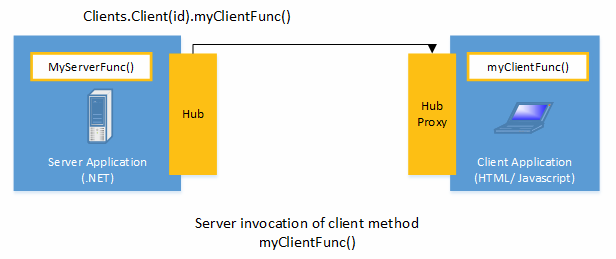
WinForm中 Asp.Net Signalr消息推送测试实例
p{
text-align:center;
}
blockquote > p > span{
text-align:center;
font-size: 18px; color: #ff0000;
}
-->
WinForm中 Asp.Net Signalr消息推送测试实例
初学Signalr,只了解一些皮毛,还需进一步学习。SignalR提供了一个简单的API,用于创建从服务器端.NET代码调用客户端浏览器(和其他客户端平台)中的JavaScript函数的服务器到客户端的远程过程调用(RPC)。SignalR还包括用于连接管理(例如,连接和断开连接事件)和分组连接的API。

上面描述都是官方文档中提出的,我的测试项目的主要需求如下:
1、建立一个SignalR服务,用于实时广播信息,供客户端使用。
2、建立一个客户端,功能是只给服务端进行推送,但不接收服务端的广播信息。
3、WinFrom程序或者ASP.NET WBE端客户端程序,用于接收和展示接收的信息。
基本的流程图:
 等待
等待
有了明确的需求,打开VS直接开干。
1、先建立一个SignalR服务端
创建一个SignalR广播服务只需三步
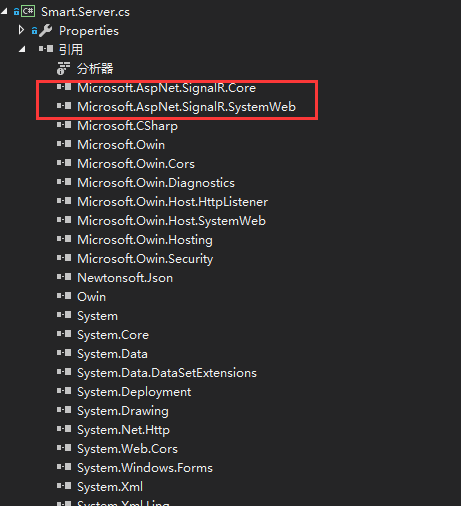
第一步:新建项目(WF或者控制台),NuGet下载SignalR动态库。

第二步:创建一个HUB类,用于客户端访问连接
// [HubName("MyHub"), Authorize]
public class MyHub : Hub
{
public List<string> UserIdList1 { get; } = new List<string>();
/// <summary>
/// 信息广播
/// </summary>
/// <param name="identify">iot唯一标识</param>
/// <param name="model">数据模型</param>
[HubMethodName("Send")]
public void Send(string identify, IOTModel model)
{
Clients.All.addMessage(identify, model);
}
/// <summary>
/// 错误日志广播
/// </summary>
/// <param name="identify">唯一标示</param>
/// <param name="errMessage">错误信息</param>
[HubMethodName("ErrSend")]
public void Send(string identify, string errMessage)
{
Clients.All.addMessage(identify, errMessage);
}
/// <summary>
/// 向首次连接的客户端返回实时数据,用于展示
/// </summary>
/// <param name="identify"></param>
/// <param name="list"></param>
[HubMethodName("initSend")]
public void Send(string identify, List<IOTModel> list)
{
Clients.All.initData(identify, list);
}
public override Task OnConnected()
{
UserIdList1.Add(Context.ConnectionId);
//首次连接需要返回MongoDB中的最后一条记录供客户端展示
Send("IotList", ProdMongoDB.GetLastData());
return base.OnConnected();
}
public override Task OnDisconnected(bool stopCalled)
{
UserIdList1.Remove(Context.ConnectionId);
return base.OnDisconnected(stopCalled);
}
public override Task OnReconnected()
{
UserIdList1.Add(Context.ConnectionId);
return base.OnReconnected();
}
}
第三步:异步开启服务Signalr服务
开启服务之前需要设置服务的IP和端口
private IDisposable SignalR { get; set; }
private string ServerURI = "http://" + ConfigurationManager.AppSettings["signalrAdress"];
private async void RunServer()
{
await Task.Run(() => StartServer());
}
private void StartServer()
{
try
{
SignalR = WebApp.Start(ServerURI);
}
catch (TargetInvocationException)
{
SignalR.Dispose();
Console.WriteLine("Server failed to start. A server is already running on " + ServerURI);
return;
}
}
2、建立一个客户端(WinForm 或者控制台程序),用于向服务端发送信息。
此客户端只负责给服务器发送信息,不接收服务器的广播信息,创建过程如下:
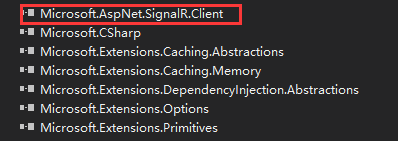
第一步:新建WF或控制台程序,添加动态库

第二步:创建连接对象,配置服务地址
//定义代理,广播服务连接相关
private static IHubProxy HubProxy { get; set; }
private static readonly string ServerUrl = ConfigurationManager.AppSettings["signalrServer"];
//private static string _serverUrl ="";
//定义一个连接对象
public static HubConnection Connection { get; set; }
第三步:异步连接服务端
//异步连接服务器
