CSS float的相关图文详解(二)
最近这段时间有些忙,一直没有写关于如何清除浮动的,现在终于抽出时间了,还是那句话,如果哪里有错误或者错别字,希望大家留言指正。我们一起进步!
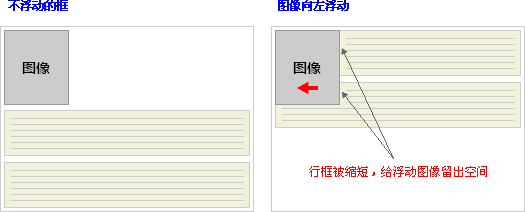
在CSS中,我们通过float属性实现元素的浮动。浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框,因此,创建浮动可以使文本围绕图像:
例如:

如果想要阻止行框围绕浮动框,就需要对该框应用 clear 属性。
clear属性规定元素的哪一侧不允许有其他浮动元素,也就是说表示框的哪些边不应该挨着浮动框。其值有:
left:元素左侧不允许有浮动元素
right:元素右侧不允许有浮动元素
both:元素左右两侧不允许有浮动元素
none:默认值,允许浮动元素出现在两侧
为了实现这种效果,在被清理的元素的上外边距删添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

那么为什么要清除浮动?我们知道浮动的本质是用来做一些文字混排效果的,但是,被拿来做布局用则会有很多的问题出现。由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。为了解决这些问题就需要在该元素中清除浮动。准确来说并不是清除浮动,而是清除浮动后造成的影响。
清除浮动本质:清除浮动主要是为了解决父元素因为子级浮动引起内部高度为0的问题(父级元素没有设置高度)。
清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口,不让子元素出来影响其他元素。
清除浮动的方法:
1.额外标签法:通过在 浮动元素的末尾添加一个空标签,也就是说如果有多个浮动的话,在最后一个浮动的末尾添加一个空标签。例如'<div style=clear:both></div>',如果在父盒子中有多个子盒子,那就选择父盒子中最后一个带有浮动的子盒子。
html代码:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
</body>
</html>
css代码:
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
}
.small{
width:100px;
height:100px;
background-color:blue;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
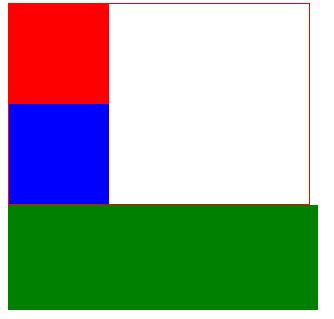
显示效果如下:

这是没有加浮动的盒子的排列效果。而加了浮动之后的代码如下(html代码不变,变的是css代码):
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
/*添加了浮动*/
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
/*添加了浮动*/
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
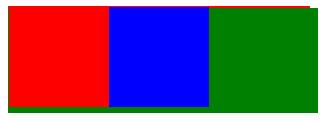
而这时的显示效果如下:

从代码中可以看出,我们没有给父盒子高度,给了big和small浮动,然后footer盒子跑到了father的下面,原因是没有给father高度,big和small一浮动,父元素father的高度就是0了。而解决这个问题的方法可以使用额外标签方法,即最后一个浮动标签的后面,新添加一个标签,用来清除浮动。代码如下:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
<div style="clear:both">这里添加了一个新标签div,使用的是行内样式清除浮动的</div>
</div>
<div class="footer"></div>
</body>
</html>
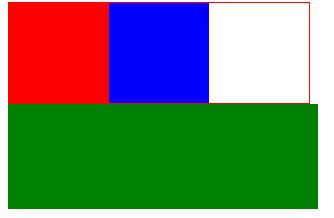
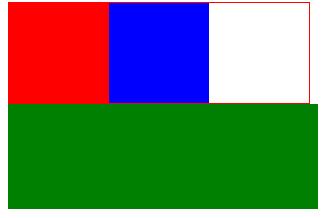
显示效果如下:

2.父级添加overflow属性方法:可以给父级添加:overflow为hidden | auto | scroll
html代码:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div> </body>
</html>
css代码:
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
显示效果如下:

这时,给big和small添加了浮动,然后footer就跑到了falter的下面,因为本身father是没有高度的,father的高度是big和small撑开的,big和small添加了浮动就不占据原来的位置了,所以father的高度就为0,这时footer就占据了father的位置。解决方法可以给父元素father添加overflow的属性。css代码展示如下
<style>
.father{
border:1px solid red;
width:300px;
/*给父元素添加overflow属性清除浮动*/
overflow:hidden;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
显示效果如下:

3.使用after伪元素清除浮动:记住:::是给父元素添加伪元素。
html代码:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div> </body>
</html>
css代码:
<style>
.father{
border:1px solid red;
width:300px;
overflow:hidden;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
显示效果如下:

