[转]GO 开发rest api 接口
注明出处:https://blog.csdn.net/haowenqi008/article/details/79150705
最近在研究Go,打算基于Go做点Web API,于是经过初步调研,打算用Beego这个框架,然后再结合其中提供的ORM以及Swagger的集成,可以快速搭建一个RESTful API的网站。
下面是具体做法:
1. 在Ubuntu中安装Go 1.8
默认Ubuntu apt-get提供的是Go 1.6,而我们要用最新的Go 1.8需要执行以下操作:
1.1 添加apt-get源并刷新
$ sudo add-apt-repository ppa:gophers/archive
$ sudo apt-get update
1.2 安装Go 1.8
$ sudo apt-get install golang-1.8
1.3 设置环境变量
等安装完毕后,Go会被安装到/usr/lib/go-1.8目录。我们要执行go命令和建立自己项目的话,需要增加一些环境变量。
我们以后代码要放在当前用户下的Go目录下,需要先创建2个目录:
$ mkdir -p ~/go/bin
$ mkdir -p ~/go/src
然后设置当前用户的环境变量:
vi ~/.profile
在结尾增加以下内容:
export GOROOT=/usr/lib/go-1.8
export PATH="$PATH:$GOROOT/bin"
export GOPATH=$HOME/go
export PATH="$PATH:$GOPATH/bin"
保存后,重新刷新环境变量
source ~/.profile
接下来我们验证一下我们的Go版本,输入
go version
我当前返回的是go version go1.8.1 linux/amd64说明我们的Go 1.8已经安装成功
2. 下载Beego、Bee工具和MySQL驱动
Beego是一个非常适合Go初学者的Web框架,提供了很多的功能,有些人说他臃肿,不过对于我这个Go初学者来说,不在乎是否臃肿,而在乎是否快速解决问题,是否简单。下面我们来安装Beego,这个很简单,只需要执行以下命令:
$ go get -u github.com/astaxie/beego
$ go get -u github.com/beego/bee
其中beego是框架的源代码,而bee是一个快速创建运行Beego项目的工具。我们的目标是要实现ORMapping,那么连接数据库是必不可少的,需要另外下载Go版的MySQL驱动:$ go get github.com/go-sql-driver/mysql
这些通过go get下载下来的文件都在~/go/src中,而bee工具是在~/go/bin中。
3. 创建api项目并运行
直接使用bee工具创建一个简单的RESTful API项目是个不二的选择,假设我们的项目名字叫testApi,那么只需要执行:
bee api testApi
那么程序就会创建对应的文件在目录~/go/src/testApi
接下来我们需要运行这个项目。首先切换到到项目文件夹,然后运行bee run命令:
cd ~/go/src/testApi bee run -gendoc=true -downdoc=true
这个时候我们可以看到系统已经运行在8080端口,我们切换到浏览器,访问这个网站的Swagger地址:
http://192.168.100.129:8080/swagger/
就可以看到我们熟悉的Swagger界面了:

4. 修改代码,实现ORMapping
如果我们来到testApi项目文件夹,会看到类似MVC的结构,不过由于Web API不需要真正的View, 所有view文件夹被Swagger替换。下面我们要新建一个Student对象,并实现对Student增删改查的Web API。
4.1 新建Student model和对应的表
我们可以先在MySQL中创建Student表:

CREATE TABLE `student` (
`Id` int(11) NOT NULL,
`Name` varchar(10),
`Birthdate` date ,
`Gender` tinyint(1) ,
`Score` int(11),
PRIMARY KEY (`Id`)
)

然后在model文件夹下新建Student.go文件,增加Student对象:

type Student struct {
Id int
Name string
Birthdate string
Gender bool
Score int
}

4.2初始化ORM模块
我们要通过ORM来操作对象和数据库,但是ORM需要初始化才能使用,我们需要在main.go文件中增加以下内容:

import (
"github.com/astaxie/beego/orm"
_ "github.com/go-sql-driver/mysql"
)
func init() {
orm.RegisterDriver("mysql", orm.DRMySQL)
orm.RegisterDataBase("default", "mysql", "zengyi:123@tcp(127.0.0.1:3306)/testdb?charset=utf8")
}

