前端笔记之HTML5&CSS3(下)2D/3D转换&animate动画
一、2D转换(transform)
CSS3中的transform转换和PS中的变换是一样的,分别有:缩放、位移、斜切、旋转


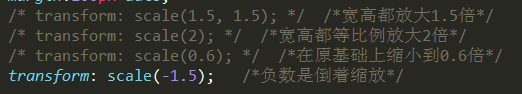
1.1 transform:scale()缩放
|
transform:scale(w,h); 宽度和高度,w,h都是填写缩放的倍数,没有单位,比如1.5就是放大1.5倍,1是默认的倍数,0.5缩小,还可以为负数(倒着缩放) |
语法:
|
transform:scale(1.5,2.0); |
上面这句话等价于:
|
transform:scaleX(1.5); 宽度 transform:scaleY(2.0); 高度 |

1.2 transform:translate()位移
|
transform:translate(x,y); X和Y的单位可以是px或% |
|
transform:translate(100px,200px); |
上面这句话等价于:
|
transform:translateX() transform:translateY() |
说明:
|
X移动的X轴 Y移动的Y轴 |
注意:移动的位置是相对于自己原来的位置进行移动,如果Y轴不写,默认是0。
|
transform:translate(50%,50%); 移动自己盒子宽高的一半 transform:translate(150px,100px); 从当前位置X轴向右移动150px,Y轴向下移动100px transform:translate(-150px,-100px); 从当前位置X轴向左移动150px,Y轴向上移动100px |
1.3 transform:skew()斜切
|
transform:skew(x,y); X和Y轴的单位是deg,值可以为负数 |
|
transform:skew(30deg,20deg); |
等价于:
|
transform:skewX(30deg); transform:skewY(20deg) |
说明:
|
X相对于X轴的斜切角度 Y相对于Y轴的斜切角度 |
如果只写X轴,Y轴省略不写,则Y默认是0。
1.4 transform:rotate()旋转
|
transform:rotate(360deg); |
上面这句话等价于:
|
transform:rotateZ(); |
描述:旋转角度用deg单位表示,具体多少度,可以任意填写。
|
transform:rotate(90deg); 按顺时针旋转90度 transform:rotate(-90deg); 按逆时针旋转90度 |
1.5组合使用
注意:如果有多个转换效果,每个转换效果用空格隔开。

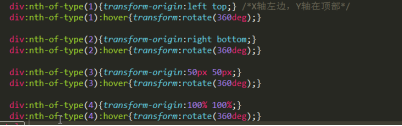
二、设置转换中心点
设置元素转换的时候有中心点,围绕着中心点来变换,默认围绕z轴中间转换。
|
transform-origin:x y; |
如果只写X轴,Y轴默认是center。
|
X和Y轴的参数,可以是px、%单位,还可以是left、top、right、bottom、center |

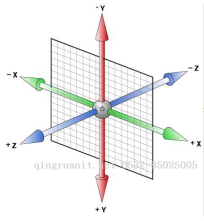
三、3D转换(transform)
3D其实就是X、Y、Z三个轴进入到3D空间展示,不在水平面上。

3.1 transform:rotateX()

|
transform:rotateX(); 围绕着X轴进行旋转 |
|
transform:rotateX(360deg); |
3.2 transform:rotateY()

|
transform:rotateY(360deg); 围绕着X轴进行旋转 |
3.3 transform:translateZ()
|
transform:translateZ(); |
沿着Z轴进行移动,往自己朝向的前后方向移动,近大远小。
3.4 transform-style
|
transform-style:preserve-3d;规定子元素如何在3D空间中显示(将所有子元素都进入3D空间中呈现) |
注意:要做3D效果必须加这个属性,而且要给父级加,加上后子元素才能有3D效果。
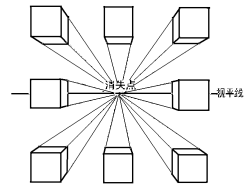
3.5透视

近大远小(值越大就越近,值越小就越远)
语法:
|
perspective:length; 设置透视的值,单位px,范围:1px~无穷大 |
|
perspective-origin:x y; 设置透视的消失点,x y的值可以是px、%或left、right、top、bottom。 |
默认不写就是center。
注意:透视要给父级元素加,子元素加3D变换效果。
3.6背面隐藏
|
backface-visibility: hidden; 属性定义当前元素不面向屏幕时是否可见 |
如果在翻转元素不希望看到其背面, 该属性就可以隐藏。
四、CSS3 animation动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
什么是 CSS3 中的动画?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。

