类
UINavigationController
一个容器视图控制器,定义了用于导航分层内容的基于堆栈的方案。
概述
导航控制器是一个在导航界面中,管理一个或多个子视图控制器的容器视图控制器。在这种界面的类型中,在同一时间只有一个子视图控制器是可见。在这个视图控制器中选择一个 item,在界面上用动画推出一个新的视图控制器,从而隐藏原来的视图控制器。轻点界面顶端导航栏的返回按钮移除掉顶部的视图控制器,从而显示下面的视图控制器。
使用导航界面模拟应用程序管理的分层数据的组织。在层次结构的每个级别上,您都提供一个适合的屏幕(由自定义视图控制器管理)来显示该级别上的内容。
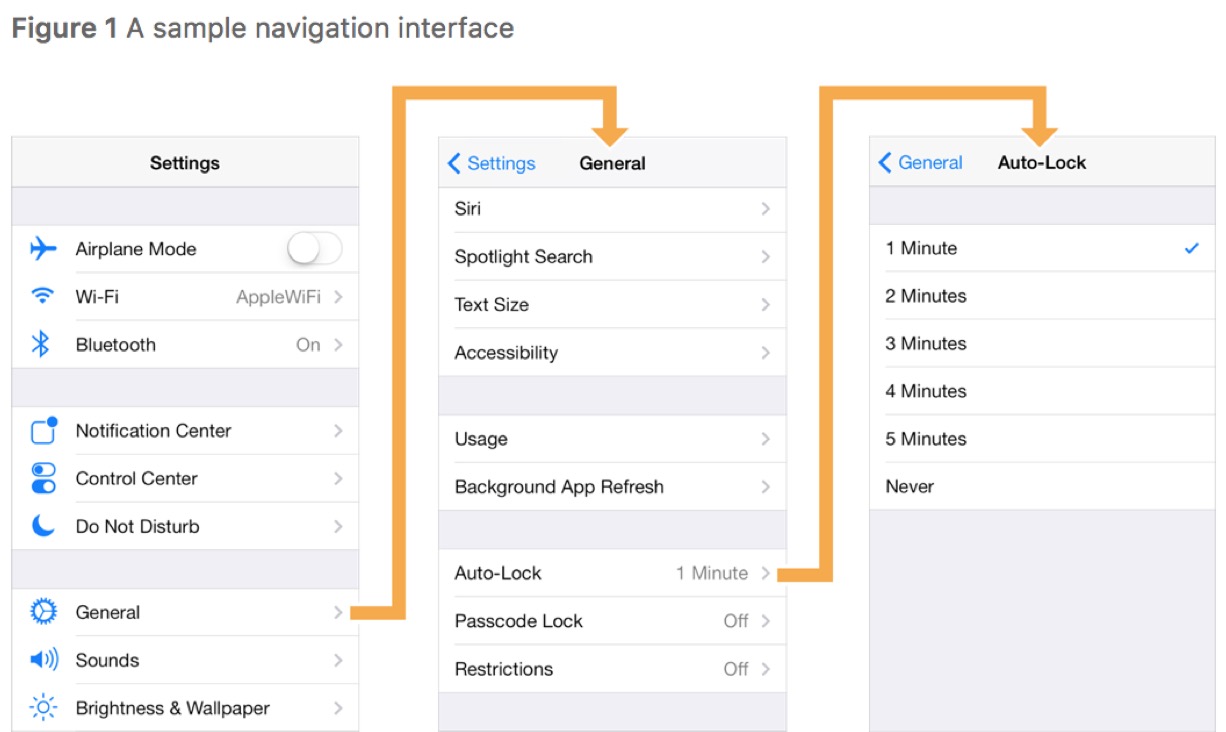
图1中展示了一个在iOS模拟器应用中弹出导航界面的例子。第一个屏幕向用户显示包含首选项的应用程序列表。选择应用程序将显示该应用程序的单个设置和设置组。
选择一个组会产生更多的设置等。对于除了根视图所有视图,导航控制器提供了一个让用户返回分层视图的返回按钮。
一个导航控制器对象用一个有序数组管理他的子视图控制器,这个数组被称为导航堆栈。在数组中的第一个视图控制器是根视图控制器,表示堆栈底部。数组中最后一个视图控制器是在堆栈中最顶端的那一个,表示当前被展示的视图控制器。你可以通过 segues (跳转)方法或是用自己的类方法来在堆栈中增加或移除视图控制器。用户也可以用导航条上的返回按钮或者用左边缘滑动手势来移除最顶端的视图控制器。