这里需要注意的是数据库连接字符串和普通的写法不一样,要写成如下格式:
用户名:密码@tcp(MySQL服务器地址:端口)/数据库名字?charset=utf8
4.3 提供数据库查询Student的方法
接下来就是数据库访问方法了。我们可以仿照user.go一样,把方法都写在Student.go文件里面。这是完整的Student.go文件:

package models import (
"github.com/astaxie/beego/orm"
"fmt"
"time"
) type Student struct {
Id int
Name string
Birthdate string
Gender bool
Score int
} func GetAllStudents() []*Student {
o := orm.NewOrm()
o.Using("default")
var students []*Student
q:= o.QueryTable("student")
q.All(&students)
return students }
func GetStudentById(id int) Student{
u:=Student{Id:id}
o := orm.NewOrm()
o.Using("default")
err := o.Read(&u)
if err == orm.ErrNoRows {
fmt.Println("查询不到")
} else if err == orm.ErrMissPK {
fmt.Println("找不到主键")
}
return u
}
func AddStudent(student *Student) int{
o := orm.NewOrm()
o.Using("default")
o.Insert(student)
return student.Id
}
func UpdateStudent(student *Student) {
o := orm.NewOrm()
o.Using("default")
o.Update(student)
} func DeleteStudent(id int){
o := orm.NewOrm()
o.Using("default")
o.Delete(&Student{Id:id})
} func init() {
// 需要在init中注册定义的model
orm.RegisterModel(new(Student))
}

4.4 创建StudentController对外提供Student的增加、删除、修改、查询一个、查询所有的方法
这里我们也可以仿照usercontroller,直接改写成我们需要的StudentController.go。这是内容:

package controllers import "github.com/astaxie/beego"
import (
"testApi/models"
"encoding/json"
) type StudentController struct {
beego.Controller
}
// @Title 获得所有学生
// @Description 返回所有的学生数据
// @Success 200 {object} models.Student
// @router / [get]
func (u *StudentController) GetAll() {
ss := models.GetAllStudents()
u.Data["json"] = ss
u.ServeJSON()
}
// @Title 获得一个学生
// @Description 返回某学生数据
// @Param id path int true "The key for staticblock"
// @Success 200 {object} models.Student
// @router /:id [get]
func (u *StudentController) GetById() {
id ,_:= u.GetInt(":id")
s := models.GetStudentById(id)
u.Data["json"] = s
u.ServeJSON()
}
// @Title 创建用户
// @Description 创建用户的描述
// @Param body body models.Student true "body for user content"
// @Success 200 {int} models.Student.Id
// @Failure 403 body is empty
// @router / [post]
func (u *StudentController) Post() {
var s models.Student
json.Unmarshal(u.Ctx.Input.RequestBody, &s)
uid := models.AddStudent(&s)
u.Data["json"] = uid
u.ServeJSON()
}
// @Title 修改用户
// @Description 修改用户的内容
// @Param body body models.Student true "body for user content"
// @Success 200 {int} models.Student
// @Failure 403 body is empty
// @router / [put]
func (u *StudentController) Update() {
var s models.Student
json.Unmarshal(u.Ctx.Input.RequestBody, &s)
models.UpdateStudent(&s)
u.Data["json"] = s
u.ServeJSON()
}
// @Title 删除一个学生
// @Description 删除某学生数据
// @Param id path int true "The key for staticblock"
// @Success 200 {object} models.Student
// @router /:id [delete]
func (u *StudentController) Delete() {
id ,_:= u.GetInt(":id")
models.DeleteStudent(id)
u.Data["json"] = true
u.ServeJSON()
}

这里需要注意的是,函数上面的注释是很重要的,有一定的格式要求,Swagger就是根据这些注释来展示的,所以必须写正确。
4.5 将StudentController注册进路由
现在大部分工作已经完成,我们只需要把新的StudentController注册进路由即可,打开router.go,增加以下内容:
beego.NSNamespace("/student",
beego.NSInclude(
&controllers.StudentController{},
),
),
当然对于系统默认的user和object,如果我们不需要,可以注释掉。
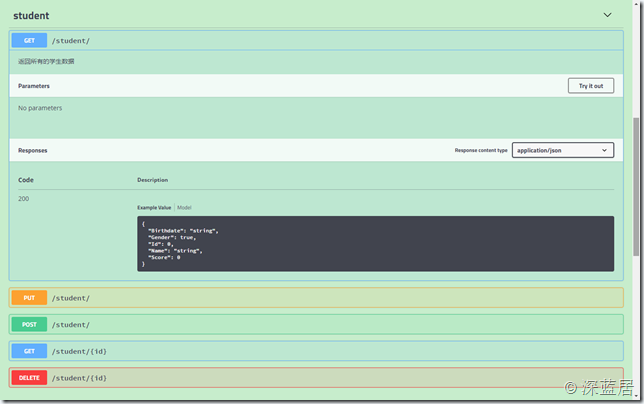
4.6 运行并通过Swagger测试
我们的编码已经完成。接下来使用bee命令来运行我们的项目:
bee run -gendoc=true -downdoc=true
我们就可以看到我们新的student Controller了。并且可以通过调用API来完成对student表的CRUD操作。

