vue项目安装vux
本文章默认基于“vue init webpack myproject”已经搭好基本的项目,
而且本文是从我有道笔记拷贝稍加修改过来的
本来我私人笔记写给自己看的所以有些地方可能描述不够清晰
需要修改的文件就两个:build/webpack.base.conf.js src/main.js
第一步:安装依赖
npm install vux-loader --save-dev
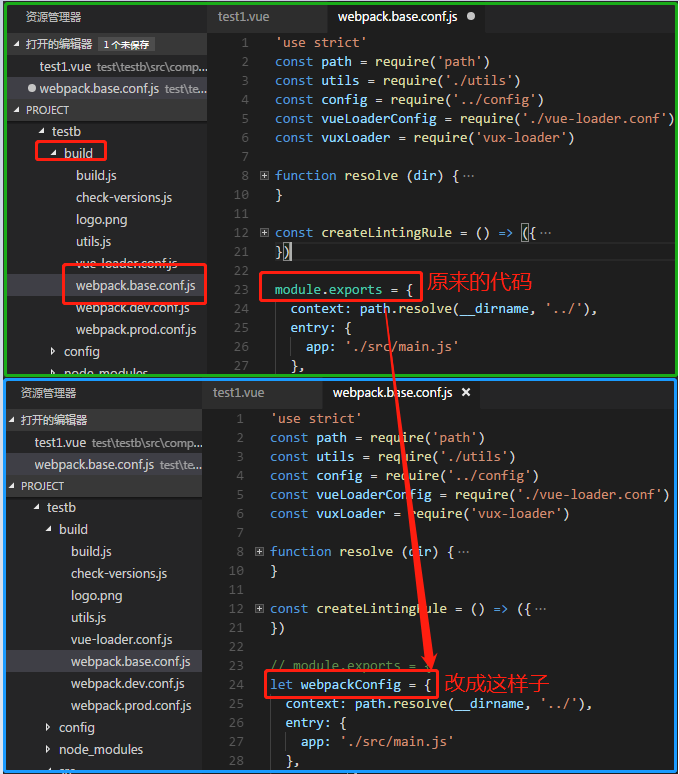
第二步:修改build/webpack.base.conf.js中的代码(引入vux-loader)

第三步:继续修改build/webpack.base.conf.js中的代码

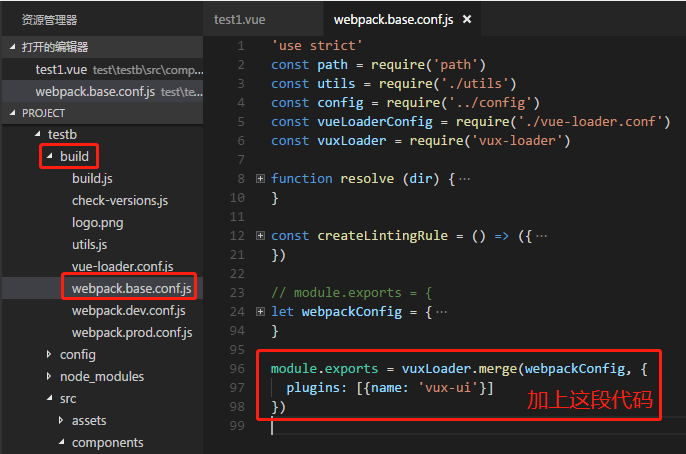
第四步:继续修改build/webpack.base.conf.js中的代码

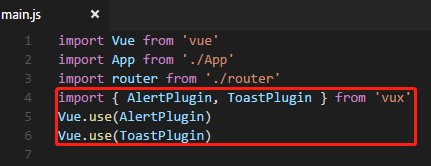
第五步:在src/main.js中调用plugin( 以下是使用过程,反正跟着炒就是了 )

以上就是vux 安装以及配置
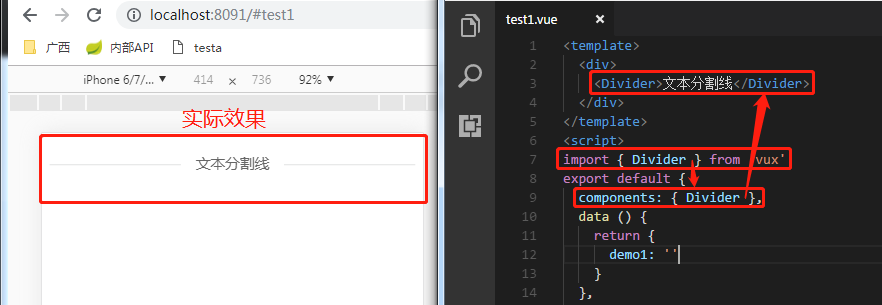
现在举个例子,最简单的组件引入过程:
<Divider>文本分割线</Divider>

