native的详细用法
目录
本篇博客我们将介绍Java中的一个关键字——native。
native 关键字在 JDK 源码中很多类中都有,在 Object.java类中,其 getClass() 方法、hashCode()方法、clone() 方法等等都是用 native 关键字修饰的。
public final native Class<?> getClass();
public native int hashCode();
protected native Object clone() throws CloneNotSupportedException;
那么为什么要用 native 来修饰方法,这样做有什么用?
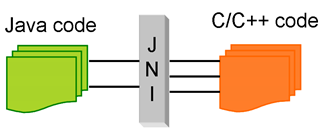
1、JNI:Java Native Interface
在介绍 native 之前,我们先了解什么是 JNI。
一般情况下,我们完全可以使用 Java 语言编写程序,但某些情况下,Java 可能会不满足应用程序的需求,或者是不能更好的满足需求,比如:
①、标准的 Java 类库不支持应用程序平台所需的平台相关功能。
②、我们已经用另一种语言编写了一个类库,如何用Java代码调用?
③、某些运行次数特别多的方法代码,为了加快性能,我们需要用更接近硬件的语言(比如汇编)编写。
上面这三种需求,其实说到底就是如何用 Java 代码调用不同语言编写的代码。那么 JNI 应运而生了。
从Java 1.1开始,Java Native Interface (JNI)标准就成为java平台的一部分,它允许Java代码和其他语言写的代码进行交互。JNI一开始是为了本地已编译语言,尤其是C和C++而设计 的,但是它并不妨碍你使用其他语言,只要调用约定受支持就可以了。使用java与本地已编译的代码交互,通常会丧失平台可移植性。但是,有些情况下这样做是可以接受的,甚至是必须的,比如,使用一些旧的库,与硬件、操作系统进行交互,或者为了提高程序的性能。JNI标准至少保证本地代码能工作在任何Java 虚拟机实现下。

通过 JNI,我们就可以通过 Java 程序(代码)调用到操作系统相关的技术实现的库函数,从而与其他技术和系统交互,使用其他技术实现的系统的功能;同时其他技术和系统也可以通过 JNI 提供的相应原生接口开调用 Java 应用系统内部实现的功能。
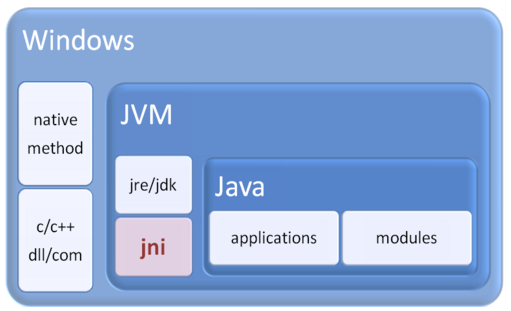
在windows系统上,一般可执行的应用程序都是基于 native 的PE结构,windows上的 JVM 也是基于native结构实现的。Java应用体系都是构建于 JVM 之上。

可能有人会问,Java不是跨平台的吗?如果用 JNI,那么程序不就将失去跨平台的优点?确实是这样的。
JNI 的缺点:
①、程序不再跨平台。要想跨平台,必须在不同的系统环境下重新编译本地语言部分。
②、程序不再是绝对安全的,本地代码的不当使用可能导致整个程序崩溃。一个通用规则是,你应该让本地方法集中在少数几个类当中。这样就降低了JAVA和C之间的耦合性。
目前来讲使用 JNI 的缺点相对于优点还是可以接受的,可能后面随着 Java 的技术发展,我们不在需要 JNI,但是目前 JDK 还是一直提供对 JNI 标准的支持。
3、用C语言编写程序本地方法
上面讲解了什么是 JNI,那么我们接下来就写个例子,如何用 Java 代码调用本地的 C 程序。
官方文档如下:https://docs.oracle.com/javase/8/docs/technotes/guides/jni/spec/jniTOC.html
步骤如下:
①、编写带有 native 声明的方法的java类,生成.java文件;(注意这里出现了 native 声明的方法关键字)
②、使用 javac 命令编译所编写的java类,生成.class文件;
③、使用 javah -jni java类名 生成扩展名为 h 的头文件,也即生成.h文件;
④、使用C/C++(或者其他编程想语言)实现本地方法,创建.h文件的实现,也就是创建.cpp文件实现.h文件中的方法;
⑤、将C/C++编写的文件生成动态连接库,生成dll文件;
下面我们通过一个 HelloWorld 程序的调用来完成这几个步骤。
注意:下面所有操作都是在所有操作都是在目录:D:\JNI 下进行的。
一、编写带有 native 声明的方法的java类

