BBS论坛(十一)
11.1.前台用户模型创建
(1)apps/front/models.py
首先安装:pip install shortuuid
class FrontUser(db.Model):
__tablename__ = "front_user"
id = db.Column(db.String(100),primary_key=True,default=shortuuid.uuid)
telephone = db.Column(db.String(11),nullable=False,unique=True)
username = db.Column(db.String(50),nullable=False)
_password = db.Column(db.String(100),nullable=False)
email = db.Column(db.String(50),unique=True)
realname = db.Column(db.String(50))
avatar = db.Column(db.String(100))
signature = db.Column(db.String(100))
gender = db.Column(db.Enum(GenderEnum),default=GenderEnum.UNKNOW)
join_time = db.Column(db.DateTime,default=datetime.now) def __init__(self,*args,**kwargs):
#如果传入的参数里面有‘password’,就单独处理
if "password" in kwargs:
self.password = kwargs.get("password")
#处理完后把password pop出去
kwargs.pop("password")
#剩下的参数交给父类去处理
super(FrontUser, self).__init__(*args,**kwargs) @property
def password(self):
return self._password #保存密码的时候加密
@password.setter
def password(self, raw_password):
self._password = generate_password_hash(raw_password) def check_password(self, raw_password):
result = check_password_hash(self.password, raw_password)
return result
(2)manage.py
@manager.option('-t','--telephone',dest='telephone')
@manager.option('-u','--username',dest='username')
@manager.option('-p','--password',dest='password')
def create_front_user(telephone,username,password):
user = FrontUser(telephone=telephone,username=username,password=password)
db.session.add(user)
db.session.commit()
(3)生成表和添加前台用户
python manage.py db migrate python manage.py db upgrade
添加用户
python manage.py create_front_user -t 18888888888 -u huge -p 111111
11.2.注册界面完成
(1)front/views.py
class SignupView(views.MethodView):
def get(self):
return render_template('front/signup.html') bp.add_url_rule('/signup/',view_func=SignupView.as_view('signup'))
(2)common/images/logo.jpg
放一张logo图片
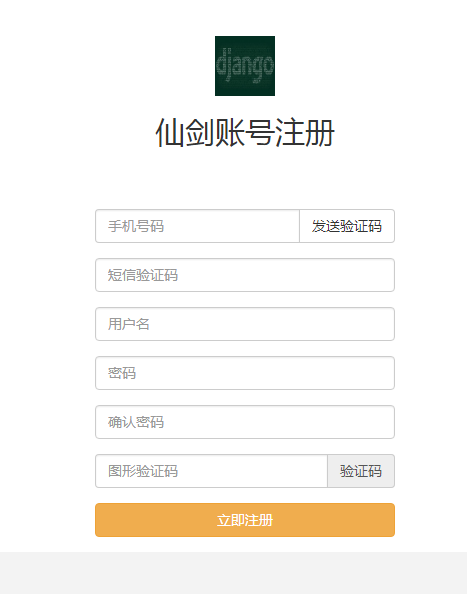
(3)front/front_signup.html
{% from 'common/_macros.html' import static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仙剑账号注册</title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
body{
background:#f3f3f3;
}
.outer-box{
width: 854px;
background: #fff;
margin: 0 auto;
overflow: hidden;
}
.logo-box{
text-align: center;
padding-top: 40px;
}
.logo-box img{
width: 60px;
height: 60px;
}
.page-title{
text-align: center;
}
.sign-box{
width: 300px;
margin: 0 auto;
padding-top: 50px;
}
</style>
</head>
<body>
<div class="outer-box">
<div class="logo-box">
<a href="/">
<img src="{{ static('common/images/logo.jpg') }}" alt="">
</a>
</div>
<h2 class="page-title">仙剑账号注册</h2>
<div class="sign-box">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" name="telephone" placeholder="手机号码">
<span class="input-group-btn">
<button class="btn btn-default">发送验证码</button>
</span>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="sms_captcha" placeholder="短信验证码">
</div>
<div class="form-group">
<input type="text" class="form-control" name="username" placeholder="用户名">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password1" placeholder="密码">
</div>
<div class="form-group">
<input type="password" class="form-control" name="password2" placeholder="确认密码">
</div>
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" name="graph_captcha" placeholder="图形验证码">
<span class="input-group-addon">
验证码
</span>
</div>
</div>
<div class="form-group">
<button class="btn btn-warning btn-block">立即注册</button>
</div>
</div>
</div>
</body>
</html>
效果:

BBS论坛(十一)的更多相关文章
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- python 学习笔记二十 django项目bbs论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- Python之路,Day17 - 分分钟做个BBS论坛
Python之路,Day17 - 分分钟做个BBS论坛 本节内容: 项目:开发一个简单的BBS论坛 需求: 整体参考"抽屉新热榜" + "虎嗅网" 实现不同 ...
