vscode 同步配置插件
目前所用: 1.25.1版本
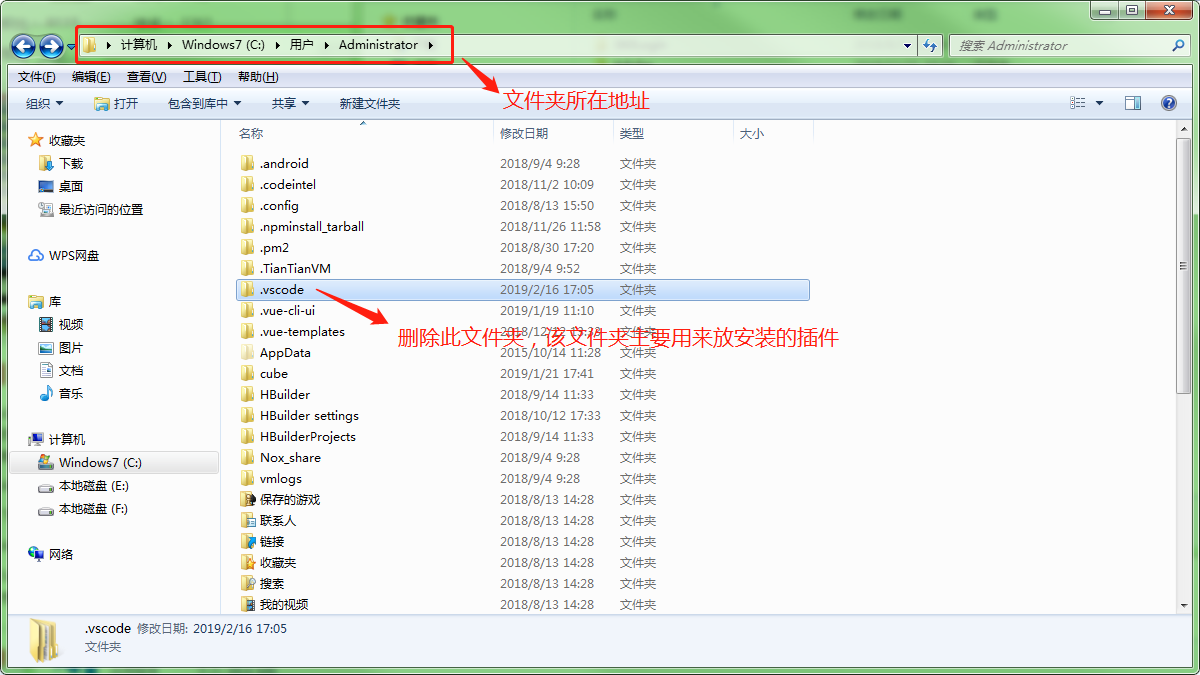
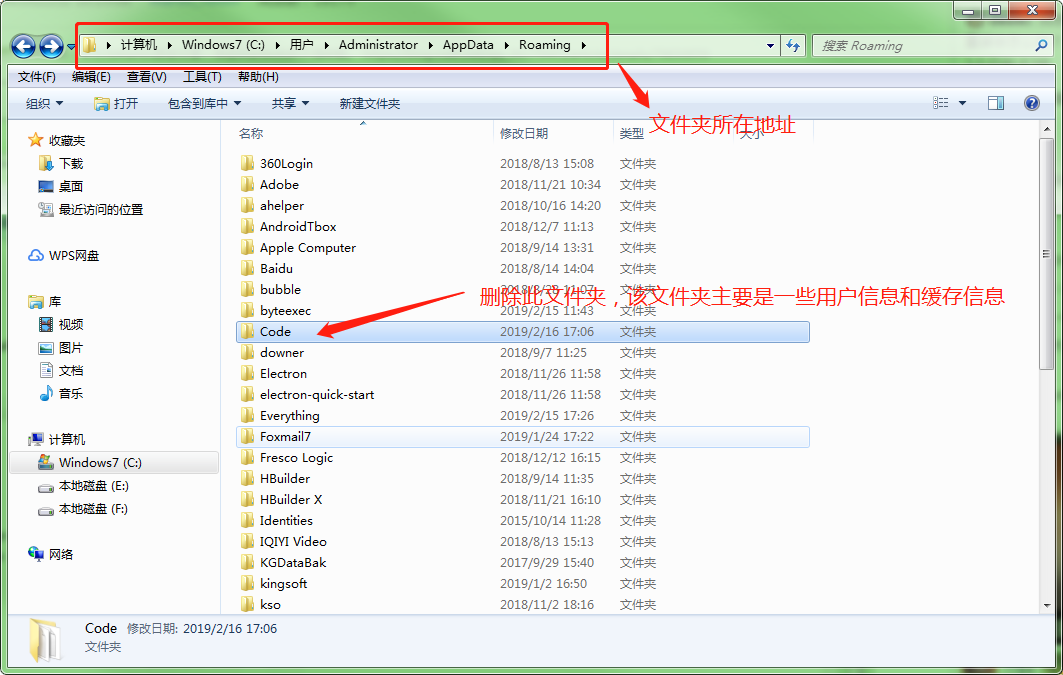
1,删除 vscode 客户端,
卸载vscode应用软件删除不了用户配置信息,,下载安装还会发现之前下载的插件和个人配置信息都还会重新加载出来
应先彻底清除已安装的插件个个人配置信息


经过以上步骤,,再安装 vscode 将是最原始版本。
2,进入拓展插件下载:
1,Setting Sync
2,GitLens — Git supercharged
使用 Setting Sync 快捷键:

目前已有配置码, 直接在输入框输入配置码,即可自动同步配置,插件下载完成后 重启 vscode 生效。
然后做一下汉化,
将代码跟踪设置为 false , 以防止 vscode 启动后 CUP 占满,导致电脑卡顿问题;
防止以后配置变化,,把 vscode 自动更新 关闭。
OK
vscode 同步配置插件的更多相关文章
- vscode 同步扩展插件
第一步: 在 VSCode 中,安装用于同步配置的插件 settings sync 第二步:将 VSCode 配置上传到 GitHub 完成这一步需要 GitHub token 和 GitHu ...