public class HelloJNI {
//native 关键字告诉 JVM 调用的是该方法在外部定义
private native void helloJNI();
static{
System.loadLibrary("helloJNI");//载入本地库
}
public static void main(String[] args) {
HelloJNI jni = new HelloJNI();
jni.helloJNI();
}
}

用 native 声明的方法表示告知 JVM 调用,该方法在外部定义,也就是我们会用 C 语言去实现。
System.loadLibrary("helloJNI");加载动态库,参数 helloJNI 是动态库的名字。我们可以这样理解:程序中的方法 helloJNI() 在程序中没有实现,但是我们下面要调用这个方法,怎么办呢?我们就需要对这个方法进行初始化,所以用 static 代码块进行初始化。
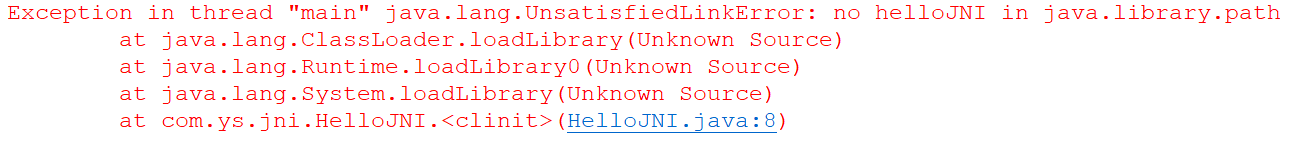
这时候如果我们直接运行该程序,会报“A Java Exception has occurred”错误:

二、使用 javac 命令编译所编写的java类,生成.class文件

执行上述命令后,生成 HelloJNI.class 文件:

三、使用 javah -jni java类名 生成扩展名为 h 的头文件

执行上述命令后,在 D:/JNI 目录下多出了个 HelloJNI.h 文件:

四、使用C语言实现本地方法
如果不想安装visual studio 的,我们需要在 windows平台安装 gcc。
安装教程如下:http://blog.csdn.net/altland/article/details/63252757
注意安装版本的选择,根据系统是32位还是64位来选择。64位点击下载。
安装完成之后注意配置环境变量,在 cmd 中输入 g++ -v,如果出现如下信息,则安装配置完成:

接着输入如下命令:
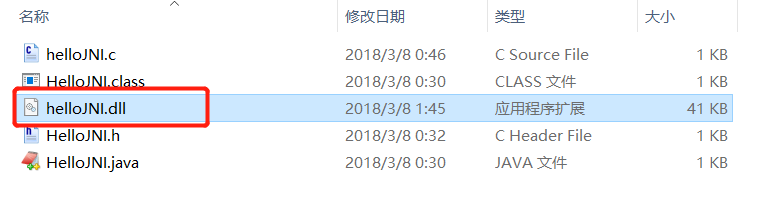
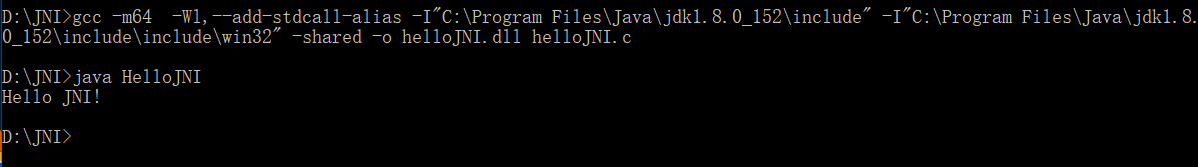
gcc -m64 -Wl,--add-stdcall-alias -I"C:\Program Files\Java\jdk1.8.0_152\include" -I"C:\Program Files\Java\jdk1.8.0_152\include\include\win32" -shared -o helloJNI.dll helloJNI.c
-m64表示生成dll库是64位的。后面的路径表示本机安装的JDK路径。生成之后多了一个helloJNI.dll 文件

