html中头meta信息

一、页面关键字
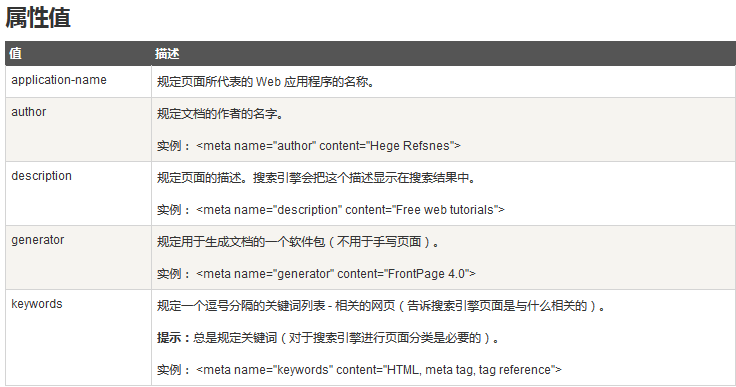
网站关键字:用户通过搜索引擎能搜到该网站的词汇。最好控制在10个以内。
基本语法:
<meta name="keywords" content="具体的关键字">
二、页面描述
基本语法:
<meta name="description" content="具体的页面描述">
三、设定作者信息
设定网站作者的名称,语法:
<meta name="author" content="作者信息">
四、限制搜索方式
robots用于定义网页搜索引擎索引方式,搜索引擎的定期搜索方式就是每隔一段时间,搜索引擎主动对一定IP地址内的网站进行检索,一旦发现新的网站就 自动提取网站信息加入自己的数据库,搜索引擎的搜索机器人会沿着网页上的链接不断地检索资料建立自己的数据库。如何限制自己的网站不被检索到?
有关http-equiv:
五、网页语言文字
基本语法一:
<meta http-equiv="content-language" content="zh-CN"/>
content-language为http-equiv属性值,用以标记页面语言,content取值为语言代码,格式为“语言代码-国家代码”,“zh-CN”表示中文-中国。
基本语法二:
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
content-type用于定义文件的类型和网页的编码。常见编码类型有ASCII, ISO8859-1, GB2312, GBK, UTF-8, UTF-16等。
六、定时跳转页面
基本语法:
<meta http-equiv="refresh" content="10;url=http://www.cnblogs.com/csxiaoyu/"/>
refresh用于刷新与跳转页面,content属性记录多少秒后跳转和跳转的网址。
也可以刷新本页面,如5秒后刷新本页面:
<meta http-equiv="refresh" content="5"/>
七、设定网页缓存过期时间
基本语法:
<meta http-equiv="expires" content="Sunday 20 October 2017 12:00 GMT"/>
时间必须使用GMT格式,content设置具体的时间值。
八、删除过期的cookie
如果网页过期,那么删除存盘的cookie:
<meta http-equiv="set-cookie" content="cookievalue=xxx; expires=Sunday 20 October 2017 12:00 GMT;path="/>
九、设置网页过渡效果
当用户进入或离开网页时呈现的不同效果。
基本语法:
<meta http-equiv="page-enter" content="revealtrans(duration=5,transtion=1)"/>
<meta http-equiv="page-exit" content="revealtrans(duration=5,transtion=1)"/>
page-enter表示进入页面时启用特效,page-exit表示离开页面启用特效,duration表示持续时间,transition是滤镜类型,表示想用哪种特效,取值0到23.
html中头meta信息的更多相关文章
- Web前端开发最佳实践(4):在页面中添加必要的meta信息
meta标签放置在HTML页面的head中,主要用于标识网站.其中基本上包含了网站的一些描述信息,例如,简介.作者等.这些信息有助于搜索引擎更准确地识别网页的内容,也有助于第三方工具抓取网站基本信息. ...
- IE=edge,chrome=1的META信息详解
这几天在玩 HTML5 ★ Boilerplate,注意到meta信息中有这么一句: 复制代码 代码如下: <meta http-equiv="X-UA-Compatible" ...