导航控制器管理着界面顶端的导航条和界面底部可选的工具条。导航栏始终存在,由导航控制器本身管理,导航控制器使用其子视图控制器提供的内容更新导航栏。当 isToolbarHidden 属性为 false,导航控制器同样地通过最顶端的视图控制器提供的内容更新工具栏。
导航控制器通过它的代理对象协调它的行为。它的代理对象能够覆盖视图控制器的 pushing 或 popping 方法,提供自定义的动画转场,为导航界面指定首选的方向。你提供的代理对象必须遵UINavigationControllerDelegate 协议。
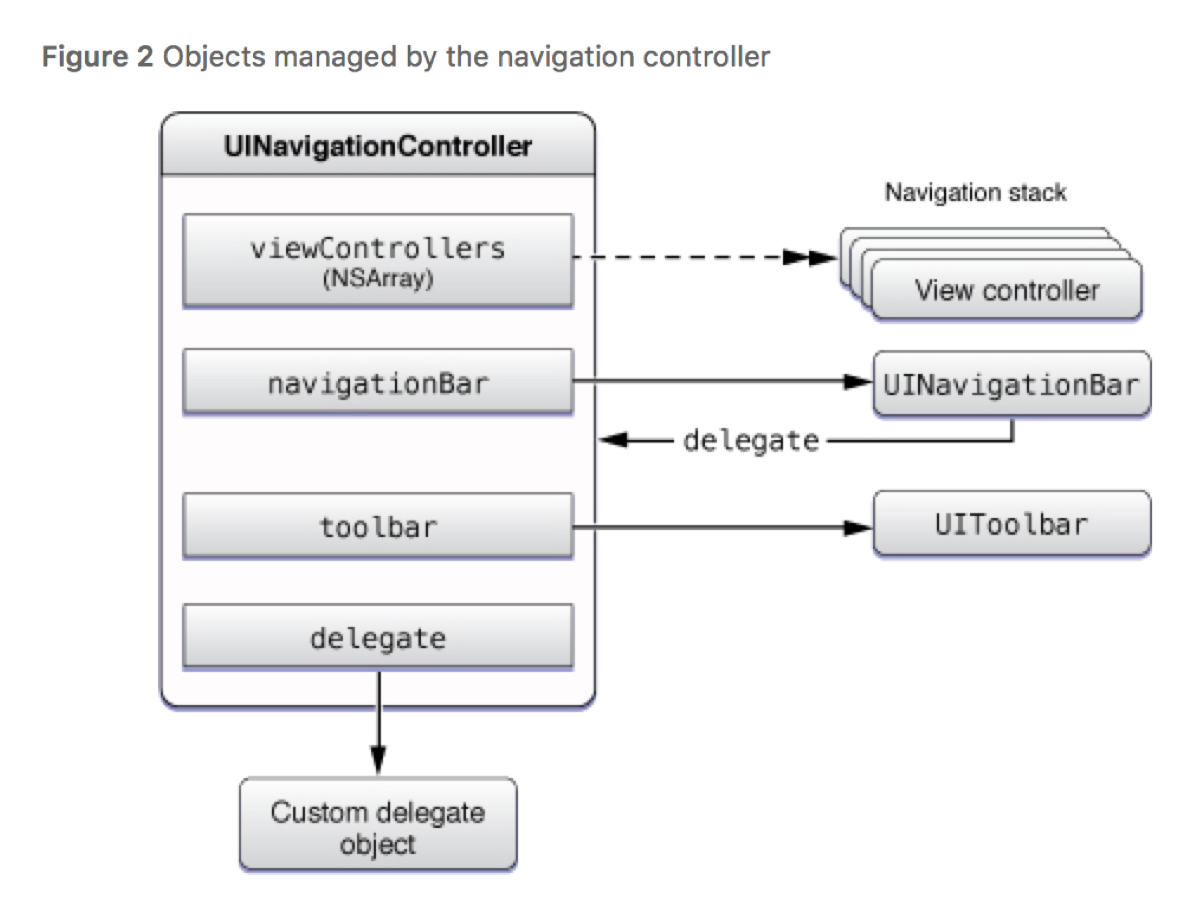
图2显示了导航控制器和它管理对象之间的关系。用导航控制器指定的属性访问这些对象。
导航控制器视图
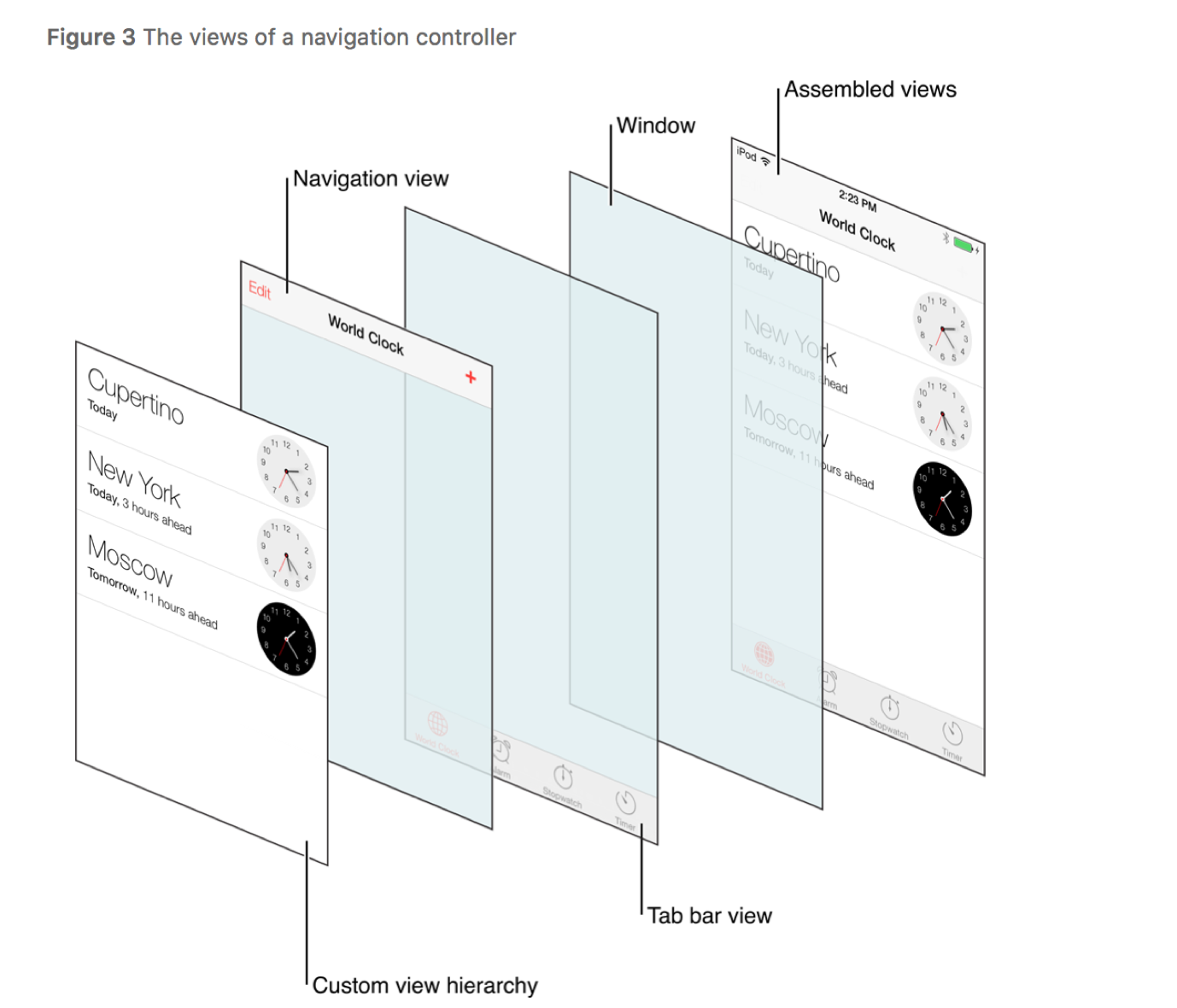
一个导航控制器是一个容器视图控制器,它嵌入其他视图控制器它们内部的内容。你可以通过视图的属性访问导航控制器的视图。这个视图包含导航栏,一个可选的工具栏,和与最顶部视图控制器相一致的内容视图。图三显示了这些视图是怎样被组合并显示整体的导航界面。(在图中,导航界面进一步嵌入了tab栏界面的内部。) 尽管导航栏和工作栏视图内容发生变化,但是这些视图本身并没有变化。实际更改的唯一视图是由导航堆栈上最顶层的视图控制器提供的自定义内容视图。
—> window -> tab bar view -> nav view -> custom view