最后运行 HelloJNI:输出 Hello JNI! 大功告成。

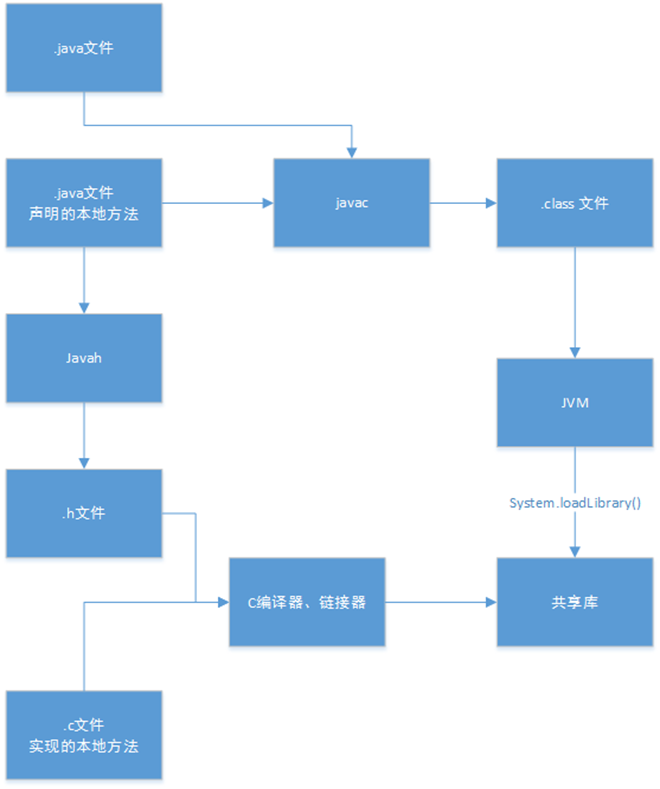
4、JNI调用C的流程图

图片引用自:https://www.cnblogs.com/Qian123/p/5702574.html
5、native关键字
通过上面介绍了那么多JNI的知识,终于到介绍本篇文章的主角——native 关键字了。相信大家看完上面的介绍,应该也是知道什么是 native 了吧。
native 用来修饰方法,用 native 声明的方法表示告知 JVM 调用,该方法在外部定义,我们可以用任何语言去实现它。 简单地讲,一个native Method就是一个 Java 调用非 Java 代码的接口。
native 语法:
①、修饰方法的位置必须在返回类型之前,和其余的方法控制符前后关系不受限制。
②、不能用 abstract 修饰,也没有方法体,也没有左右大括号。
③、返回值可以是任意类型
我们在日常编程中看到native修饰的方法,只需要知道这个方法的作用是什么,至于别的就不用管了,操作系统会给我们实现。
参考文档:https://docs.oracle.com/javase/8/docs/technotes/guides/jni/spec/jniTOC.html
https://www.cnblogs.com/Qian123/p/5702574.html
native的详细用法的更多相关文章
- C#播放声音的四种方法 +AxWindowsMediaPlayer的详细用法
C#播放声音的四种方法 第一种是利用DirectX 1.安装了DirectX SDK(有9个DLL文件).这里我们只用到MicroSoft.DirectX.dll和 Microsoft.Directx ...
- 在DOS下的DEBUG命令的详细用法
在DOS下的DEBUG命令的详细用法 名称 解释 格式 a (Assemble) 逐行汇编 a [address] c (Compare) 比较两内存块 c range address d (Dump ...
- __declspec关键字详细用法
__declspec关键字详细用法 __declspec用于指定所给定类型的实例的与Microsoft相关的存储方式.其它的有关存储方式的修饰符如static与extern等是C和C++语言的ANSI ...
- CString.Format的详细用法(转)
CString.Format的详细用法(转) 在MFC程序中,使用CString来处理字符串是一个很不错的选择.CString既可以处理Unicode标准的字符串,也可以处理ANSI标准的字符串.CS ...
- IFRAM的详细用法
IFRAM的详细用法: IFRAM的详细用法: <IFRAME>用于设置文本或图形的浮动图文框或容器. BORDER <IFRAME BORDER="3"& ...
- 【转】java.util.vector中的vector的详细用法
[转]java.util.vector中的vector的详细用法 ArrayList会比Vector快,他是非同步的,如果设计涉及到多线程,还是用Vector比较好一些 import java.uti ...
- DOM Style样式对象的详细用法
DOM Style样式对象的详细用法 HTML Style样式比较复杂,相应访问.修改方法也有所差异.参考相关资料,整理如下. 典型Html文件如下,有三种定义方式. <head> ...
