Vue.js中使用select选择下拉框
在Vue.js中使用select选择下拉框有两种方法:
第一种:
Add.html:
<select v-model="sysNotice.noticeType" id="noticeType" class="form-control">
<option disabled value="" selected>请选择</option>
<option v-for="item in itemList" v-bind:value="item.macroId">
{{ item.name }}
</option>
</select>
Add.js:
var vm = new Vue({
el:'#dpLTE',
data: {
itemList:[], //define select control list
sysNotice: {
noticeId: ,
status:,
noticeType: '' //默认未空,则选择框会自动默认为请选择
}
},
methods : {
getNoticeTypeList: function() {
$.getJSON('../../sys/macro/value?value=noticetype', null, function(data){
vm.itemList = data;
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
if($("#noticeType option:selected").text()=="请选择"){
$("#noticeType").focus();
return false;
}
$.SaveForm({
url: '../../notice/save?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
},
created: function() {
this.getNoticeTypeList();
}
})
Edit.html:
<select v-model="sysNotice.noticeType" id="noticeType" class="form-control">
<option disabled value="">请选择</option>
<option v-for="item in itemList" v-bind:value="item.macroId">
{{ item.name }}
</option>
</select>
Edit.js:
* 编辑-通知公告表js
*/
var vm = new Vue({
el:'#dpLTE',
data: {
itemList: [],
sysNotice: {
noticeId: 0
}
},
methods : {
loadTypeList: function() {
$.getJSON('../../sys/macro/value?value=noticetype', null, function(res){
vm.itemList = res;
});
setForm: function() {
$.SetForm({
url: '../../notice/info?_' + $.now(),
param: vm.sysNotice.noticeId,
success: function(data) {
//vm.sysNotice = data; //注意这里用下边的赋值方式,如果直接这样会出现select不能回显的情况发生
vm.sysNotice.noticeType=data.noticeType;