写的比较仓促,赶着吃午饭。。。
vue项目安装vux的更多相关文章
- 如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux. 其实项目里组件库 ...
- VUE项目安装
连接转载:https://www.cnblogs.com/Colwill-Blog/p/6682091.html 刚刚开始学习Vue.js.今天分享一下我的Vue项目安装过程. 我是windows系统 ...
- vue项目使用vux框架配置教程
吐槽下,这个vux配置教程那..写的实在是坑,也不搞个示例代码...想上天吗???? 正常安装的话...100%报错...以下是正确配置 1.项目里安装vux npm install vux -- ...
- vue项目安装sass/scss
vue 添加scss 安装好之后使用: 注意scss和sass的语法区别,scss是用传统花括号,sass是缩进控制,看个人习惯选择语言 sass语法看这里==>sass基本语法 vue项目编译 ...
- vue-cli新建vue项目安装axios后在IE下报错
使用脚手架新建了一个vue项目,可以在IE9+浏览器运行,但是在添加了axios后,在IE下就报错了 首先是安装axios,在命令行执行: $ npm install axios -s //执行命令, ...
- vue项目中vux的使用
vux VUX 是基于 WeUI 和 Vue.js 的 移动端 UI 组件库,提供丰富的组件满足移动端(微信)页面常用业务需求. 在vue-cli中使用步骤如下: 1.安装: npm i vux -S ...
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- Vue项目结合vux使用
引入vux 1.直接安装或者更新: npm install vux --save 或者使用 yarn yarn add vux // 安装 yarn upgrade vux // 更新 2.vux2必 ...
- Vue项目安装CubeUI
CubeUi GitHub地址:https://github.com/didi/cube-ui install vue add cube-ui 项目中 会多出cube ui 的配置文件来
随机推荐
- Nginx+DNS负载均衡实现
负载均衡有多种实现方法,nginx.apache.LVS.F5硬件.DNS等. DNS的负载均衡就是一个域名指向多个ip地址,客户访问的时候进行轮询解析 操作方法,在域名服务商解析的DNS也可以是第三 ...
- James Munkres Topology: Lemma 21.2 The sequence lemma
Lemma 21.2 (The sequence lemma) Let \(X\) be a topological space; let \(A \subset X\). If there is a ...
- 学习使人快乐6--XML
一.XML概念 Extensible Markup Language,翻译过来为可扩展标记语言.Xml技术是w3c组织发布的,目前推荐遵循的是W3C组织于2000发布的XML1.0规范. 二.学习XM ...
- PDF文件优缺点
PDF的优点: 一般公司的公文档都是用PDF格式传递给员工,因为PDF可防止他人无意中触到键盘修改文件内容. 再有就是,当我们将毕业设计报告用word编辑后,发送给导师查看时,也建议采用PDF格式.因 ...
- 微信小程序视频学习笔记
[清华大学]学做小程序 https://www.bilibili.com/video/av21987398 2.2创建项目和文件结构 小程序包含一个描述整体程序的app和多个描述各自页面的page 配 ...
- 变量前缀__device__以及__managed__
1.__device__ 作为变量前缀时,__device__限定符声明位于设备上的变量.如果此限定符单独使用,则变量具有以下特征: a.位于全局存储器空间中: b.与应用程序具有相同的生命周期: 可 ...
- 使用Jsoup实现java爬虫(非原创)
1,查看页面源代码,使用css或者JQuery选择器方式或元素节点选择 例如: 或者写成:Elements elements1 = Jsoup.connect("http://jb.999a ...
- 第k小的元素
利用快排思想,如果标志位大于k,则第k小的数字在左边,否则在右边.(程序是第k大的元素) #include <iostream> #include <vector> using ...
- Unity-修改Debug日志文本颜色
Unity开发过程中Debug信息是非常重要的,但是千篇一律的白色字符不能迅速找出想要的信息,添加些字体颜色是个很好的办法,比如: AppDebug.Log("<color=#ff84 ...
- redis + cookies 实现持久登入
通过登入把用户信息和token加载到redis中去, 将token和部分用户信息存储在cookie中, 下次登入时 判断cookie的token在redis中是否存在, 存在就把用户信息加载出来自动登 ...