注意
由于内容视图位于iOS 7及更高版本中的导航栏下方,因此在设计视图控制器内容时必须考虑该空间。
导航控制器管理着导航栏和可选导航工具栏的创建,布局和展示。它容许自定义导航栏显示相关的属性,但是你绝不能直接改变它的 frame,bounds 或者 alpha 值。
如果你自定义子类UINavigationBar,你必须用 init(navigationBarClass:toolbarClass:) 方法初始化你的导航控制器。隐藏或者显示导航条用 isNavigationBarHidden 属性或者 setNavigationBarHidden:(_:animated:) 方法。
一个导航控制器 用 与导航堆栈上视图控制器相关的 导航 item 对象(UINavigationItem 类的实例)来动态构建导航栏的内容。使用 UIAppearance 应用程序接口来自定义全部的导航栏的显示。要更改导航栏的内容,因此必须配置自定义视图控制器的导航项。想了解更多关于导航项的信息,请查看 UINavigationItem 类。
更新导航栏
每一次顶部级别的视图控制器改变,导航控制器也相应的更新导航栏 。具体的,导航控制器会在三个位置更新 bar button items 的显示,这三个位置是导航栏的左,中,右。Bar button items 是 UIBarButtonItem 类的一个实例。根据您的需要,您可以创建自定义内容的 items 或者创建标准的系统 items。
—> 带UINavigationController 的 UIViewController 的呈现方式是 UINavigationController 通过底层视图和上面的UINavigationBar 把 UIViewController 夹在了中间。
导航栏的着色是通过导航栏自己的属性来控制的。通过 tintColor 属性来改变 items 在栏上的着色,通过 barTintColor 属性来改变栏自己的着色。导航栏不会继承当前展示的视图控制器它们自己的着色。
想要获取更多关于导航栏的信息,请看 UINavigationBar 类。想要获取更多关于如何创建 bar button items,请看 UIBarButtonItem 类。
The Left Item
对于在导航堆栈上除了根视图控制器的所有视图控制器,导航栏左侧的 item 提供了导航堆栈用来返回上一个视图控制器。遵循以下规则确定最左侧的按钮内容:
如果新的最顶层级的视图控制器有一个自定义的左侧 bar button item,item 被展示。指定一个自定义的左侧 bar button item ,设置视图控制器的导航 item 的 leftBarButtonItem 属性。
如果最顶层级的视图控制器没有自定义左侧的 bar button item,但是前一个视图控制器的导航 item 有一个对象在它的 backBarButtonItem 属性,导航栏展示那个item.
