css -理解盒模型
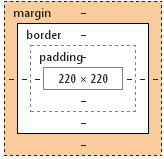
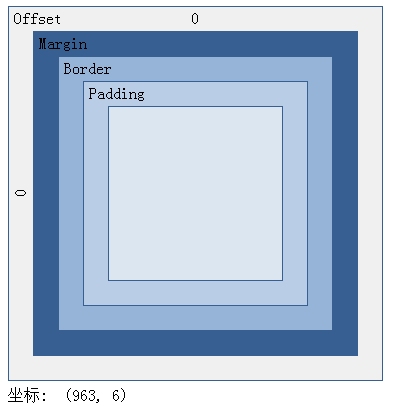
标准模式:
总宽度/高度=width/height+padding+border+margin

怪异模式(quirks 模式):
总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin

设置盒子模型可通过 css3属性: box-sizing: content-box(默认值) | border-box | inhert | initial | unset
参考: https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
http://blog.csdn.net/quguang65265/article/details/50970601
css -理解盒模型的更多相关文章
- CSS中盒模型的理解
今天突然看到一篇关于CSS中盒模型的文章,忽然觉得自己竟然遗忘了很多小的地方,所以写一篇文章来记忆一下 (摘抄于千与千寻写的CSS盒子模型理解,并在自己基础上添加了一些东西,希望更完善,对大家有帮助) ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- 前端设计的常用属性,CSS的盒模型,页面布局的利器
在CSS和HTML结合布局页面的过程中,有一组被人们称为“盒属性”的CSS样式,被广泛的使用到.相信经常布局写页面的朋友们对盒属性一定不陌生.在CSS技术的发展过程中,盒属性也有了许多次改进,今天小编 ...
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- 一天搞定CSS:盒模型content、padding、border、margin--06
1.盒模型 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS盒子模式都具备这些属性. 这些属性我们可以用日常生活中的常见事物 ...
- CSS弹性盒模型flex概念
盒模型分为:标准w3c盒模型.IE盒模型.以及css中的伸缩盒模型. 先说CSS的伸缩盒模型:flex模型是CSS3引入的新的布局模型,是flexible box的缩写,一般称之为弹性盒模型.和CSS ...
- css 06-CSS盒模型详解
06-CSS盒模型详解 #盒子模型 #前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张 ...
- css之盒模型
盒模型由内容(content).填充(padding).边框(border).边界(margin)组成,一个盒子中主要的属性就5个:width.height.padding.border.margin ...
- 【CSS】盒模型+选择器(你选择的要操作的对象)
盒模型 转http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html 1.w3c标准的盒模型和ie的盒模型主要差别在于content的w ...
随机推荐
- VS2012及VS2013连接SQL2008提示 Could not load file or assembly 'Microsoft.SqlServer.Management.Sdk.Sfc'
今天用同学的电脑,出现了这个错误.使用vs2012中的sqldatasoure控件,连接数据库.用的数据库是2008R2.已成功. 出现这样的错误. 解决办法: 安装以下三个组件: 安装顺序:SQLS ...
- Vue-cli里面引用stylus遇到的问题总结
1.stylus的调用 在vue-cli中用到stylus样式处理器的时候一定要引用两个对应的报stylus stylus-loader 命令:cnpm install stylus stylus- ...
- iOS 二维码 学习
这段时间忙着交接工作,找工作,找房子,入职,杂七杂八的,差不多一个月没有静下来学习了.这周末晚上等外卖的时间学习一下二维码的制作与扫描. 项目采用OC语言,只要使用iOS自带的CoreImage框架, ...
- ios 视图既显示阴影又有圆角实现
//- (UIView *)createTimeBG //{ // UIView *view = [[UIView alloc]init]; // view.backgroundColor ...
- 使用XHProf查找PHP性能瓶颈
XHProf是facebook 开发的一个测试php性能的扩展,本文记录了在PHP应用中使用XHProf对PHP进行性能优化,查找性能瓶颈的方法. 一.安装Xhprof扩展 //github上下载ht ...
- AVL Tree Insertion
Overview AVL tree is a special binary search tree, by definition, any node, its left tree height and ...
- 埃式筛法——求n以内素数
素数筛法的关键就在一个“筛”字.算法从小到大枚举所有数,对每一个素数,筛去它的所有倍数,剩下的就都是素数了. 例如:求1-15中的所有素数. 1. 2是素数(唯一需要事先确定的),因此筛去2的所有倍 ...
- Charles Map Local 中文显示乱码问题
最近在迁移客户端的业务,用React Native实现,在用本地数据测试Android的时候,遇到到中文乱码的问题.是因为编码问题. 一.首先看看文件编码是否是UTF-8,我的电脑是安装了Sublim ...
- 数学paper写作注意事项
[转载请注明出处]http://www.cnblogs.com/mashiqi 2019/03/20 Introduction一定要好好写,写好后要至少读一遍,保证流畅.editor会读introdu ...
- vue.js 精学记录
v-bind:class使用的方式: 1.对象与法::class="{'active':isActive}" 此时当isActive为true时,会拥有active 2.数组语法: ...