- css基础之 font的简写规则 以及 自定义 CSS3 @font-face详细用法
Part 1 font简写 CSS的命名规则是用英文字母 数字 和下划线(一般用小写)来命名.简写css font的好处有三:一是写起来方便(就像键盘快捷键):二是简化代码:三是帮助你熟悉和深刻理解c ...
- Tomcat详细用法学习(三)
本篇接上一篇<Tomcat详细用法学习(二)>,主要讲解服务器所要求的web应用的组织结构. 上一篇说到了如何使用服务器将自己的web应用映射成虚拟目录,以便于在浏览器中可以对自己开发的w ...
随机推荐
- 操作系统层面聊聊BIO,NIO和AIO (epoll)
BIO 有了Block的定义,就可以讨论BIO和NIO了.BIO是Blocking IO的意思.在类似于网络中进行read, write, connect一类的系统调用时会被卡住. 举个例子,当用re ...
- JavaScript数据类型检测 数组(Array)检测方式
前言 对于确定某个对象是不是数组,一直是数组的一个经典问题.本文专门将该问题择出来,介绍什么才是正确的javascript数组检测方式 typeof 首先,使用最常用的类型检测工具--typeof运算 ...
- iframe内document事件监听
//监听iframe子页面,关闭menu $("iframe").on("load", function(event){//判断 iframe是否加载完成 $( ...
- ajax跨域例子
例子 https://github.com/ruanyf/react-demos/blob/master/demo12/index.html 此网页代码运行在本地, 是可以访问 github 数据的. ...
- Date Structure01-绪论作业
一.作业题目 仿照三元组或复数的抽象数据类型写出有理数抽象数据类型的描述 (有理数是其分子.分母均为整数且分母不为零的分数). 有理数基本运算:1.构造有理数T,元素e1,e2分别被赋以分子.分母值2 ...
- 《.NET手札》
第一记 .net是一个平台,即.NET Framework平台 c#是基于.net平台的开发语言 .net的两种交互模式: B/S : 即浏览器(Browser)/服务器模式(Server) ...
- Web安全基础——小白自学
2019-02-23 19:41:49 话不多说,直接分享我学习到的东西~ Web万维网(World Wide Web,WWW),这个名称我们熟悉不过啦.跟它密切相关就是HTTP,叫做超文本传输协 ...
- ef mysql
App.config <configuration> <configSections> <!-- For more information on Entity Frame ...
- static 关键字 静态成员变量及静态成员函数
static类成员 类成员类似于C语言的全局变量,但是与全局变量又有所不同,例如,全局变量是可以被任何的用户代码所修改,而且全局变量破坏了对象的封装性. 使用类的 static 成员的优点 使用 st ...
- 二值化神经网络(BNN)基础学习(一)
目录 1.简介 2.优点 3.基本原理 3.1 权重和激活值二值化[3] 3.2 乘法优化 3.3 权重和激活值更新 4.结论[3] 参考资料 1.简介 二值化神经网络,在浮点型(权重值和激活函数 ...