[转]GO 开发rest api 接口的更多相关文章
- Spring Boot入门(四):开发Web Api接口常用注解总结
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 在程序员的日常工作中,Web开发应该是占比很重的一部分,至少我工作以来,开发的系统基本都是Web端访问的 ...
- 使用egg.js开发后端API接口系统
什么是Egg.js Egg.js 为企业级框架和应用而生,我们希望由 Egg.js 孕育出更多上层框架,帮助开发团队和开发人员降低开发和维护成本.详细的了解可以参考Egg.js的官网:https:// ...
- 浅谈使用 PHP 进行手机 APP 开发(API 接口开发)
做过 API 的人应该了解,其实开发 API 比开发 WEB 更简洁,但可能逻辑更复杂,因为 API 其实就是数据输出,不用呈现页面,所以也就不存在 MVC(API 只有 M 和 C),那么我们来探讨 ...
- 准备开发开放API接口
准备开发APP开放接口,允许JQUERY直接调用http://blog.csdn.net/wuxiangege/article/details/52238968 SIGN的设计与实现http://bl ...
- 浅谈PHP与手机APP开发即API接口开发
API(Application Programming Interface,应用程序接口)架构,已经成为目前互联网产品开发中常见的软件架构模式,并且诞生很多专门API服务的公司,如:聚合数据(http ...
- Android 网络开发免费API接口
http://www.juhe.cn/ 聚合数据 目前很多接口都收费 https://www.showapi.com ...
- 浅谈 PHP 与手机 APP 开发(API 接口开发) -- 转载
转载自:http://www.thinkphp.cn/topic/5023.html 这个帖子写给不太了解PHP与API开发的人 一.先简单回答两个问题: 1.PHP 可以开发客户端? 答:不可以,因 ...
- 浅谈 PHP 与手机 APP 开发(API 接口开发)
本文内容转载自:http://www.thinkphp.cn/topic/5023.html 这个帖子写给不太了解PHP与API开发的人一.先简单回答两个问题:1.PHP 可以开发客户端?答:不可以, ...
- 浅谈PHP与手机APP开发(API接口开发)
了解PHP与API开发 一.先简单回答两个问题: 1.PHP 可以开发客户端? 答:不可以,因为PHP是脚本语言,是负责完成 B/S架构 或 C/S架构 的S部分,即:服务端的开发.(别去纠结 GTK ...
- SpringBoot微服务电商项目开发实战 --- api接口安全算法、AOP切面及防SQL注入实现
上一篇主要讲了整个项目的子模块及第三方依赖的版本号统一管理维护,数据库对接及缓存(Redis)接入,今天我来说说过滤器配置及拦截设置.接口安全处理.AOP切面实现等.作为电商项目,不仅要求考虑高并发带 ...
随机推荐
- php 安装redis php扩展
下载文件 下载上面文件解压并拷贝至php的ext目录下 如果 PHP版本不对 接下来根据你所拟定的版本去如下这两个网址下载文件 1.http://windows.php.net/downloads/p ...
- P4735 最大异或和
题目链接 题目描述 给定一个非负整数序列{a},初始长度为N. 有M个操作,有以下两种操作类型: A x:添加操作,表示在序列末尾添加一个数x,序列的长度N+1. Q l r x:询问操作,你需要找到 ...
- 【深度学习】吴恩达网易公开课练习(class2 week1)
权重初始化 参考资料: 知乎 CSDN 权重初始化不能全部为0,不能都是同一个值.原因是,如果所有的初始权重是相同的,那么根据前向和反向传播公式,之后每一个权重的迭代过程也是完全相同的.结果就是,无论 ...
- VC调用静态库、动态库
静态库 // 相对路径 或者 绝对路径 #include "yourlib.h" //相对路径 或者 绝对路径 #pragma comment(lib, "yourlib ...
- linux关于软件安装的博文
https://www.cnblogs.com/kundeg/archive/2018/03/06/7247934.html https://www.cnblogs.com/qiaozhoulin/p ...
- 金蝶K/3 报销相关SQL语句
金蝶K/3 报销相关SQL语句 use AIS20180607113701 select fopenid,* from dbo.t_XunTong_User where Fname ='' go us ...
- thinkphp5图片上传接口
public function avatarUpload() { $file = request()->file('file'); $filePath = 'avatar'; $width = ...
- sql修改一个字段多个值
UPDATE 表名 SET 修改的字段=REPLACE(修改的字段,'修改的值','新值');
- centos如何设置固定IP
### centos6.5版本 编辑ifcfg-eth0 vi /etc/sysconfig/network-scripts/ifcfg-eth0 参照下面代码修改自己的配置 ############ ...
- JS基础学习2
1.CMAScript 运算符 算数运算符 递增(++).递减(--) var i=15; console.log(i++); console.log(i); var i1=15; console.l ...