CSS3动画分为两部分组成:定义、调用
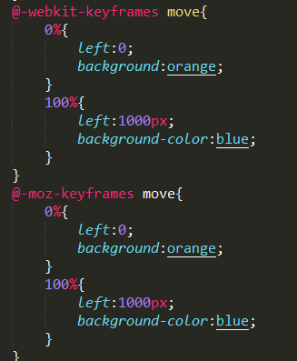
第一步:【定义动画】
|
@keyframes 动画名称{ from{} to{} } |
|
@keyframes 动画名称{ 0%{} 100%{} } |
第二步:【调用动画】
|
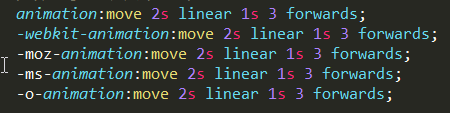
animation:动画名称 花费时间 运动曲线 何时开始 播放次数 轮流逆向播放 保持最终状态 |
|
infinite 无限循环播放,播放次数可以是纯数字,或者无限循环 alternate 轮流逆向播放 forwards 保持最终状态(停留在最后一种状态,不能和infinite共存) |
|
animation:move 2s linear 1s 3 infinite alternate forwards; |
前面两项必须写,后面的参数是可选的。

|
animation-play-state:paused; 动画暂停属性 |
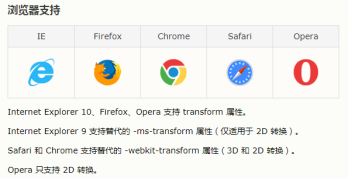
注意:如果项目中需要兼容所有低版本浏览器,请加上浏览器前缀。



HTML5和CSS3中还有一些新的东西,我们会在移动端里面进行补充
前端笔记之HTML5&CSS3(下)2D/3D转换&animate动画的更多相关文章
- 前端笔记之HTML5&CSS3(中)选择器&伪类伪元素&CSS3效果&渐变背景&过渡
一.CSS3选择器 CSS3是CSS的第三代版本,新增了很多功能,例如:强大的选择器.盒模型.圆角.渐变.动画.2D/3D转换.文字特效等. CSS3和HTML5没有任何关系!HTML5骨架中,可以用 ...
- CSS3中2D/3D转换、过渡、动画
转换.过渡.动画 2D 转换 1.translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 实例 d ...
- 前端笔记之HTML5&CSS3(上)新特性&音频视频&本地存储&自定义属性
一.HTML5简介 HTML 5 的第一份正式草案已于2008年1月22日公布.HTML5 仍处于完善之中.然而,大部分现代浏览器已经具备了某些 HTML5 支持. 2014年10月29日,万维网联盟 ...
- CSS自学笔记(13):CSS3 2D/3D转换
CSS3中新增了对元素进行2D和3D的转换效果,这样可以是开发人员很方便的做出视觉效果更好的网页来. 通过CSS3中属性的定义,我们可以对元素进行移动.缩放.拉伸.旋转等等,可以通过定义transfo ...
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- HTML5/CSS3(PrefixFree.js) 3D文字特效
之前在园子里看到一个HTML5/CSS3的文字特效(这里),觉得挺好玩的所以小小的研究了下,不过发现代码都是针对webkit以及FF的所以IE跪了. Runjs 我将示例中的代码进行了精简,后来发现C ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- 11个优秀的HTML5 & CSS3下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用HTML5和CSS3可以更容易创造视觉 ...
随机推荐
- 期末Java Web大作业----简易的学生管理系统
学生信息管理系统(大作业) 2018-12-21:此文章已在我的网站更新,添加视图介绍等信息,源码请移步下载https://www.jeson.xin/javaweb-sims.html PS:首先不 ...
- 代码调用t.cn接口生成短址
新浪短网址接口的稳定性和跳转速度还是很给力的,现给出其API说明. 该接口支持两种返回格式:xml和json 对应的URL请求地址为: xml:http://api.t.sina.com.cn/sho ...
- Y1O001波分复用器
# 波分复用器## 光分波器### 波分合波器种类* 耦合型 * 光纤熔融拉锥 * 熔融拉锥法是指将两根(或两根以上)除去涂覆层的光纤以一定的方法靠拢,在高温加热下熔融,同时向两侧拉伸,最终在加热区形 ...
- java 根据某个数字,计算前后多少天的具体日期
import java.text.ParsePosition; import java.text.SimpleDateFormat; import java.util.Calendar; import ...
- centos为docker配置加速器
国内拉去docker镜像慢得可怜,为了解决这个问题,可为docker配置加速器. 1.修改daemon配置文件 sudo mkdir -p /etc/dockervim /etc/docker/dae ...
- C# yield return 和 yield break
yield关键字用于遍历循环中,yield return用于返回IEnumerable<T>,yield break用于终止循环遍历. 以下对比了使用yield return与不使用yie ...
- 873D. Merge Sort
Merge sort is a well-known sorting algorithm. The main function that sorts the elements of array a w ...
- LeetCode笔记:140. Word Break II
题目描述 给定一个非空的字符串s,一个非空的字符串list作为字典.通过在s中添加空格可以将s变为由list中的word表示的句子,要求返回所有可能组成的句子.设定list中的word不重复,且每一个 ...
- [error] eclipse编写spring等xml配置文件时只有部分提示,tx无提示
eclipse编写spring等xml配置文件时只有<bean>.<context>等有提示,其他标签都没有提示 这时就需要做以下两步操作(下面以事务管理标签为例) 1,添加命 ...
- 急急如律令!火速搭建一个C#即时通信系统!(附源码分享——高度可移植!)
(2016年3月更:由于后来了解到GGTalk开源即时通讯系统,因此直接采用了该资源用于项目开发,在此对作者表示由衷的感谢!) —————————————————————————————————— 人 ...
