基波(RMS有效值积分),可以有效抵御偶次基波. 倒不如直接使用运放电容移相,比较采样法直接采样最高点. 此 ...
- What's the meaning of unqualified-id?
catch( const std::runtime_error & e) { .... } When compile, met an error: error: expected unqual ...
- vue 实现子向父传值
父组件 <template> <div id="app"> <child @onChange='onChildValue'></child ...
- 学习ActiveMQ(二):点对点(队列)模式消息演示
一:介绍 点对点的消息发送方式主要建立在 消息(Message ),队列(Queue),发送者(Sender),消费者(receiver)上,Queue 存贮消息,Sender 发送消息,receiv ...
- ionic3 添加多个自定义组件
往往我们创建自定义组件一般都不止只会创建一个自定义组件,创建多个方式如下. 1.创建自定义组件 ionic g component select-car-no ionic g component ae ...
- Mybatis+Mysql逆向工程
目录结构: pom文件: <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&quo ...
- 声明式开发 & 命令式开发
何为声明式开发,何又为命令式开发~~~ 这里我不做太多概念的剖析,我们只要明确一个: 声明式开发只是告诉计算机需要什么,而不是把每一步都计划好:典型代表为React: 命令式开发则是每一步明确的去操作 ...
- ACL(Access Control List)
一.ACL的简介 ACL(Access Control List 访问控制列表)是路由器和交换机接口的指令列表,用来控制端口进出的数据包.ACL的定义也是基于每一种被动路由协议的,且适用于所有的被动路 ...