- vscode 同步配置
按照插件完成配置之后,将token保存在本地,编辑配置文件:ctrl+3.sync高级选项.编辑本地扩展设置.将token粘贴进去即可,团队所有vscode均应该按照此配置来保持统一:
- VSCode之使用Settings Sync同步配置和插件
需求背景 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配置了新的内容,或者安装了新的插件,那每次都需要单独记录一下然后再重新配置一遍.使用Settings Sync插件 ...
- VSCode 使用 Settings Sync 同步配置和插件
简要说明: Settings Sync插件可以在不同的计算机同步VSCode配置和插件. 安装和配置 在VSCode的插件栏搜索settings sync并安装.在安装完成之后如果需要重新载入就点击重 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
- VSCode 使用Settings Sync同步配置(最新版教程,非常简单)
VSCode 使用Settings Sync同步配置(最新版教程,非常简单) 之前无意中听到有人说,vsCode最大的缺点就是每次换个电脑或者临时去个新环境,就要配置一下各种插件,好不麻烦,以至于面试 ...
- Netsharp快速入门(之5) 基础档案(之D 实体建模 生成实体代码、同步数据库、配置插件运行时)
作者:秋时 杨昶 时间:2014-02-15 转载须说明出处 3.3.1 同步数据库并生成dll文件 1.在基础档案和销售管理项目上右击,选择同步数据库结构来创建数据库表 2. 在基础档案项目 ...
- 简单三步同步你的 VSCode 用户配置
https://www.cnblogs.com/knight-errant/p/10444777.html 设备重装,换设备,VSCode 又要重新配置了?不不不,简单三步,让你的 VSCode 配置 ...
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
随机推荐
- java &与&& |与||的区别
一.与操作和或操作的区别 (1)在Java程序中,使用与操作,要求所有表达式的判断结果都是TRUE,才为真,若有一个为FALSE,那么最终判断结果则为FALSE (2)使用或操作,只要其中有一个表达式 ...
- 【dp】求最长公共子序列
[题目描述] 一个给定序列的子序列是在该序列中删去若干元素后得到的序列.确切地说,若给定序列X=<x1,x2,…,xm>X=<x1,x2,…,xm>,则另一序列Z=<z1 ...
- 题解:LOJ540游戏
题目描述 小L计划进行n场游戏,每场游戏使用一张地图,小 L 会同时使用三辆车在该地图上完成游戏. 小 L 的赛车有三辆,分别用大写字母 A.B.C 表示.地图是一张无向简单图(没有重边或自环),每次 ...
- vue 中的通过搜索框进行数据过滤的过程
<template> <div> <input type="text" v-model="searchId" placeholde ...
- servlet三大作用域对象
1 req 请求对象 共享的数据 : 请求共享 特点: 同一次请求中 共享数据可以获取 (请求一旦结束 请求共享清除站)(请求转发能共享 重定向不行) 代码: req.setAttribute(&qu ...
- Linux命令_ls
1.查看当前用户对某个指定路径的权限 ls -ld /some/path
- HDFS概述
HDFS概述 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HDFS产出背景及定义 1>.HDFS产生背景 随着数据量越来越大,在一个操作系统存不下所有的数据,那么就分配 ...
- Dell台式机Window10恢复重装window7步骤
1.开机页面出现Dell标识时,连续点击F2 2.进入bois页面,选择boot ,将光标移动到USB启动盘符位置, 3.按 - 号,将 USB Srorage Device 改为第一启动项,F10保 ...
- 基于jeesite的cms系统(六):Lucene全文搜索引擎
1.lucene初始化 // @Value("${lucene.index.path}") private String indexPath = "/Users/vito ...
- Mathematica 代码
s1 = ContourPlot3D[x^2 + z^2 == 1, {x, -1, 1}, {y, 0, 1}, {z, -1, 1}] s2 = ContourPlot3D[ y == 1 + S ...