private async void ConnectAsync()
{
Connection = new HubConnection(ServerURI);
Connection.Closed += Connection_Closed; ;
HubProxy = Connection.CreateHubProxy("MyHub");
try
{
await Connection.Start();
}
catch (HttpRequestException)
{
_logger.Error("Unable to connect to server: Start server before connecting clients.");
return;
}
}
第四部:给服务端发送实时信息
HubProxy.Invoke("Send", "aaa", message);
发送信息中调用的Send是服务端HUB类中定义的发送方法,根据实际需求定义和使用方法。
3、建立一个WinForm客户端程序,用于接收服务端的广播信息
winform 客户端中定义连接服务端和上面2中的相同,不同之处是这个客户端只接收信息不发送信息。
跳过连接服务的部分
实时监听服务端的信息
Connection = new HubConnection(_serverUrl);
Connection.Closed += Connection_Closed;
HubProxy = Connection.CreateHubProxy("MyHub");
HubProxy.On<string, IOTModel>("AddMessage", RecvMsg);//接收实时信息
HubProxy.On<string, string>("addMessage", RecvMsg);//接收错误日志
HubProxy.On<string, List<IOTModel>>("initData", RecvMsg);//初始化监测数据
创建RecvMsg方法用于解析处理显示数据
private static void RecvMsg(string identifiy, string errMessage)
{
if (identifiy != "ErrorInfo") return;
ErrorList.Add("错误信息:"+ errMessage + ",接收时间:" + DateTime.Now);
//实时添加到richBox中
if (ErrorBox.InvokeRequired)
{
ErrorBox.Invoke((Action)(() => ErrorBox.AppendText("错误信息:" + errMessage + ",接收时间:" + DateTime.Now + "\r\n")));
return;
}
ErrorBox.AppendText("错误信息:" + errMessage + ",接收时间:" + DateTime.Now + "\r\n");
}
4、建立一个aps.net Web端客户端,和WinForm一样接收服务器广播信息。
建立web端客户端也比较简单,具体如下:
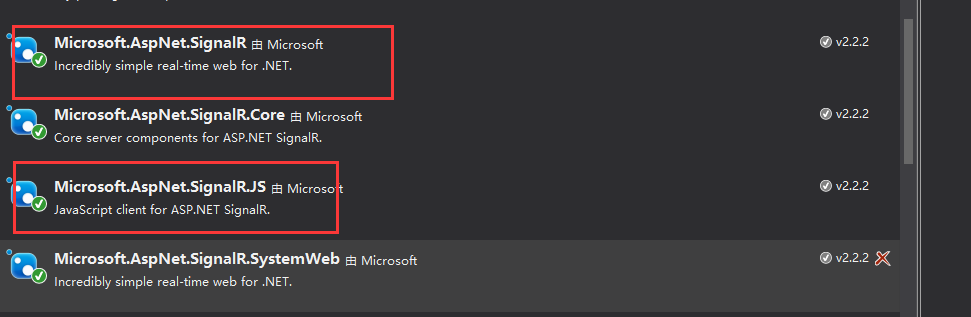
第一步:新建asp.net web应用程序,获取动态程序包


所需的js文件如上。
第二步:新建html 页面,编写脚本代码接收广播信息。
<script src="Scripts/jquery-3.0.0.js"></script>
<script src="Scripts/jquery.signalR-2.2.2.js"></script>
<script src="http://172.30.16.165:805/signalr/hubs"></script>
$(function() {
//配置hub服务器的地址
$.connection.hub.url = "http://localhost:888/signalr";
//声明一个hub的代理,此处的MyHub为服务器端配置的Hub名称
var proxy = $.connection.myHub;
//定义函数,接收服务广播,addMessage为服务端定义的客户端接收的方法
proxy.client.addMessage = function(name, message) {
//对接收到的数据进行解析
if (name === "FYIot") {
var html = "<tr><td>" + message.ConfigCode + "</td>";
html += "<td>" + message.ConfigValue + "</td>";
html += "<td>" + moment(message.SaveDate).format("YYYY-MM-DD HH:mm:ss") + "</td></tr>";
$("#sigBody").append(html);
}
}
//连接服务
$.connection.hub.start().done();
$("#tableDiv").slimScroll({
height: 500
});
});
<div style="text-align: center">
<h3>实时数据</h3>
</div>
<div style="width: 100%; padding: 20px;" id="tableDiv">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th width="50%">监测项编号</th>
<th width="20%">监测值</th>
<th width="30%">监测时间</th>
</tr>
</thead>
<tbody id="sigBody">
<tr>
</tr>
</tbody>
</table>
</div>
总结:通过以上步骤可以简单的搭建一个基于Signalr的客户端和服务端的通信实例,关于强大的signalr还需要不断的学习和探索。不足之处还望指点扔砖。
WinForm中 Asp.Net Signalr消息推送测试实例的更多相关文章
- Worktile中百万级实时消息推送服务的实现
Worktile中百万级实时消息推送服务的实现 出自:http://blog.jobbole.com/81125/
- Asp.net MVC企业级开发(04)---SignalR消息推送
Asp.net SignalR是微软为实现实时通信而开发的一个类库.可以适用于以下场景: 聊天室,如在线客服系统,IM系统等 股票价格实时更新 消息的推送服务 游戏中人物位置的实时推送 SignalR ...
