iOS日历控件
项目需要,前一阵子重构了下iPad工程,添加了一个滚动无缝日历。
当时没有头绪,网上找了一个源码改吧改吧就上线了(参考链接),这个功能很多而且流畅性也特别好,推荐不会写的可以参考下。
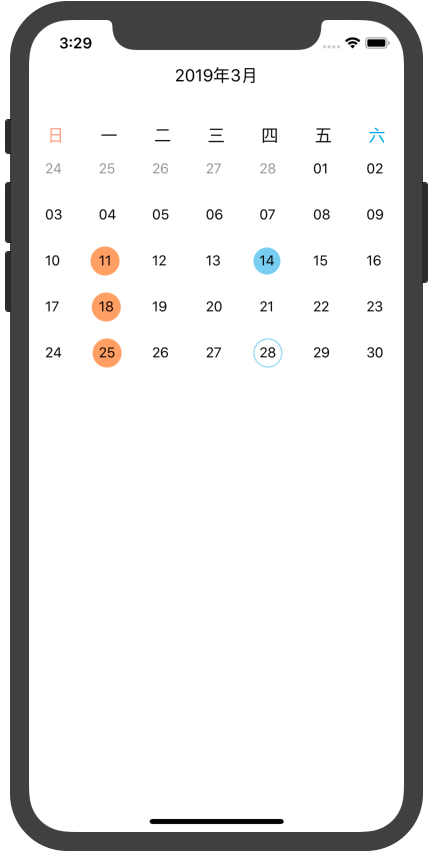
这几天,活不太忙就把日历控件裁剪了下,做个最简单的滚动无缝日历。效果如下图:

日历可以左右滚动,点击某个日期后会变色,并且有回调。橘色的是标记日期,蓝色的是选择日期,蓝边的是当前日期,可以根据需要自行更改。
这个日历控件有两个比较复杂的地方:
- UICollectionView默认情况下,横滚cell竖排竖滚cell横排,所以我们先要修改下cell的位置,自定义FlowLayout继承于UICollectionViewFlowLayout,重写它的prepareLayout方法。
#import "EXCalendarCollectionViewFlowLayout.h" @interface EXCalendarCollectionViewFlowLayout () @property (nonatomic, strong) NSMutableArray *allAttributes; @end @implementation EXCalendarCollectionViewFlowLayout - (void)prepareLayout {
[super prepareLayout]; self.allAttributes = [NSMutableArray array]; NSInteger sections = [self.collectionView numberOfSections];
for (int i = ; i < sections; i++) { // setup one section attributes.
NSMutableArray *tmpArray = [NSMutableArray array]; NSInteger count = [self.collectionView numberOfItemsInSection:i]; for (NSInteger j = ; j < count; j++) {
NSIndexPath *indexPath = [NSIndexPath indexPathForItem:j inSection:i];
UICollectionViewLayoutAttributes *attributes = [self layoutAttributesForItemAtIndexPath:indexPath];
[tmpArray addObject:attributes];
} [self.allAttributes addObject:tmpArray];
}
} - (CGSize)collectionViewContentSize {
return [super collectionViewContentSize];
} - (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath {
NSInteger item = indexPath.item;
NSInteger x;
NSInteger y; // 根据item的序号计算出item的行列位置
[self targetPositionWithItem:item resultX:&x resultY:&y]; // 根据已得出的item的行列位置,将item放入indexPath中对应的位置。
NSInteger item2 = [self orignItemAtX:x y:y];
NSIndexPath *theNewIndexPath = [NSIndexPath indexPathForItem:item2 inSection:indexPath.section]; UICollectionViewLayoutAttributes *theNewAttr = [super layoutAttributesForItemAtIndexPath:theNewIndexPath];
theNewAttr.indexPath = indexPath;
return theNewAttr;
} - (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect {
NSArray *attributes = [super layoutAttributesForElementsInRect:rect]; NSMutableArray *tmp = [NSMutableArray array]; for (UICollectionViewLayoutAttributes *attr in attributes) {
for (NSMutableArray *attributes in self.allAttributes)
{
for (UICollectionViewLayoutAttributes *attr2 in attributes) {
if (attr.indexPath.item == attr2.indexPath.item) {
[tmp addObject:attr2];
break;
}
} }
}
return tmp;
} // 根据item计算目标item的位置。
- (void)targetPositionWithItem:(NSInteger)item
resultX:(NSInteger *)x
resultY:(NSInteger *)y {
// NSInteger page = item / (self.itemCountPerRow * self.rowCountPerPage); NSInteger theX = item % self.itemCountPerRow;
NSInteger theY = item / self.itemCountPerRow; if (x != NULL) {
*x = theX;
} if (y != NULL) {
*y = theY;
}
} - (NSInteger)orignItemAtX:(NSInteger)x
y:(NSInteger)y {
NSInteger item = x * self.rowCountPerPage + y;
return item;
} @end - 当你在当前月份点击了一个日期,滑到其他月份,然后要对刚才选择的月份的效果进行更改时,比较麻烦。刚开始我在didSelectItemAtIndexPath委托方法中用cellForItemAtIndexPath进行获取时,不可见的cell获取不到返回的是空,然后在如何获取不可见的cell问题上纠结了两天,最终换了个解决方案,在cellForItemAtIndexPath中进行了判断,解决了这个问题,当然点击后直接有响应跳转的话,刚才这个功能就很鸡肋了。具体看代码吧。
源码地址:https://github.com/zhanghua0926/EXCalendar
iOS日历控件的更多相关文章
- iOS 日历控件
近期需要写一个交互有点DT的日历控件,具体交互细节这里略过不表. 不过再怎么复杂的控件,也是由基础的零配件组装起来的,这里最基本的就是日历控件. 先上图: 从图中可以看出日历控件就是由一个个小方块组成 ...
