vue-resource+element upload上传(遇到formData总是变为object格式)
文件上传这种业务需求很常见,但是最近用了element,仔细看了文档,按照demo写了上传,与后台传参调取接口时,控制台总是显示未获取到文件,想了又想,发现一开始思路就跑遍了。。。
写此博记录下遇到的问题。
传参给后台需要formdata格式的,这种格式也很常见,如下:
// FormData 对象
var form = new FormData();
// 文件对象
form.append("file", fileObj);
// 其他参数
form.append("xxx", xxx);
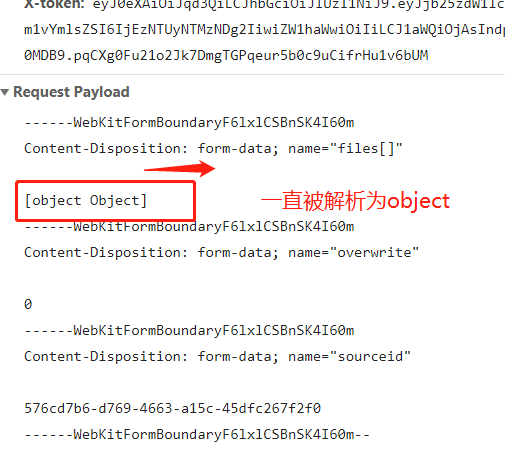
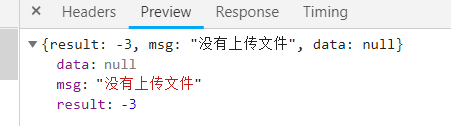
但是有一点,我发现我怎么传,控制台始终都是这样,如下截图:(估计你们都比我聪明。。此处想打自己一下!!
)


然后找了半天没发现为什么,后来发现element里的上传是组件里已经定义好的,不用再去写post请求,formData格式也不用定义。。。

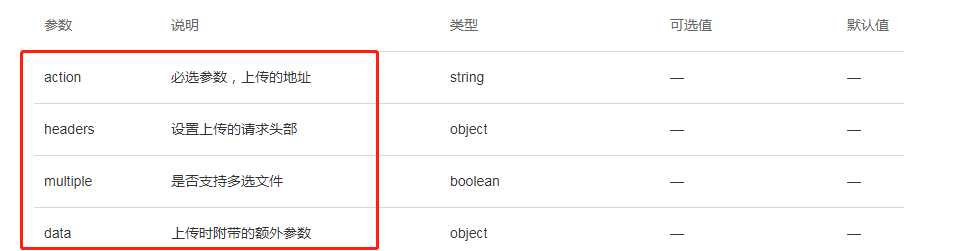
官网文档写得很详细,action就是post请求的路径,字符串格式,headers是头部,data为其他附加参数;
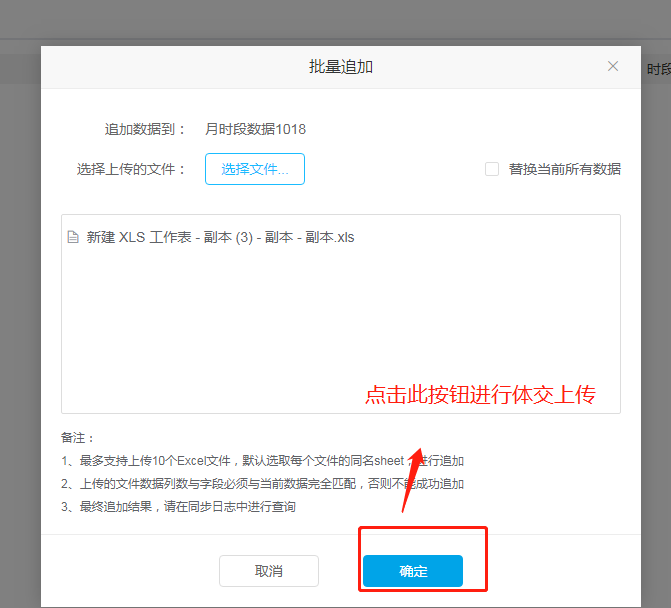
以下是我们的业务需求:

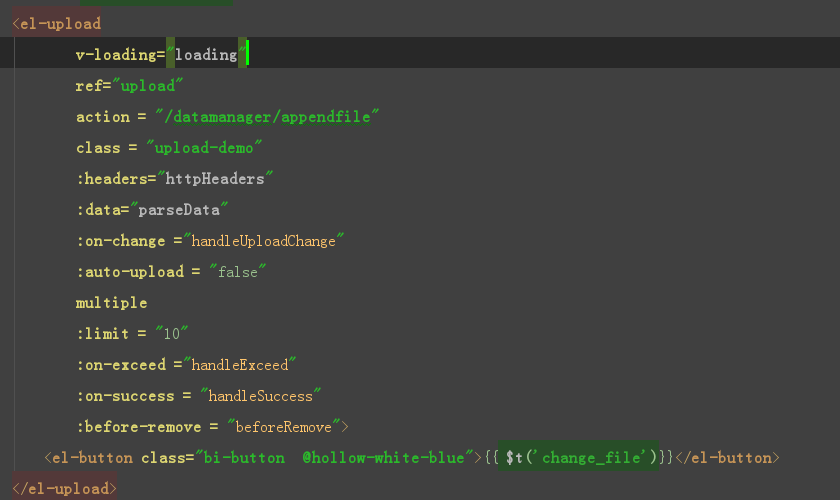
我们业务逻辑是这样,弹框内部有个上传按钮,点击上传按钮时去调取本地文件,等到点击弹框的确定按钮之后才会上传到服务器,然后代码如下:

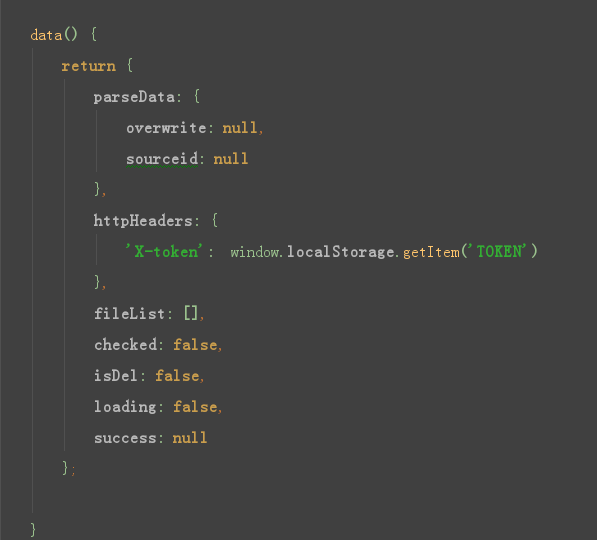
data是这样定义的,需要自己设置X-token:

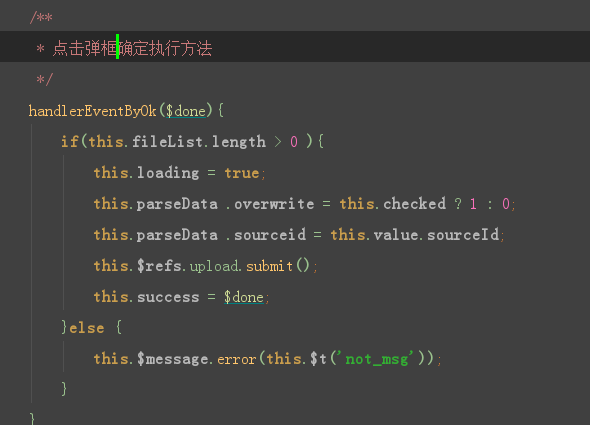
这是点击弹框的确定按钮执行的方法,通过submit()方法,很简单:

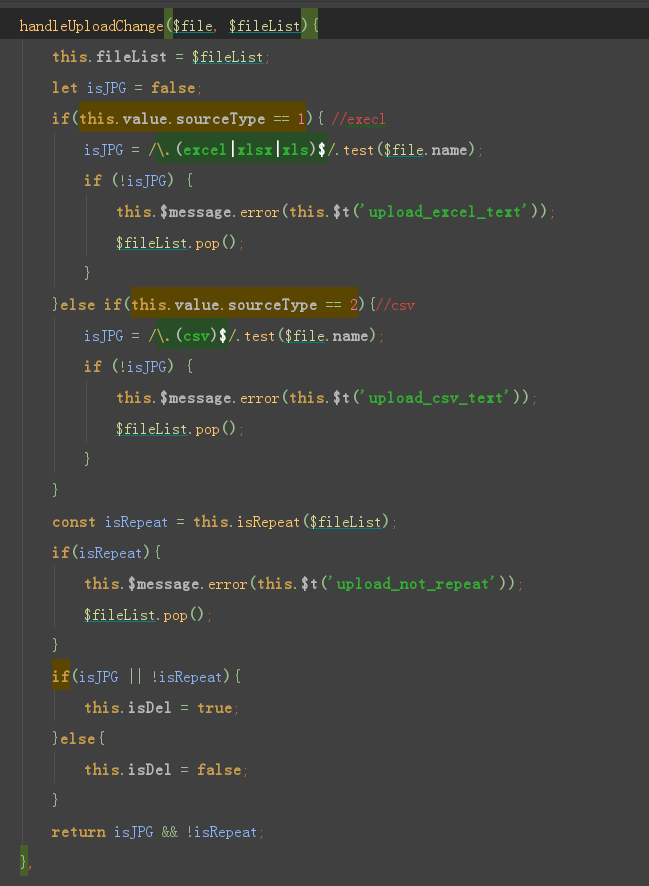
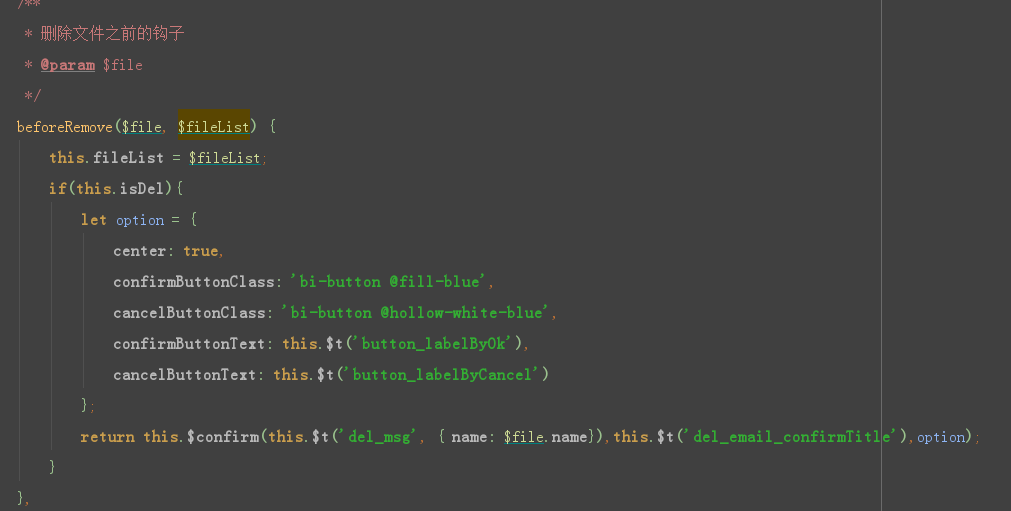
这个是判断文件格式是否符合规范,很多人在before-upload这个方法里判断这些,但是你会发现有个问题,就是你执行此方法时无论上传格式是否正确们都会触发before-remove或者是on-remove这两个方法,很奇怪,可能是element组件的bug,所以需要加个判断,以下图中的isDel就是这层判断:

以下是判断删除的方法:

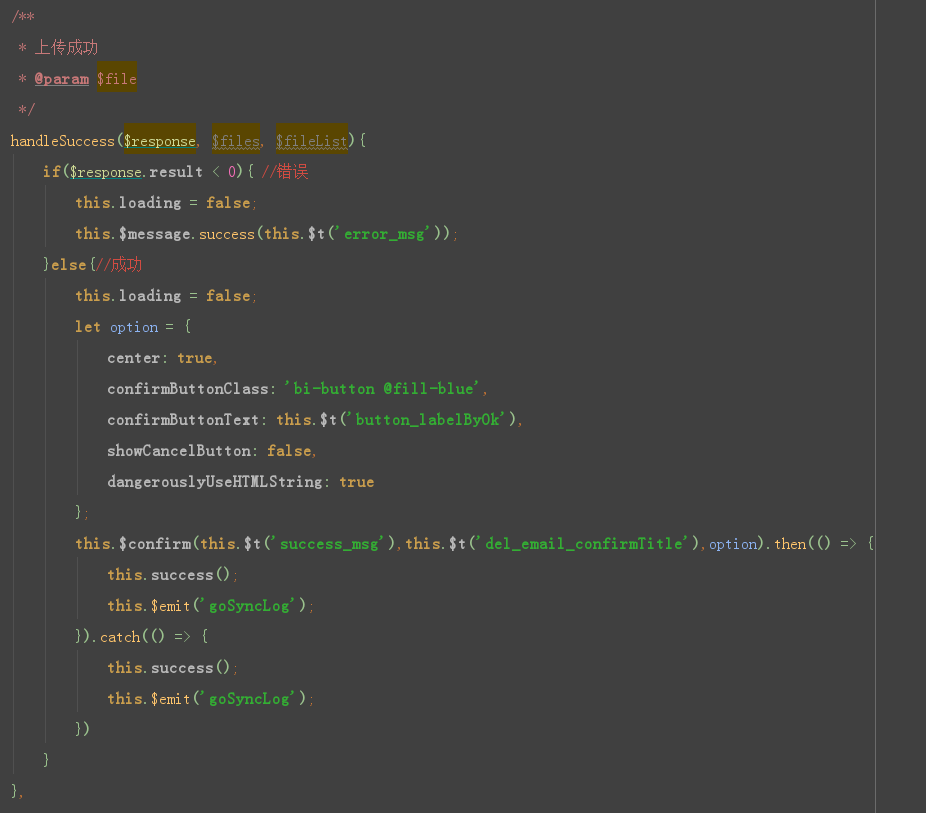
还有就是上传成功后的逻辑处理:

记录下这次的坑,希望以后长点心;
vue-resource+element upload上传(遇到formData总是变为object格式)的更多相关文章
- vue中element 的上传功能
element 的上传功能 最近有个需求,需要在上传文件前,可以进行弹窗控制是否上传upload 看完文档后,感觉有两种思路可以实现 基于before-upload :上传文件之前的钩子,参数为上传的 ...
- vue element upload上传、清除等
如果项目中可以使用file-list,那我们可以点击file-list删除文件列表: 有时候项目中是不要这个文件列表的,所以在上传成功以后,文件列表一直存在,要重新上传就必须刷新页面,所以我们需要手动 ...
- element upload上传前对文件专门bs64上传
<!-- 文件上传 --> <template> <section class="file-upload"> <p class=" ...
- 封装Vue Element的upload上传组件
本来昨天就想分享封装的这个upload组件,结果刚写了两句话,就被边上的同事给偷窥上了,于是在我全神贯注地写分享的时候他就神不知鬼不觉地突然移动到我身边,腆着脸问我在干啥呢.卧槽你妈,当场就把我吓了一 ...
- upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量
upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量 <Upload ...
- element-ui upload上传文件并携带参数 使用formData对象
需求:上传文件的时候,需要携带其他的参数 问题:使用upload上传文件时,必须使用formData对象,而其他的参数通过data获取的到的,formData和data是不能同时传输的 解决:获取到的 ...
- 使用Element的upload上传组件,不使用action属性上传
1.需要实现的效果如下图,在点击提交的时候再提交file数据,和其他数据统一上传,我把file转换成了base64的格式,可以再上传之前显示缩略图 2.代码分析 action属性值为"#&q ...
- element-ui Upload 上传组件源码分析整理笔记(十四)
简单写了部分注释,upload-dragger.vue(拖拽上传时显示此组件).upload-list.vue(已上传文件列表)源码暂未添加多少注释,等有空再补充,先记下来... index.vue ...
- vue之element-ui文件上传
vue之element-ui文件上传 文件上传需求 对于文件上传,实际项目中我们的需求一般分两种: 对于单个的文件上传,比如拖动上传个图片之类的,或者是文件. 和表单一起实现上传(这种情况一般都是 ...
随机推荐
- redist命令操作(一)--键key,字符串String
1.Redis 字符串(String) 参考菜鸟教程:http://www.runoob.com/redis/redis-strings.html 设置指定key的值,如果原来有,覆盖 127.0.0 ...
- 【单调队列优化dp】 分组
[单调队列优化dp] 分组 >>>>题目 [题目] 给定一行n个非负整数,现在你可以选择其中若干个数,但不能有连续k个数被选择.你的任务是使得选出的数字的和最大 [输入格式] ...
- Curl实现ElasticSearch的增删改查
一.添加数据(laravel必须安装Curl扩展) $data = [ 'username'=>"张三", 'sex'=>"女", 'age'=&g ...
- Servlet CDI Example Analysis
上下文和依赖注入(CDI)使您的对象能够自动为它们提供依赖项,而不是创建它们或将它们作为参数接收.CDI还为您管理这些依赖项的生命周期. 例如,来看下面这个servlet: @WebServlet(& ...
- qt程序编译错误:could not exec ‘/usr/lib/x86_64-linux-gnu/qt4/bin/qmake’
linux下安装Qt5.7后添加qmake环境变量后出现错误 执行: qmake -v 出现错误:qmake: could not exec ‘/usr/lib/x86_64-linux-gnu/qt ...
- Spring详解
https://gitee.com/xiaomosheng888老师的码云 1.核心容器:核心容器提供 Spring 框架的基本功能(Spring Core).核心容器的主要组件是 BeanFacto ...
- Git bash 配置多个远端仓库
$ cat .ssh/config #aliyeye Host aliyeye.com.cn HostName aliyeye.com.cn PreferredAuthentications publ ...
- python学习博客地址集合。。。
python学习博客地址集合... 老师讲课博客目录 http://www.bootcdn.cn/bootstrap/ bootstrap cdn在线地址 http://www.cnblogs. ...
- idea使用错误及技巧总结合集(一)
--- Cannot start process, the working directory 'E:\algorithm\algorithm' does not exist 1.点击run后再点击e ...
- Django知识总结(三)
拾伍 ● Ajax技术 一 ● Ajax定义 Ajax: 异步的 JavaScript 和 XML (Asynchronous+Javascript+XML) 通过Ajax, 我们可以在不重新加载整个 ...