- python第一百三十天 ---简单的BBS论坛
简单的BBS论坛 实现功能 git仓库地址:https://github.com/uge3/BBS 1.整体参考“抽屉新热榜” + “博客园” 2.实现不同论坛版块 3.帖子列表展示 4.个人博客主页 ...
- Django小项目简单BBS论坛
开发一个简单的BBS论坛 项目需求: 1 整体参考"抽屉新热榜" + "虎嗅网" 2 实现不同论坛版块 3 帖子列表展示 4 帖子评论数.点赞数展示 5 在线用 ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- bbs论坛浏览器兼容性问题
一直都是在chrome上进行调试,今天终于把bbs论坛这个项目搭建完了,进入IE.Firefox看了看 吓哭了!!! 火狐 Edge chrome 特别是加了<!DOCTYPE html> ...
- 开源BBS论坛软件推荐
七款开源BBS论坛软件推荐(1) 本文介绍了七个开源的BBS论坛软件(在英文界一般叫做Forum).可能国内的朋友们比较熟悉Discuz!和PHPwind,但其实我们的选择还是很多的,而且下面介绍的这 ...
- LNMP环境搭建BBS论坛及伪静态
我们在mysql备份 LNMP环境中的数据库迁移为独立的服务器的基础上搭建BBS论坛: [root@bqh-117 ~]# mysql -uroot -p123456 Welcome to the ...
- Django项目 BBS论坛
BBS论坛 一.项目表分析 二.自定义form组件 三.注册功能 四.BBS论坛 登录功能
随机推荐
- lxml爬取实验
1.豆瓣 爬取单个页面数据 import requests from lxml import etree #import os url = "https://movie.douban.com ...
- 我的Python笔记03
摘要: 声明:本文整理借鉴金角大王的Python之路,Day3 - Python基础3,仅供本人学习使用!!! 本节内容 1. 函数基本语法及特性 2. 参数与局部变量 3. 返回值 嵌套函数 4 ...
- Linux 添加新用户账号并赋予root权限
除了root用户之外,通常需要为每个管理创建各自的用户账号,方便每个管理员登录使用, 步骤如下: 1. 添加新用户账号 useradd mary.lee 2. 为新用户账号设置密码 passwd ...
- 基于centos7系统部署cobbler
准备环境和下载cobbler 一,系统准备 虚拟机下要添加两个网卡.一个仅主机对内提供cobbler服务,一个桥接用来通外网 系统版本为:CentOS 7.5 内网ip :169.254.1.6 # ...
- [sublime] 利用sublime搭建C/C++编译器
gcc/g++配置 先去下载TDM-GCC安装包,这里附下载地址(可能会有弹出界面,不用管他). 现在c盘中建立文件夹 g++,然后以管理员运行,点击Create傻瓜式安装, 这里要改一下安装路径,保 ...
- python2用pip进行安装时报错Fatalerrorinlauncher:Unabletocreateprocessusing"
win10下python3和python2共存环境 用pip安装一个包执行pip2 install xxx的时候报错Fatal error in launcher: Unable to create ...
- centos docker-ce安装
懂得自然懂 https://yeasy.gitbooks.io/docker_practice/content/install/centos.html
- BZOJ.5397.circular(随机化 贪心)
BZOJ 感觉自己完全没做过环上选线段的问题(除了一个2-SAT),所以来具体写一写qwq. 基本完全抄自remoon的题解qwq... (下标从\(0\sim m-1\)) 拆环为链,对于原线段\( ...
- org.apache.http.client.ClientProtocolException: URI does not specify a valid host name
问题截图: 原因:http:// 少了两个//
- 支持不同Android设备,包括:不同尺寸屏幕、不同屏幕密度、不同系统设置
Some of the important variations that you should consider include different languages, screen sizes, ...