- iOS开发之自定义日历控件
前言 日常开发中经常会遇到日期选择,为了方便使用,简单封装了一个日历控件,在此抛砖引玉供大家参考. 效果 功能 支持单选.区间 支持默认选中日期 支持限制月份 支持过去.当前.未来模式 支持frame ...
- IOS自定义日历控件的简单实现(附思想及过程)
因为程序要求要插入一个日历控件,该空间的要求是从当天开始及以后的六个月内的日历,上网查资料基本上都说只要获取两个条件(当月第一天周几和本月一共有多少天)就可以实现一个简单的日历,剩下的靠自己的简单逻辑 ...
- 在iOS上实现一个简单的日历控件
http://blog.csdn.net/jasonblog/article/details/21977481 近期需要写一个交互有点DT的日历控件,具体交互细节这里略过不表. 不过再怎么复杂的控件, ...
- android日历控件(一)
自定义日历并且具备设置今天以前的时间不可点选,以前的颜色和当前的颜色不同,以及获取两次点击日期之间间隔的天数所以说细节比较多 个人习惯,先上图 靠,笔记本不知道怎么回事,禁用到触摸板之后 再次唤醒屏幕 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- 初识IOS,Label控件的应用。
初识IOS,Label控件的应用. // // ViewController.m // Gua.test // // Created by 郭美男 on 16/5/31. // Copyright © ...
- JQuery日历控件
日历控件最后一弹——JQuery实现,换汤不换药.原理一模一样,换了种实现工具.关于日历的终于写完了,接下来研究研究nodejs.嗯,近期就这点事了. 同样还是将input的id设置成calendar ...
- 【转】【WebDriver】不可编辑域和日历控件域的输入 javascript
http://blog.csdn.net/fudax/article/details/8089404 今天用到日历控件,用第一个javascript执行后页面上的日期控件后,在html中可以看到生效日 ...
随机推荐
- 利用野草weedcmsuseragent盲注漏洞拿shell
野草网站管理系统(WEEDCMS)是由野草独立基于PHP+MYSQL开发的内容管理系统.面向企业.个人.小门户等中小规模网站使用而开发的.采用国际上比较流行Smarty引擎和敏捷的JQuery JS框 ...
- Java 非静态内部类中可以定义静态变量或方法吗?
如图: 这个问题的答案是不可以 由于内部类的实例化是由外部类实例化之后加载的,如果外部类还没有实例化,这时候调用内部类的静态成员,此时内部类还没有被加载,却要开始创建静态成员,这是矛盾的,所以java ...
- 底层原理Hashmap源码解析实例
Map.java package com.collection; public interface Map<K, V> { public V put(K k, V v); public V ...
- Nuxt.js调用asyncData
<template> <div> Index {{ username }} </div> </template> <script> expo ...
- C++编程剖析 问题 方案 和设计准则
1.Set的每个对象为什么会有三个指针? STL中的set使用方法详细!!!! 因为其底层是红黑树实现的,每个节点有两个子节点和一个父节点,所以需要三个指针. Set 与 map的区别是什么? 总的来 ...
- Linux 的umask详解
1.由权限得到umask的值 umask是一个系统变量,是一个由3个八进制数字组成的值,具体含义见表:每个数字都是八进制值1.2.4的OR操作结果. 作用:当文件被创建时,为文件的访问权限设定一个掩码 ...
- 写一个方法,用于解读 url 后面的请求参数,最终得到 {"a":2,"b":3,"c":4};
function getUrlParams(url){ let searchParam = url.split("?")[1]; let searchItemParams = se ...
- java 各种数据类型的互相转换
StringBuilder转化为String StringBuilder stb = new StringBuilder(); String str=stb.toString(); //方法1 Str ...
- zblog如何更改数据库配置以及生效
zblog是一个博客的开源框架, 挺不错的,我们当前拿来作为新闻系统管理使用. 由于我们数据库需要统一使用RDS, 故对zblog数据库配置进行修改,修改文件如下: 1. 数据库文件地址: zb_us ...
- deviceMotion.userAcceleration加速度方向
ios坐标系如图中所示,假设手机受到1个沿X正方向的力(假设该力产生了1m/s^2的加速度),那么deviceMotion.userAcceleration的值为多少呢? 答案是违反常识的:devic ...
