css基础教程
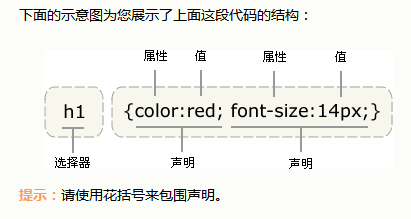
css规则有两个主要部分构成:选择器,以及一条或多条声明。

值的不同写法和单位:
可以使用十六进制设置颜色值:#ff0000; 为节约字节,使用css缩写形式:#f00;

类选择器:以一个点号显示。
id选择器:以“#”来定义。
插入样式表的三种方法:
1)外部样式表
<head>
<link rel="stylesheet" type="text/css" href="css.css">
</head>
2)内部样式表
<head>
<style>
h1{color:#f00; width:20px; height:20px;}
</style>
</head>
3)内联样式表
<body>
<h1 style="color:red; margin-left:20px">标题1</h1>
</body>
css样式:背景、文本、字体、链接、列表、表格、轮廓
<head>
<style>
p{background-color:#f00;}
h1{background-image:url(./img/agg.gif);}
</style>
</head>
<body>
<p></p>
<h1></h1>
</body>
文本属性:text-indent
字体:大小、字体、样式、加粗
body {font-size:20px; font-family:"微软雅黑"; font-style:italic; font-weight:bold;}
css链接:a链接 属性href
<a href="http://www.baidu.com">baidu</a>
设置链接的样式:
a:link 普通、未被访问的链接
a:hover 鼠标指针移到链接的上方
a:active 链接被点击的时刻
a:visited 用户已访问的链接
css基础教程的更多相关文章
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
- css 基础教程学习
css基础语法 css语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 选择器通常是您需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 如果要定义不止一个声明,则 ...
- 【HTML XHTML CSS基础教程(第6版)】笔记之CSS笔记(7~25章)
第7章 CSS构造块 1.在样式表中添加注释 /*内容*/ 2.CSS颜色 rgb(红,黄,蓝) 这三个参数可以用百分号:rgb(35%,0%,50%); 也可以用数字,如上代码就相当于r ...
- CSS基础教程:群组化选择器
常常我们的CSS 样式中会有好几个地方需要使用到相同的设定时,一个一个分开写会是一件满累人的工作,重覆性太高且显得冗长,更不好管理....在CSS 语法的基本设定中,就可以把这几个相同设定的选择器合并 ...
- div+css基础教程
本文存下来作为备忘. 第一节 了解div+css 一.什么是div+css div元素是html(超文本语言)中的一个元素,是标签,用来为html文档内大块(block-level)的内容提供结构和 ...
- 【HTML XHTML CSS基础教程(第6版)】笔记之HTML XHTML笔记(1~6章)
第1章 网页的构造块 1.(X)HTML有三种主要的标记类型:元素,属性,值. 2.浏览器主要通过查看文件的扩展名(.htm或.html)来得知应该按照网页的方式读取文本文件. 3.H ...
- CSS基础语法和CSS经常用到的知识点总结
1. [代码]css基础教程 CSS基础语法CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明.每条声明由一个属性和一个值组成.每个属性有一个值.属性和值被冒号分开.例如:下面这行代 ...
- css系列教程--简介及基础语法和注意事项
css简介:css指的是层叠样式表,cascading style sheets.用来定义html中的dom节点如何展示在页面中的问题.解决了内容与表现形式的分离问题.常见的样式表有外部链接样式表和内 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
随机推荐
- Chrome_查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方. <!DOCTYPE html> <html lang=" ...
- vue学习:安装及创建项目
1.先安装npm 参考链接:https://www.cnblogs.com/Hao-Killer/p/7235398.html 查看npm版本:在终端输入:npm -v 2.在安装vue # 安装vu ...
- Go语言基础之time包
Go语言基础之time包 时间和日期是我们编程中经常会用到的,本文主要介绍了Go语言内置的time包的基本用法. Go语言中导入包 Go语言中使用import关键字导入包,包的名字使用双引号(”)包裹 ...
- [LeetCode] Ambiguous Coordinates 模糊的坐标
We had some 2-dimensional coordinates, like "(1, 3)" or "(2, 0.5)". Then, we re ...
- html表格以pdf格式导出到本地
引入插件 jsPdf.js 以及 html2canvas.js,具体文件可上github找,实测可行html2canvas(document.getElementById("downBox& ...
- mysql数据类型和基础语句
阅读目录 转载 https://www.cnblogs.com/Eva-J/articles/9683316.html 数值类型 日期时间类型 字符串类型 ENUM和SET类型 返回顶部 数值类型 M ...
- 提取一个txt 文档中含指定字符串的所有行
将一个txt 文档中含指定字符串内容的所有行提取出来并保存至新的txt文档中 例如,要提取 1.txt 中所有包含”aaa” 的行的内容 只需在此文件夹中新建一个bat文件,输入以下代码,双击运行,便 ...
- selenium 对浏览器标签页进行关闭和切换
关闭标签页 # 1.关闭浏览器全部标签页 driver.quit() # 2.关闭当前标签页(从标签页A打开新的标签页B,关闭标签页A) driver.close() 切换标签页 from selen ...
- Ajax post数据查询
<?php $server = '127.0.0.1'; $user = 'root'; $password = ''; $database = 'yiibaidb'; $officecode ...
- Movavi Video Editor 15 Plus(视频编辑软件) 中文版
Movavi Video Editor 15 Plus Mac版是Movavi系列中的一款视频编辑器,Movavi Video Editor Plus 15破解版提供了全面的视频功能,另外还支持为视频 ...
