三、vue之router
三、vue之router
此时vue的脚手架、创建项目已经完成。
。。。

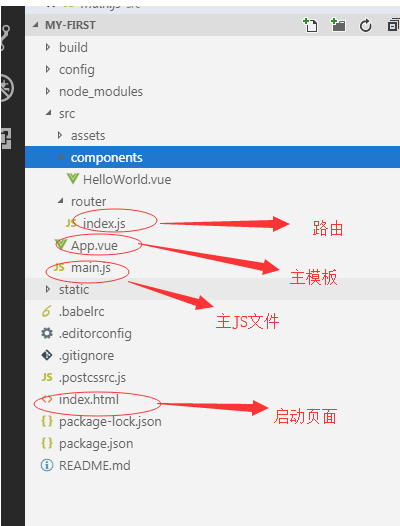
vue的运行流程
index.html-->main.js-->App.vue-->router/index.js
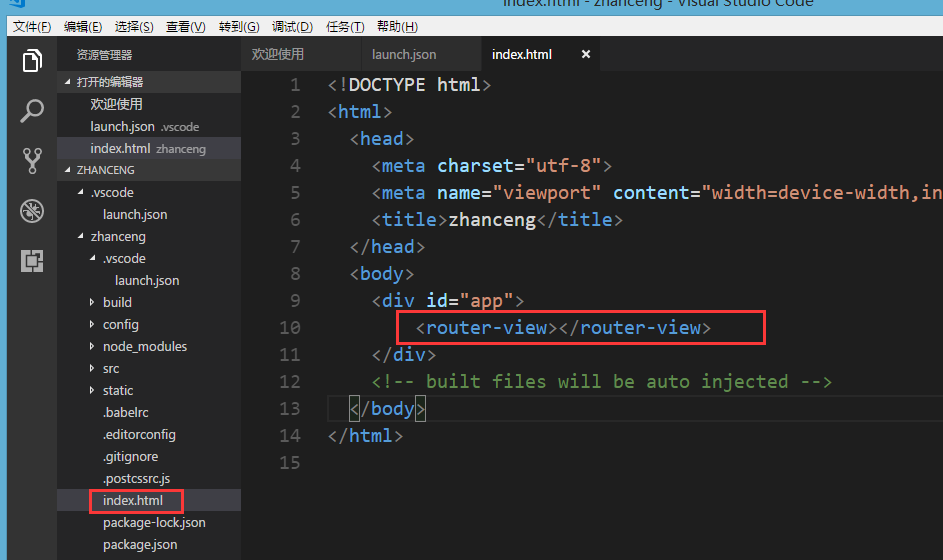
1. 首先项目的启动页面是index.html , 在里面有一个id="app"的div
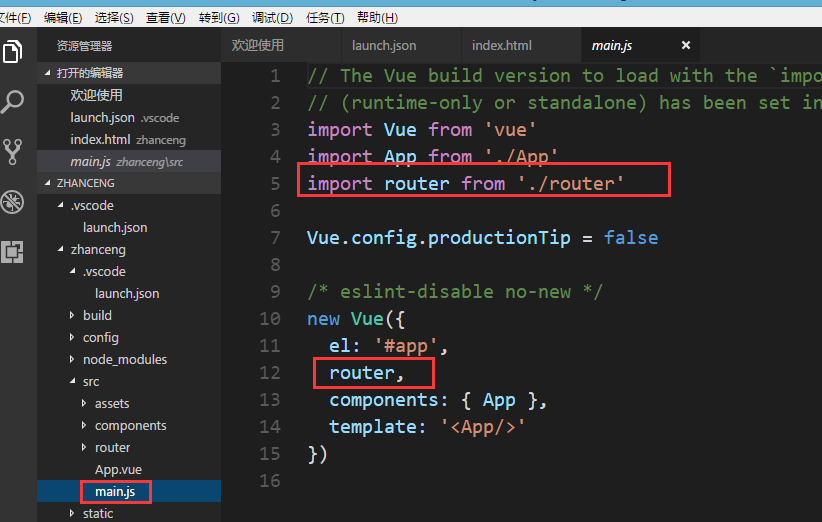
项目启动的时候,会加载main.js,在main.js会实例化vue, 实例化vue的时候,会指定路由,模板,组件,以及挂载点信息,

2.main.js(核心文件)

