React native 中使用Fetch请求数据
一、代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
//默认应用的容器组件
export default class App extends Component {
//构造函数
constructor(props) {
super(props);
this.state = {
responseText: null
};
}
//渲染
render() {
return (
<View style={styles.container}>
<Text style={styles.item} onPress={this.doFetch.bind(this)}>获取数据</Text>
<Text>{this.state.responseText}</Text>
</View>
);
}
//使用Fetch请求数据
doFetch(){
fetch('https://httpbin.org/get')
.then(function(data){
return data.text();
})
.then((responseText) => {
alert("请求成功!");
this.setState({responseText})
console.log(responseText);
})
.catch((error) => {
alert("请求失败!");
});
}
}
//样式定义
const styles = StyleSheet.create({
container:{
flex: 1,
marginTop:25
},
item:{
margin:15,
height:30,
borderWidth:1,
padding:6,
borderColor:'#ddd',
textAlign:'center'
},
});
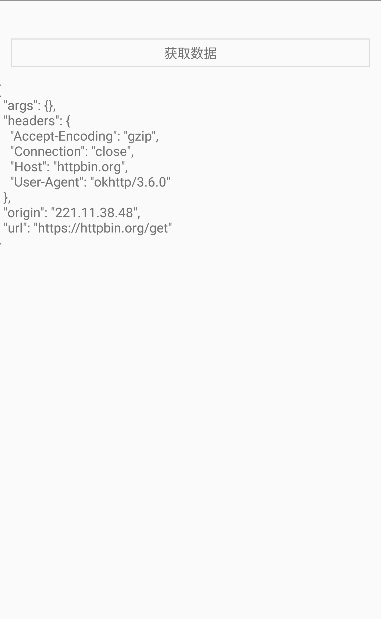
二、效果图

React native 中使用Fetch请求数据的更多相关文章
- React native中使用XMLHttpRequest请求数据
一.代码 import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from ' ...
- React Native中的网络请求fetch和简单封装
React Native中的网络请求fetch使用方法最为简单,但却可以实现大多数的网络请求,需要了解更多的可以访问: https://segmentfault.com/a/1190000003810 ...
- 在React Native中,使用fetch网络请求 实现get 和 post
//在React Native中,使用fetch实现网络请求 /* fetch 是一个封装程度更高的网络API, 使用了Promise * Promise 是异步编程的一种解决方案 * Promise ...
- React中的fetch请求相关
fetch在reactjs中等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性. Fetch 的核心在于对 HTTP 接口的抽象 ...
- react native中如何往服务器上传网络图片
let common_url = 'http://192.168.1.1:8080/'; //服务器地址 let token = ''; //用户登陆后返回的token /** * 使用fetch实现 ...
- React Native中的远程调试是不可靠的
一.原因 当您发现rn app在关闭远程调试后,一些功能无法正常工作时,这很可能是由于设备上的JavaScript执行环境与远程调试器之间的细微差别造成的. 例如,日期问题,Date构造函数似乎接受C ...
- 在 React Native 中使用 Redux 架构
前言 Redux 架构是 Flux 架构的一个变形,相对于 Flux,Redux 的复杂性相对较低,而且最为巧妙的是 React 应用可以看成由一个根组件连接着许多大大小小的组件的应用,Redux 也 ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react native 中的ListView
ListView 的运用: 1.首先在react native中引入这个组件: 2.初始化的ListView 的相关属性: constructor(props) { super(props); con ...
随机推荐
- The innodb_system data file 'ibdata1' must be writable
在安装MySQL的时候报的错,我理解的这个错是因为有个文件是Innodb需要在安装MySQL(或者创建数据库的时候)的时候需要写入这个文件,但是他现在没有写的权限. 日志中的错误是: 5.7版本以前是 ...
- angular学习笔记(2)
1.angular可观察对象 2.angular绑定方式 3.angular模板 4.angular生命周期 5.angular组件通信
- Jedis路由key的算法剥离
在Redis集群中,会有很多个分片,如果此时利用Jedis来操作此Redis集群,那么他会把数据路由到不到的分片上.而且如果动态的往集群中增加分片,也不会影响Jedis的功能.究竟是怎么做到的呢? 由 ...
- nginx反向代理后应用程序如何获取客户端真实IP
每个location中增加配置: proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_se ...
- Oracle查询语句导致CPU使用率过高问题处理
解决此问题的关键在于如何找到造成CPU使用率过高的SQL语句.步骤如下: 1.使用Process Explorer工具查看到Oracle进程,双击Oracle进程,在弹出的属性窗口的Threads选项 ...
- 关于node_js的比较
node_js的比较是我自己初学遇到的第一个绕脑的事情. 在比较的函数多了之后,一些函数的调用和变量提升, 搞得自己头晕,有时候函数是没有返回值的,自己还在 用变量值去比较,实际上却是undefine ...
- python之json序列
# from urllib import request## f=request.urlopen("http://123.178.101.29:81/xs_main.aspx?xh=2015 ...
- 爬取字段和图片 spider_getModelInformation
import urllibimport urllib2import re class Spider: def getPage(self,pageIndex): url="http://mm. ...
- mysql开启远程登陆(修改数据表和授权两种方法)
一.确认防火墙没有阻止3306端口(一般服务器默认会屏蔽掉) windows防火墙例外设置方法 控制面板(右上角选择查看方式为大图标)---防火墙---高级设置---高级设置---出站规则---最右边 ...
- idea开发maven项目热加载
JavaWeb项目,尤其是一些大型项目,在开发过程中,启动项目耗费的时间就不短.大大的拖慢了开发速度!在这分享一种不需要插件就能实现热加载的方法! 默认已经创建好一个Maven项目 点击此按钮 点击 ...