vm.sysNotice.noticeTitle=data.noticeTitle;
vm.sysNotice.noticeContent=data.noticeContent;
vm.sysNotice.status=data.status;
vm.sysNotice.createBy=data.createBy;
vm.sysNotice.createTime=data.createTime;
vm.sysNotice.updateBy=data.updateBy;
vm.sysNotice.updateTime=data.updateTime;
vm.sysNotice.remark=data.remark;
vm.loadTypeList(); //调用loadTypeList方法
//$("#aaa").val(vm.sysNotice.noticeType);
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
$("#noticeType").val(vm.sysNotice.noticeType); // 设置Select的Value值为4的项选中
vm.sysNotice.noticeType = $('.noticeTypeSelect').val();
$.ConfirmForm({
url: '../../notice/update?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
}
})
在edit页面提交的时候:
setForm: function() {
$.SetForm({
url: '../../notice/info?_' + $.now(),
param: vm.sysNotice.noticeId,
success: function(data) {
vm.sysNotice = data;
/*alert(vm.sysNotice.noticeType);*/
$('.noticeTypeSelect').val(vm.sysNotice.noticeType); //设置Select默认选中项
//$("#noticeType").val(vm.sysNotice.noticeType); // 设置Select默认选中项
//$("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
vm.sysNotice.noticeType=$(".noticeTypeSelect").val(); //在这里设置一下就可以了
$.ConfirmForm({
url: '../../notice/update?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
第二种方法:
Add.html:
<select class="form-control noticeTypeSelect" v-model="sysNotice.noticeType" isvalid="yes" checkexpession="NotNull"></select>
Add.js:
var vm = new Vue({
el:'#dpLTE',
data: {
itemList:[], //define select control list
sysNotice: {
noticeId: ,
status:,
noticeType: '' //默认未空,则选择框会自动默认为请选择
}
},
methods : {
getNoticeTypeList: function() {