如果一个自定义的 bar button item 没有被任何一个视图控制器指定,就用一个默认的返回按钮,这个按钮的标题被设置成前一个视图控制器的 title 属性。这个视图控制器在堆栈的向下一级。(如果在导航堆栈上只有一个视图控制器,没有返回按钮被展示。)
注意
万一一个返回按钮的标题太长难以在合适的空间里做适应,这个导航栏可以用字符串 “Back” 来替换实际的按钮标题。只有当前一个视图控制器提供了返回按钮,导航栏才会去显示全部标题。如果新的顶级视图控制器的导航 item 的 leftBarButtonItem 或者 leftBarButtonItems 属性中有自定义的左侧栏按钮 item,则导航栏不会改变按钮的标题。
The Middle Item
根据以下规则,导航控制器更新导航栏的中部:
如果新的顶层级别的视图控制器有一个自定义的标题视图,导航栏显示那个视图代替默认标题视图。指定一个自定义的标题视图,设置视图控制器的导航 item 的 titleView 属性。
如果没有自定义标题视图被设置,导航栏显示包含视图控制器默认标题的 label. 这个 label 的字符串通常来自视图控制器它本身的 title 属性。如果你想显示一个不同于这个相关联的视图控制器,可以设置视图控制器导航 item 的 title 属性来代替。
The Right Item
视图控制器更新右边的导航栏遵循以下规则:
如果这个新的顶层级别的视图控制器有一个自定义的 right bar button item,那个 item 被显示。如果指定一个自定义的 right bar button item,可以设置视图控制器导航 item 的 rightBarButtonItem 来实现。
如果没有自定义 right bar button item 被指定,导航栏右侧将什么也不会显法。
显示 Toolbar
一个导航控制器对象在它的视图层次结构中,有一个可选的 toolbar 。当 toolbar 被显示的时候,这个 toolbar 包含它当前一系列的 items ,这些 items 来自被激活的视图控制器的 toolbar Items 属性。 当被激活的视图控制器改变的时候,导航控制器会更新 toolbar items 来匹配新的视图控制器,适当的用动画的方式把新的 items 移到合适的位置。
navigation toolbar 默认是被隐藏的,但是你可以通过调用导航控制器对象的 setToolbarHidden(_:animated:) 来显示。如果有的视图控制器不支持 toolbar items ,你的代理对象在后来的 push 和 pop 操作中,可以调用这个方法去切换 toolbar 的是否可见。如果要自定义一个 UIToolbar 子类,用 init(navigationBarClass:toolbarClass:) 方法初始化导航控制器。如果你用自定义的 toolbar 和 navigation bar 子类来创建一个导航控制器。要注意,在导航控制器显示在屏幕之前,你要负责 pushing 和 设置视图控制器的操作。
适应不同的环境
在水平紧凑和水平规则的环境中,导航界面保持不变。在两个环境之间切换时,只有导航控制器视图的大小会更改。导航控制器不会改变它的层次结构或者它的视图的约束。
当在导航栈上视图控制器之间配置跳转的时候,标准的 Show 和 Show Detail 的跳转行为应遵循以下规则:
Show 跳转 — 导航控制器 push 指定的视图控制器到它的导航栈上。
Show Detail 跳转 — 导航控制器 通过模态的的方式 present 指定的视图控制器。
其他的 Segue 类型的行为不会变化。
界面行为
一个导航控制器对于一个界面,支持以下行为:
界面方向的支持 — 一个导航控制器对象在确定支持的界面方向的时候,不会去询问在导航堆栈上的视图控制器。在 iPhone 上,一个导航控制器支持所有方向,除了纵向颠倒。在 iPad 上,一个导航控制器支持所有方向。如果一个导航控制器有一个代理对象,这个代理对象可以用 navigationControllerSupportedInterfaceOrientations(_:)method 方法定制一套可支持的方向。
演示上下文 — 一个导航控制器为模态地呈现视图控制器定义了演示上下文。当模态过度方式是 UIModalPresentationStyle.currentContext 或 UIModalPresentationStyle.overCurrentContext,在堆栈中上的视图控制器的模态演示会应用的整个导航界面。
状态保存
当你给一个导航控制器的 restoration Identifier 属性设置一个值的时候,导航控制器试图保存它自己和堆栈上的子视图控制器。导航控制器从堆栈的底部开始,自下而上对每一个视图控制器进行编码,这里的视图控制器具有恢复标识字符串。当在另一个启动循环中,导航控制器按保存的顺序把保存的视图控制器恢复到导航堆栈上。
push 上导航堆栈的子视图控制器也可以用相同的恢复标识符。为确保每一个子视图控制器的恢复路径是唯一的,导航控制器会自动存储增加的信息。
想了解更多关于状态保存和恢复的原理,可以查看相关链接 Preserving Your App’s UI Across Launches.
