vue 事件修饰符
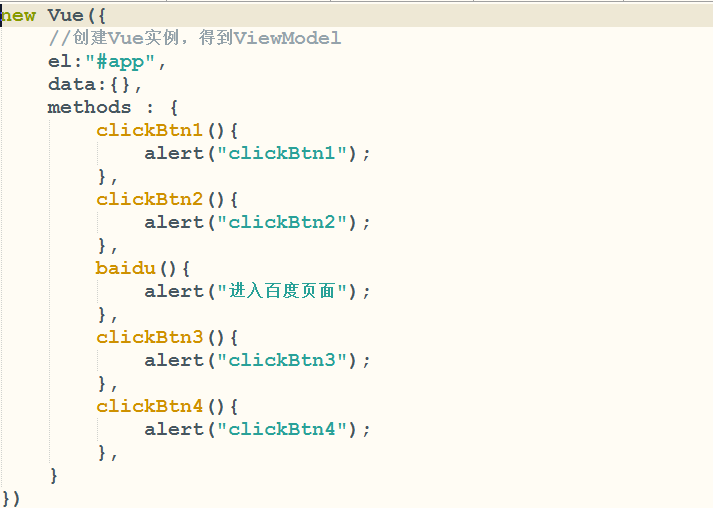
1、用.stop来阻止冒泡(点击click按钮之后,先执行clickBtn2方法,然后执行clickBtn1方法,.stop命令阻止了clickBtn1方法的执行)

2、使用.prevent命令来阻止默认事件

3、使用.capture实现捕获触发事件的机制,即执行完clickBtn3执行clickBtn4

4、使用.self实现只有点击当前元素的时候,才会触发事件处理函数

5、.once 值触发一次事件处理函数


vue 事件修饰符的更多相关文章
- Vue—事件修饰符
Vue事件修饰符 Vue.js 为 v-on 提供了事件修饰符来处理 DOM 事件细节,如:event.preventDefault() 或 event.stopPropagation(). Vue. ...
- vue事件修饰符(once:prev:stop)
vue事件修饰符(once:prev:stop) stop修饰符 效果如下: 当你鼠标在这个div里的时候,x与y的值:会随着鼠标的变化而变化.但是当鼠标放在stopMoving的时候,x与y的值是 ...
- Vue2.0学习笔记:Vue事件修饰符的使用
事件处理 如果需要在内联语句处理器中访问原生DOM事件.可以使用特殊变量$event,把它传入到methods中的方法中. 在Vue中,事件修饰符处理了许多DOM事件的细节,让我们不再需要花大量的时间 ...
- Vue事件修饰符详解
整体学习Vue时看到Vue文档中有事件修饰符的描述,但是看了之后并没有理解是什么意思,于是查阅了资料,现在记录下来与大家分享 先给大家画一个示意图理解一下冒泡和捕获 (1) .stop修饰符 请看如下 ...
- vue事件修饰符与按钮修饰符
事件修饰符:(当事件无需传参数时可直接写成以下形式,有参数时则为@click.stop="handleLiClick($event)") stop:阻止事件冒泡行为(子元素被点击, ...
- vue 事件修饰符(阻止默认行为和事件冒泡)
1. 原生js中,阻止事件冒泡,获取点击对象, e.stopPropagation(); 2. vue阻止事件冒泡@click.stop="show" <body> & ...
- vue事件修饰符
阻止单击事件冒泡 <a v-on:click.stop="doThis"></a>提交事件不再重载页面<form v-on:submit.preven ...
- 对官网vue事件修饰符串联的顺序如何理解?
官网有一个提醒:使用修饰符时,顺序很重要:相应的代码会以同样的顺序产生.因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent ...
- Vue事件修饰符,.capture关键字详解
.prevent 用于阻止默认事件,点击a标签href可以打开相应的链接,那么给事件加 上此关键字,click.prevent .capture 冒泡顺序 例如 div1中嵌套div2中嵌 ...
随机推荐
- 04--STL序列容器(Stack和Queue)
总括: stack和queue不支持迭代 一:栈Stack (一)栈的简介 stack是堆栈容器,是一种“先进后出”的容器. stack是简单地装饰deque容器而成为另外的一种容器. (二)栈的默认 ...
- font-spider问题【已解决】
最近写一个项目,使用了引入的字体,然而字体太大,于是找解决方法,想要把字体压缩一下,然后找到了font-spider;font-spider使用方法这里就不多说了,网上一大把,主要是在node里面安装 ...
- python入门篇
第一篇:python入门 第二篇:数据类型.字符编码.文件处理 第三篇:函数 第四篇:模块与包 第五篇:常用模块 第六篇:面向对象 第七篇:面向对象高级 第八篇:异常处理 第九篇:网络编程 第十篇:并 ...
- Web_0002:关于MongoDB的操作
1,启动moggdb服务端 打开cmd命令窗口进入到MongoDB的安装目录bin文件下: 如: cd /d F:\Program Files\mongodb\bin 执行如下命令(该命令窗口为 ...
- ajax跨域例子
例子 https://github.com/ruanyf/react-demos/blob/master/demo12/index.html 此网页代码运行在本地, 是可以访问 github 数据的. ...
- iview服务不可以被访问解决办法
一般情况是因为服务的host设置为localhsot了,修改为0.0.0.0即可. 打开...\iview-admin-dev\node_modules\webpack-dev-server\bin下 ...
- 激光推送(ios,安卓)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.I ...
- Vue + Element 配置报错
{ test: /\.(eot|svg|ttf|woff|woff2)$/, loader: 'file-loader'}
- Java读取一个文本文件拼接成一个字符串(readFileToString)
import java.io.BufferedReader; import java.io.File; import java.io.FileInputStream; import java.io.I ...
- python算法&二分查找法
import random def random_list(n): result = [] ids = list(range(1001,1001+n)) a1 = ["赵",&qu ...