$('.noticeTypeSelect').selectBindEx({
url: '../../sys/macro/value?value=noticetype',
placeholder: '请选择',
value: 'macroId',
text: 'name',
selected:''
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
if($("#noticeType option:selected").text()=="请选择"){
$("#noticeType").focus();
return false;
}
$.SaveForm({
url: '../../notice/save?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
},
created: function() {
this.getNoticeTypeList();
}
})
Edit.html:
<select class="form-control noticeTypeSelect" v-model="sysNotice.noticeType" id="noticeType" isvalid="yes" checkexpession="NotNull"></select>
Edit.js:
var vm = new Vue({
el:'#dpLTE',
data: {
sysNotice: {
noticeId:
}
},
methods : {
getNoticeTypeList: function() {
$('.noticeTypeSelect').selectBindEx({
url: '../../sys/macro/value?value=noticetype',
placeholder: '请选择',
value: 'macroId',
text: 'name',
selected:vm.sysNotice.noticeType //注意这里,select自动回显设置
});
},
setForm: function() {
$.SetForm({
url: '../../notice/info?_' + $.now(),
param: vm.sysNotice.noticeId,
success: function(data) {
vm.sysNotice = data;
vm.getNoticeTypeList();
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
vm.sysNotice.noticeType=$(".noticeTypeSelect").val(); //这里设置一下即可;
//alert($(".noticeTypeSelect").val());
$.ConfirmForm({
url: '../../notice/update?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
}
})
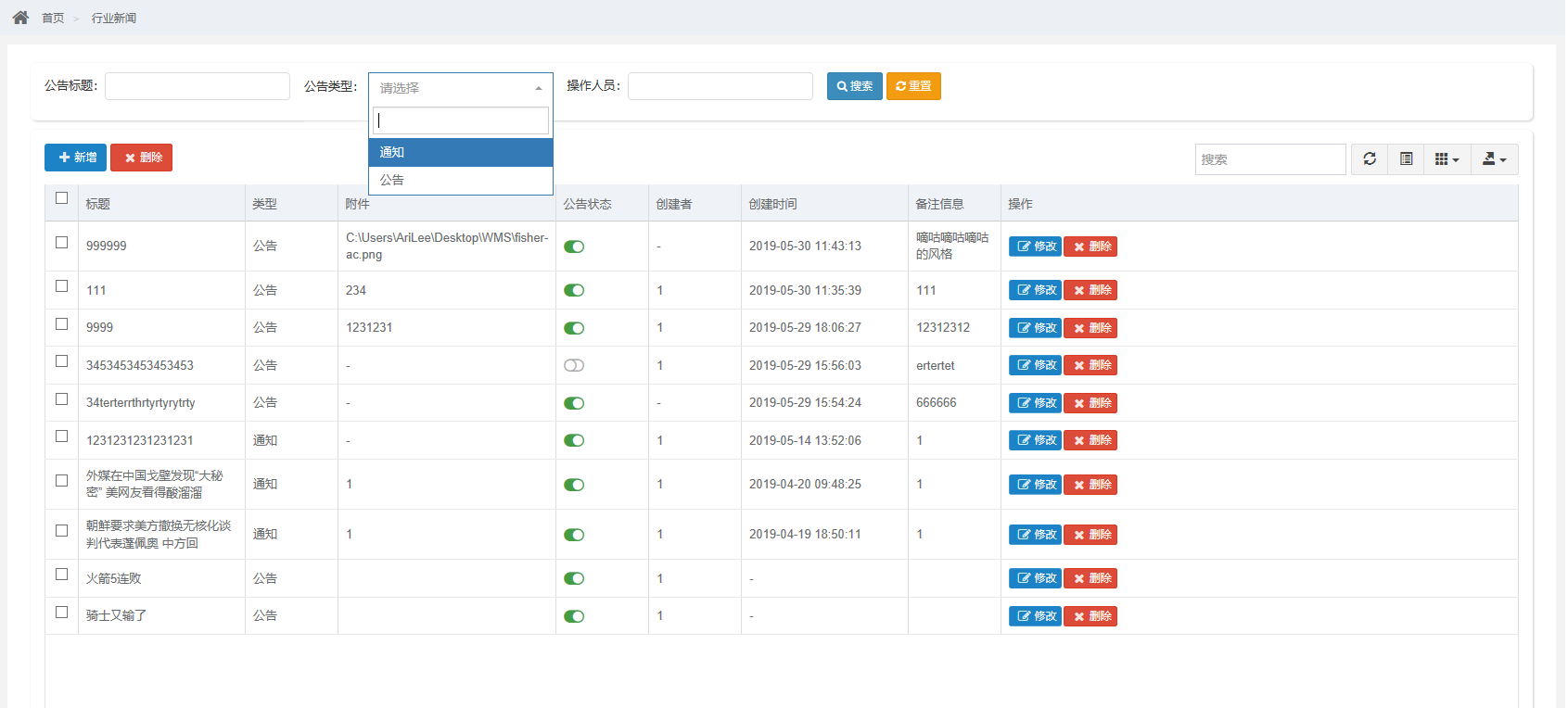
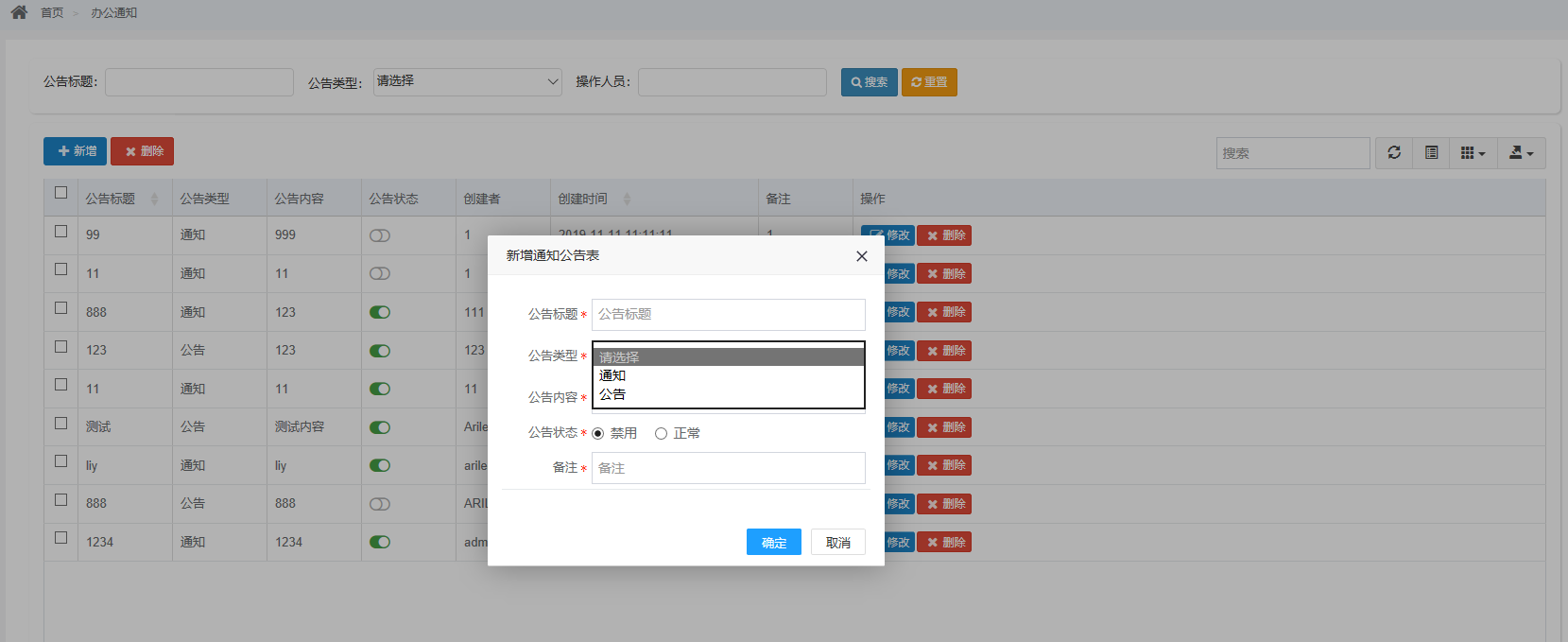
测试图例:


Vue.js中使用select选择下拉框的更多相关文章
- selenium select 选择下拉框
实战百度首页设置,浏览偏好设置. 打开首页,在非登录的情况下,查看分析页面元素,我们可以看到,我们首先要点击的是设置, 接着点击,搜索设置, 然后select选择下拉框. select_by_inde ...