- IOS开发—IOS 8 中设置applicationIconBadgeNumber和消息推送
摘要 在IOS7中设置applicationIconBadgeNumber不会有什么问题,但是直接在IOS8中设置applicationIconBadgeNumber会报错 因为在IOS8中要想设置a ...
- 拾人牙慧篇之——基于HTML5中websocket来实现消息推送功能
一.写在前面 要求做一个,后台发布信息,前台能即时得到通知的消息推送功能.网上搜了也有很多方式,ajax的定时询问,Comet方式,Server-Sent方式,以及websocket.表示除了定时询问 ...
- 【转】IOS开发—IOS 8 中设置applicationIconBadgeNumber和消息推送
在IOS7中设置applicationIconBadgeNumber不会有什么问题,但是直接在IOS8中设置applicationIconBadgeNumber会报错 因为在IOS8中要想设置appl ...
- Pusher 消息推送测试工具
1.Pusher 简介 Pusher 是一款为 iOS.Mac App 提供推送测试的小工具. 其它下载地址 Pusher v0.7.3 for Mac,密码:p19i. 2.使用方法 使用方法简介 ...
- Easy APNs Provider 消息推送测试工具
1.Easy APNs Provider 简介 Easy APNs Provider 是一款为 iOS.Mac App 提供推送测试的小工具. App Store 下载地址 Easy APNs Pro ...
- SignalR SelfHost实时消息,集成到web中,实现服务器消息推送
先前用过两次SignalR,但是中途有段时间没弄了,今天重新弄,发现已经忘得差不多了,做个笔记! 首先创建一个控制台项目Nuget添加引用联机搜索:Microsoft.AspNet.SignalR.S ...
- signalR 消息推送
业务情景一:上传报表,上传excel.如果excel的数据量很大,上万条,上十万条数据,那么这个上传请求必然是个耗时请求.用户上传之后,很关心上传的进度和结果. 业务情景二:站内消息提醒,实时有效地接 ...
随机推荐
- RAID 0 ~ RAID 7
一.RAID解析1.RAID 0(1)将几块磁盘并行组合,横向写数据(2)并发IO,写数据最快缺点:不提供数据冗余,如果其中一块磁盘废掉,则数据全毁详细:条带深度大时,一次IO只能从一块磁盘上读取,无 ...
- django——模型层之多表操作
django的多表操作 1.使用场景 在实际生产过程多,我们面对的数据纷繁复杂,此时就需要良好的数据结构设计,多表之间的约束关系为我们提供了数据管理以及查询的便利.在MYsql中我们利用外键(fore ...
- 2017-2018 ACM-ICPC Pacific Northwest Regional Contest (Div. 1)
A. Odd Palindrome 所有回文子串长度都是奇数等价于不存在长度为$2$的偶回文子串,即相邻两个字符都不同. #include<cstdio> #include<cstr ...
- 置信区间-显著性-P-值
1.置信区间:误差范围(区间)在统计概率中就叫做置信区间:简单来说置信区间就是误差范围 我们用中括号[a,b]表示样本估计总体平均值的误差范围的区间,由于a和b的确切数值取决于你希望自己对于“该区间包 ...
- 顺序表的原理与python中的list类型
数据是如何在内存中存储的? 在32位的计算机上,1个字节有8位,内存寻址的最小单位就是字节.假设我们有一个int类型的值,它从0x10开始,一个int占据4个字节,则其结束于0x13. 那么数据类型有 ...
- cadence单一原理图库的设计
- js判断设备是否为安卓
var u = navigator.userAgent; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > - ...
- 错误提示:未处理的“System.NullReferenceException”类型的异常出现在 system.data.dll 中。 其他信息: 未将对象引用设置到对象的实例。
这种情况的发生一般有3种情况:1.代码中有一个对象没有初始化.例如Form A=new Form();2.连接数据库的问题.连接和打开连接的语句.3.T-SQL语句不正确,引起在访问数据库时有问题.
- uc/os iii移植到STM32F4---IAR开发环境
也许是先入为主的原因,时钟用不惯Keil环境,大多数的教程都是拿keil写的,尝试将官方的uc/os iii 移植到IAR环境. 1.首先尝试从官网上下载的官方移植的代码,编译通过,但是执行会报堆栈溢 ...
- 终于明白了 C# 中 Task.Yield 的用途
最近在阅读 .NET Threadpool starvation, and how queuing makes it worse 这篇博文时发现文中代码中的一种 Task 用法之前从未见过,在网上看了 ...