主题
创建导航控制器:
init(rootViewController: UIViewController)
初始化并返回一个新的创建的导航控制器。
init(navigationBarClass: AnyClass?, toolbarClass: Any Class?)
初始化并返回一个新的创建的导航控制器,这个导航控制器用的是自定义 bar subclasses.
自定义导航界面行为
变量 delegate: UINavigationControllerDelegate?
导航控制器对象的一个代理
协义 UINavigationControllerDelegate
当一个视图控制器从一个 UINavigationController 对象的导航堆栈中被 push 或 pop 时,用一个导航控制器代理(一个实现了协议方法的自定义对象)来修改行为。
在导航堆栈上访问 items
变量 topViewController: UIViewController?
导航堆栈上最顶端的视图控制器
变量 visibleViewController: UIViewController?
在导航界面中与当前可见视图相关的视图控制器。
变量 viewControllers: [UIViewController]
当前的在导航堆栈上的视图控制器。
方法 setViewControllers ([UIViewController], animated: Bool)
替换当前被 带有定制的 items 的导航控制器 管理的视图控制器。
Pushing and Popping Stack Items
方法 pushViewController(UIViewController, animated: Bool)
push 一个视图控制器到接收者的堆栈上并且更新显示。
方法 popViewController(animated: Bool) -> UIViewController?
从导航堆栈 pop 最顶端的视图控制器并且更新显示。
方法 popToRootViewController(animated: Bool) -> [UIView Controller]?
pop 所有堆栈上除了根视图控制器的所有视图控制器并更新显示。
方法 popToViewController(UIViewController, animated: Bool) -> [UIViewController]?
pop 所有视图控制器直到被指定的视图控制器处在导航堆栈的最顶端。
变量 interactivePopGestureRecognizer: UIGestureRecognizer?
手势识别器负责把最顶端的视图控制器 pop 出导航堆栈。
配置导航栏
变量 navigationBar: UINavigationBar
导航栏被导航控制器所管理。
方法 setNavigationBarHidden(Bool, animated: Bool)
设置导航栏是否隐藏
{} 自定义应用的导航栏
在导航栏中,创建自定义的标题,提示,按钮。
配置自定义的工具栏
变量 toolbar: UIToolbar!
与导航控制器相关联的自定义的工具栏
方法 setToolbarHidden(Bool, animated: Bool)
改变导航控制器内建的工具栏是否可见
var isToolbarHidden: Bool
一个 Boolean 值表示导航控制器内建的工具栏是否可见。
隐藏导航栏
变量 hidesBarsOnTap: Bool
一个 Boolean 值表示是否导航控制器用一个tap手势允许隐藏它的它的 bars.
变量 hidesBarsOnSwipe: Bool
一个 Boolean 值表示导航栏是否通过轻扫手势隐藏它的 bars.
变量 hidesBarsWhenVerticallyCompact: Bool
一个 Boolean 值表示导航栏是否在垂直压缩环境隐藏它的 bars.
变量 hidesBarsWhenKeyboardAppears: Bool
一个 Boolean 值表示导航栏是否在键盘出现的时候隐藏它的 bars.
变量 isNavigationBarHidden: Bool
一个 Boolean 值表示导航栏是否隐藏。
变量 barHideOnTapGestureRecognizer: UITapGestureRecognizer
这个手势识别器通常用于隐藏和显示导航栏和工具栏。
变量 barHideOnSwipeGestureRecognizer: UIPanGestureRecognizer
这个手势识别器通常用于隐藏和显示导航栏和工具栏。
展示视图视图控制器的行为方法
方法 show(UIViewController, sender: Any?)
在导航界面显示指定的示图控制器。
常量关系
UINavigationControllerHideShowBarDuration
一个目标常量,当用动画的形式展示导航栏的时候指定一个想要的时长。
继承自 UIViewController
- iOS UINavigationController(内容根据iOS编程编写)
我们知道 UITabBarController 对象,可以通过使用该对象,用户可以切换不同的屏幕.当要切换的各个屏幕之间没有相互依存关系的时候,该对象可以很好的完成任务.但是当多个屏幕互有关系的时候, ...