- 【selenium】基于python语言,如何用select选择下拉框
在项目测试中遇到了下拉框选择的控件,来总结下如何使用select选择下拉框: 下图是Select类的初始化描述,意思是,给定元素是得是select类型,不是就抛异常.接下来给了例子:要操作这个sele ...
- js中年份、月份下拉框
<select id="year" style="width: 100px;"></select> <select id=&quo ...
- 简单的Extjs中的Combox选择下拉框使用
{ xtype: "combobox", editable: false, emptyText: "--请选择--", mode: 'local', store ...
- 微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone)
微信内置浏览器中,点击下拉框出现页面乱跳转现象(iphone) 前言: 这是小菜博客的第三篇文章.一直认为自己可以表达的东西太过简单,难以上台面,总是吝啬地不肯写.就算是写,也不知道从何开始.在同事的 ...
- js基于json的级联下拉框
级联下拉列表是项目中常用到的.比如省市县,比如企业性质等,做成一个js通用组件, 在静态页出来后可以直接插入,将数据和html静态页做一个解耦. 贴出来抛砖引玉吧. /** * @author sun ...
- select change下拉框改变事件 设置选定项,禁用select
select change下拉框改变事件 设置选定项,禁用select 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
- 关于java 获取 html select标签 下拉框 option 文本内容 隐藏域
在HTML中从多选下拉框中提取已选中选项的文本内容到后台,被这个问题难倒了. demo.jsp文件 <select id="selecttype" name"typ ...
- js实现可输入的下拉框
<HTML> <HEAD> <META http-equiv='Content-Type' content='text/html; charset=gb2312'> ...
随机推荐
- redis/memcache监控管理工具——treeNMS
TreeNMS可以帮助您搭建起一套用于redis的监控管理系统,也支持Memcached,让您可以通过web的方式对数据库进行管理,有了它您就可以展示NOSQL数据库.编辑修改内容,另外还配备了sql ...
- eclipse格式化代码快捷键失效
原因是与搜狗输入法的“简繁切换”快捷键冲突(取消搜狗输入法的简繁切换快捷键,即可解决)
- python selenium Chrome模拟手机浏览器
在做移动端页面测试时可以利用Chrome mobile emulation 辅助完成页面的适配问题,但是目前手机市场上的型号居多我们也没有办法通过人工的模式一一的去适配,所以这里考虑到通过自动化的模式 ...
- 饮冰三年-人工智能-Python-20 Python线程、进程、线程
进程:最小的数据单元 线程:最小的执行单元 一: 1:线程1 import threading #线程 import time def Music(): print("Listen Musi ...
- Python学习(四十一)—— Djago进阶
一.分页 Django的分页器(paginator) view from django.shortcuts import render,HttpResponse # Create your views ...
- 微信小程序--家庭记账本开发--05
界面跳转 在微信小程序中,按钮也是<button></button>标签,它是通过bindtap属性来绑定点击事件: <view class="usermott ...
- 20172328 2018-2019《Java软件结构与数据结构》第五周学习总结
20172328 2018-2019<Java软件结构与数据结构>第五周学习总结 概述 Generalization 本周学习了第九章:排序与查找,主要包括线性查找和二分查找算法和几种排序 ...
- django——url(路由)配置
URL是Web服务的入口,用户通过浏览器发送过来的任何请求,都是发送到一个指定的URL地址,然后被响应. 在Django项目中编写路由,就是向外暴露我们接收哪些URL的请求,除此之外的任何URL都不被 ...
- CSS3常用
1.user-select新增特性,主流浏览器都支持 -webkit-user-select: none; /* Chrome all / Safari all /opera15+*/ -moz- ...
- python的array初识
from array import array """ 'b' signed char int 1 'B' unsigned char int 1 'u' Py_UNIC ...