- HTML中的<meta>标签的使用
HTML中<meta>标签的使用 在我们制作的网页中,要是想让它能够让更多的人去访问,最好的方法就是通过搜索引擎来找到你的网址,于是需要你的网页可以有关键词能够让搜索引擎来识别,于是HTM ...
- HTML中的meta(转载)
meta是用来在HTML文档中模拟HTTP协议的响应头报文.meta 标签用于网页的<head>与</head>中,meta 标签的用处很多.meta 的属性有两种:name和 ...
- 使用CSS中的meta实现web定时刷新或跳转的方法
这篇文章主要介绍了使用CSS中的meta实现web定时刷新或跳转的方法,比使用JavaScript脚本实现起来更加简单一些,需要的朋友可以参考下 meta源信息功能之页面定时跳转与刷新 几乎所有的网页 ...
- PHP中生成json信息的方法
<?php //php中生成json信息 //json_encode(数组/对象) $color = array('red','blue','green'); //[索引数组] echo jso ...
- 使用JDBC获取各数据库的Meta信息——表以及对应的列
先贴代码,作为草稿: 第一个是工具类, MapUtil.java [java] view plain copy import java.util.ArrayList; import java.util ...
- scrapy meta信息丢失
在做58同城爬二手房时,由于房产详情页内对价格进行了转码处理,所以只能从获取详情页url时同时获取该url对应房产的价格,并通过meta传递给下回调函数 现在问题是,在回调函数中找不到原函数meta信 ...
- 防止网页被别人的网站iframe,服务端如何设置HTTP头部中的X-Frame-Options信息?
一.现象:in a frame because it set 'X-Frame-Options' to 'deny'. 二.服务配置 因为,有时候为了防止网页被别人的网站iframe,我们可以通过在服 ...
随机推荐
- go-ethereum源码分析 PartIII 共识流程
A: js指令转化为新transaction 在web3上操作流程 1. import to web3 2. connect to peers 3. read local key store 4. d ...
- 刷seed有感
今天又把seed刷了一遍 昨天去了基佬他们公司.第一次去他们公司.米虫科技,在重庆算是一家中型公司吧. 他去公司加班写一个游戏的封面,第一次感觉ui的不给设计图真的很坑.一个页面所有东西 自己凭感觉写 ...
- 阿里巴巴开源项目汇总-(JAVA)
来源:https://segmentfault.com/a/1190000017346799 1.分布式应用服务开发的一站式解决方案 Spring Cloud Alibaba Spring Cloud ...
- Python语言:Day11练习题
24.实现一个整数加法计算器:如:content=input('请输入内容:')#如:5+9或5+ 9或5 + 9 content = input("请输入需要计算的:") #如: ...
- Sql Server 获取存储过程或函数创建语句
通过该语句可以获取到sqlserver 所有的函数名或者存储过程名 SELECT name FROM sysobjects WHERE xtype='P'; 通过该语句可查询出函数或者存储过的的创建语 ...
- Python字典的使用与处理
在Python中,字典{dict}是比较常用的一个数据类型,使用键-值(key-value)存储 与列表[list]相比,字典具有极快的查找和插入速度,不会随着key-value的增加而变慢,但是相应 ...
- linux install ftp server
first yum install vsftpd 第二部:vi /etc/vsftpd/vsftpd.conf 添上下面一段话 anonymous_enable=YESlocal_enable=YE ...
- Mac OSX 编译 LeanSDR
LeanSDR:Lightweight, portable software-defined radio git clone http://github.com/pabr/leansdr.git cd ...
- element UI 下拉菜单滚动监听(vue指令)
直接看代码吧,可以直接粘贴此代码到你的编辑器中看效果. <template> <div class="page-component"> <div cl ...
- vue--http请求的封装--token
export const FetchHandler = function (url,opt) { let paramStr = ''; let token = ''; for(key in opt){ ...