- iOS - UINavigationController
前言 NS_CLASS_AVAILABLE_IOS(2_0) @interface UINavigationController : UIViewController @available(iOS 2 ...
- iOS UINavigationController的使用
NavigationController,又称导航控制器.是iOS开发中比较常用的一种容器ViewController,常用于页面的管理和切换. 在开发中,NavigationController常常 ...
- IOS UINavigationController 导航控制器
/** 导航控制器掌握: 1.创建导航控制器 UINavigationController *nav = [[UINavigationController alloc] initWithRootVie ...
- iOS UINavigationController 详解
developer.apple.com/cn/ 导航条 UINavigationBar继承UIView 导航控制器 UINavigationController (压栈,出栈) ...
- iOS UIView Class Translation
类 UIView 一个管理屏幕上矩形区域内容的对象. 概述 Views 是你应用的用户界面最基础的组成部分.UIView类定义了对于所有 views 的共有的行为.一个 view 对象在它的边界矩 ...
- ios UINavigationController 导航栏
添加全屏侧滑返回 .获取到系统的pop返回手势 .获取pop在哪个view上 .获取target,action .自定义UIPanGestureRecognizer //1.获取手势 guard le ...
- IOS UINavigationController 操作相关集合
1.修改中间Title字体以及大小 [self.navigationController.navigationBar setTitleTextAttributes:[NSDictionary dict ...
- IOS UINavigationController 更改返回按钮
UIButton *back = [UIButton buttonWithType:UIButtonTypeCustom]; back.titleLabel.font = [UIFont boldSy ...
随机推荐
- Ubuntu 16.04 安装opencv3.4.5/cuda/caffe并使用jni笔记
因操作失误,误卸开发机NVIDIA显卡驱动,先更新操作日志如下: 1>NVIDIA驱动重装 1.卸载系统里的Nvidia残余 sudo apt-get purge nvidia* 2.把显卡驱动 ...
- vue stylus 格式化问题
IDE是vscode 安装了.vetur插件 由于stylus可以仅用缩进不用写大括号之类的,所以十分方便, 但有个问题,按alt shift F 格式化时,vetur这个插件会默认添加上正常css的 ...
- luogu4055 游戏 (二分图博弈)
考虑对非障碍的点黑白染色然后做二分图最大匹配,那么有结论,先手必胜当且仅当不是完美匹配,而且可以放的点是那些可以不匹配的点 从非匹配点开始走,后手只能走到匹配点,于是先手就可以走匹配边.由于不能走走过 ...
- pwn入门题x2
pwn1 这题由于事先知道源码 从main里调用get_flag函数 然后比较magic与password变量的值,不相等跳出,相等应该就能print出flag 先用objdump看一下main和ge ...
- css解决内联元素间的空白间隔
在内联元素的父级元素上设置font-size: 0px;即可.例如: <div class="wrap"> <ul> <li class=" ...
- Security+高分考过经验分享812分
Security +也是无意中从谷安的宣传单知道的,本来就是想从事安全的行业,而且Security +含金量高,是国际认可的认证就想着去考一考试试. 大概从2018.12开始正式准备的,前面时间都是停 ...
- Ceph mimic
环境 系统:Centos 7(系统最小化安装)版本:Ceph mimic 系统配置 配置主机名hostname.hosts.关闭firewalld.ssh无密码登录.ntp时间同步等,过程略. 保存下 ...
- request redirection
# encoding:utf-8 import reimport jsonimport randomfrom esdapi.config import BASE_URLfrom requests.se ...
- (六)循环和控制语句及列表迭代(enumerate)
一.pythoh中while.for.if的循环 嗯.........这个好像没什么好说的,简单粗暴来几个游戏! 1.来玩儿个猜数字游戏,需求:只能猜3次,小了提示小,大了提示大,猜对了游戏结束 3次 ...
- C#中Dictionary的介绍
关键字:C# Dictionary 字典 作者:txw1958原文:http://www.cnblogs.com/txw1958/archive/2012/11/07/csharp-dictionar ...