3.router--index.js(路由组件)
项目启动的时候,会加载router中定义定义的路由信息,定义如下

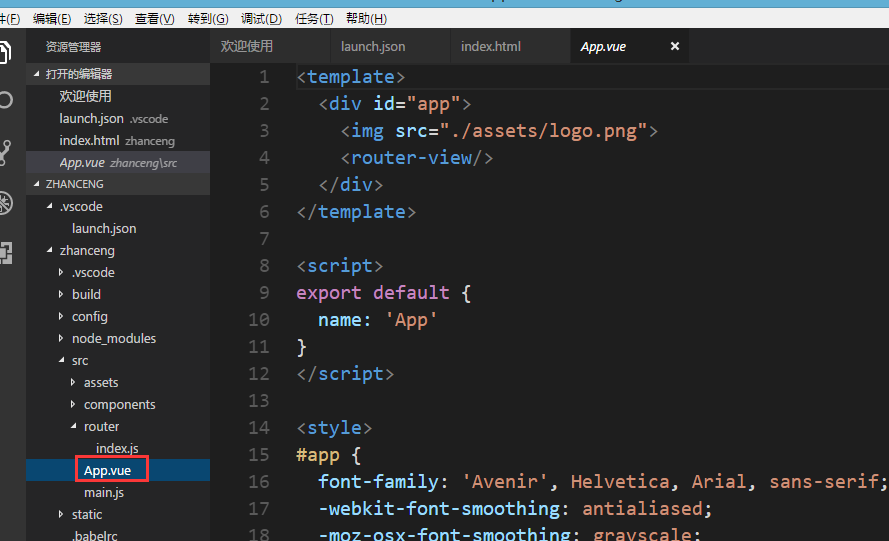
4.App.vue(项目入口文件)
页面路由跳转到HelloWorld的时候,会把HelloWorld组件加载到App.vue页面中显示,APP.VUE代码

这样就完成了整个页面的启动和加载的流程...
三、vue之router的更多相关文章
- Vue (三) --- Vue 组件开发
------------------------------------------------------------------好心情,会让你峰回路转. 5. 组件化开发 5.1 组件[compo ...
- 三: vue组件开发及自动化工具vue-cli
一: 组件化开发 1 组件 1: 组件(Component)是自定义封装的功能.在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能. 2: 什么是组件 而在网页 ...
- Vue中router两种传参方式
Vue中router两种传参方式 1.Vue中router使用query传参 相关Html: <!DOCTYPE html> <html lang="en"> ...
- 四 Vue学习 router学习
index.js: 按需加载组件: const login = r => require.ensure([], () => r(require('@/page/login')), 'log ...
- vue 中router.go;router.push和router.replace的区别
vue 中router.go:router.push和router.replace的区别:https://blog.csdn.net/div_ma/article/details/79467165 t ...
- 【vue】 router.beforeEach
import store from '@/store' const Vue = require('vue') const Router = require('vue-router') Vue.use( ...
- vue & this.$router.resolve
vue & this.$router.resolve gotoAutoUpdate (query = {}) { const { href } = this.$router.resolve({ ...
- Vue中router路由的使用、router-link的使用(在项目中的实际运用方式)
文章目录 1.先看router中的index.js文件 2.router-link的使用 3.实现的效果 前提:router已经安装 1.先看router中的index.js文件 import Vue ...
- vue路由router的三种传参方式
方法三: 传参页面传递参数方式: this.$router.push({ path: 'indexTwoDetails', query: { "id": id } }) 接受参数页 ...
随机推荐
- 【c语言】分配内存与释放内存
提示:现在内存区定出一片相当大的连续空间(如1000字节).然后开辟与释放都在此空间进行.假设指针变量p原已指向未用空间的开头,调用alloc(n)后,开辟了n个字节可供程序适使用.现在需要使 p的值 ...
- 第二部分之Redis服务器(第十四章)
Redis服务器复制和多个客户端建立网络连接,处理客户端发送的命令请求,在数据库中保存客户端执行命令所产生的数据. 一,命令请求的执行过程 客户端向服务器发送命令请求 set key value 服务 ...
- iOS企业开发者账号实现内部分发
前言 上个月由于公司开发的棋牌类游戏接近尾声,需要大量的苹果测试机来支持,之前只有一个公司开发者账号,每添加新的测试机都需要添加一次UDID,做了不少无用功,再加上本身外包性质的公司导致客户方面频繁更 ...
- 关于PWA ( Progressive web apps )
渐进式Web应用程序使用现代Web API以及传统的渐进式增强策略来创建跨平台Web应用程序.这些应用程序无处不在,并提供多种功能,使其具有与本机应用程序相同的用户体验优势.这套文档告诉您需要了解的所 ...
- found 12 vulnerabilities (7 moderate, 5 high) run `npm audit fix` to fix them, or `npm audit` for details
npm 安装包之后,如果出现类似下面的信息 found 12 vulnerabilities (7 moderate, 5 high) run `npm audit fix` to fix them, ...
- MYSQL配置主从同步
MYSQL配置主从同步 mysql主服务器配置 vim /etc/my.cnf [mysqld] datadir=/var/lib/mysql socket=/var/lib/mysql/mysql. ...
- Linux中查看TCP连接数
一.查看哪些IP连接本机 netstat -an 二.查看TCP连接数 1)统计80端口连接数netstat -nat|grep -i "80"|wc -l 2)统计httpd协议 ...
- 【简】题解 AWSL090429 【数塔问题】
因为每次只ban一个点 而且不是永久性的 预处理出每个点从上往下和从下往上的最大值 每次询问直接暴力 被ban掉点那行去掉那点的最大值 也可以直接预处理出每行的最大值和次大值 还有种做法貌似可以过 预 ...
- Apache Hadoop 2.9.2 的HDFS High Available模式部署
Apache Hadoop 2.9.2 的HDFS High Available 模式部署 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们知道,当NameNode进程挂掉后,可 ...
- 010-3 Socket协议ProtocolType
ProtocolType成员 成员名称 说明 Ggp 网关到网关协议. Icmp Internet 控制消息协议. IcmpV6 IPv6 的 Internet 控制消息协议. Idp Interne ...