父盒子没有给高度,给了big和small浮动,然后footer盒子跑到了father下面,原因是没有给father高度,big和small一浮动父亲的高度就为0了。而清除浮动的方法可以使用伪元素清除浮动,代码如下显示:
html代码:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<!--clearfix这个名字是可以随意取的-->
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div> </body>
</html>
css代码:
/*利用伪元素清除浮动*/
.clearfix:after{ /*正常浏览器清除浮动*/
content:"";
display:block;
height:0;
clear:both;
visibility: hidden;
}
/*ie6清除浮动方式*/
.clearfix{
zoom:1;
}
.father {
border: 1px solid red;
width: 300px;
}
.big{
width:100px;
height:100px;
background: #faa363;
float: left;
}
.small{
width:100px;
height:100px;
background: #2bc4e2;
float:left;
}
.footer{
width:310px;
height:105px;
background: blue;
}
显示效果如下:

CSS float的相关图文详解(二)的更多相关文章
- CSS float的相关图文详解(一)
大家好,作为一个刚入门的小前端,第一次写博客,很是鸡冻.由于涉猎较浅,有些知识可能说的不清楚,或者有什么错误,欢迎留言指正.我的第一篇博客写的关于css的浮动的.想必很多小伙伴特别是刚学的,对浮动有一 ...
- Java Stream函数式编程图文详解(二):管道数据处理
一.Java Stream管道数据处理操作 在本号之前发布的文章<Java Stream函数式编程?用过都说好,案例图文详解送给你>中,笔者对Java Stream的介绍以及简单的使用方法 ...
- CSS样式----浮动(图文详解)
标准文档流 宏观地讲,我们的web页面和photoshop等设计软件有本质的区别:web页面的制作,是个"流",必须从上而下,像"织毛衣".而设计软件,想往哪里 ...
- css 13-CSS3属性:Flex布局图文详解
13-CSS3属性:Flex布局图文详解 #前言 CSS3中的 flex 属性,在布局方面做了非常大的改进,使得我们对多个元素之间的布局排列变得十分灵活,适应性非常强.其强大的伸缩性和自适应性,在网页 ...
- HTML标签----图文详解(二)
HTML标签超详细的图文演示再来一波~~~ 如果还没有看过昨天的福利的,那可要抓紧喽,传送门:HTML标签----图文详解 本文主要内容 列表标签 表格标签 框架标签及内嵌框架<iframe&g ...
- 如何在IDEA里给大数据项目导入该项目的相关源码(博主推荐)(类似eclipse里同一个workspace下单个子项目存在)(图文详解)
不多说,直接上干货! 如果在一个界面里,可以是单个项目 注意:本文是以gradle项目的方式来做的! 如何在IDEA里正确导入从Github上下载的Gradle项目(含相关源码)(博主推荐)(图文详解 ...
- html 05-HTML标签图文详解(二)
05-HTML标签图文详解(二) #本文主要内容 列表标签:<ul>.<ol>.<dl> 表格标签:<table> 框架标签及内嵌框架<ifram ...
- 面渣逆袭:Redis连环五十二问,图文详解,这下面试稳了!
大家好,我是老三,面渣逆袭系列继续,这节我们来搞定Redis--不会有人假期玩去了吧?不会吧? 基础 1.说说什么是Redis? Redis是一种基于键值对(key-value)的NoSQL数据库. ...
- Hadoop集群搭建安装过程(二)(图文详解---尽情点击!!!)
Hadoop集群搭建安装过程(二)(配置SSH免密登录)(图文详解---尽情点击!!!) 一.配置ssh无密码访问 ®生成公钥密钥对 1.在每个节点上分别执行: ssh-keygen -t rsa(一 ...
随机推荐
- spring创建bean的三种方式
spring创建bean的三种方式: 1通过构造方法创建bean(最常用) 1.1 spring默认会通过无参构造方法来创建bean,如果xml文件是这样配置,则实体类中必须要有无参构造方法,无参构造 ...
- Chrome 启动全屏,并可以F11退出
新建start.bat文件,作用,打开浏览器,并模拟按下F11,全屏,内容如下: start C:\Program" "Files" "(x86)\Google ...
- 实现lodash.get功能
function deepGet(object, path, defaultValue) { return (!Array.isArray(path) ? path.replace(/\[/g, '. ...
- Hash及HashMap简介
Hash简介: Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入(又叫做预映射pre-image)通过散列算法变换成固定长度的输出,该输出就是散列值.这种转换是一种压缩映射 ...
- [Swift]LeetCode172. 阶乘后的零 | Factorial Trailing Zeroes
Given an integer n, return the number of trailing zeroes in n!. Example 1: Input: 3 Output: 0 Explan ...
- [Swift]LeetCode243.最短单词距离 $ Shortest Word Distance
Given a list of words and two words word1 and word2, return the shortest distance between these two ...
- [Swift]LeetCode468. 验证IP地址 | Validate IP Address
Write a function to check whether an input string is a valid IPv4 address or IPv6 address or neither ...
- [Swift]LeetCode875. 爱吃香蕉的珂珂 | Koko Eating Bananas
Koko loves to eat bananas. There are N piles of bananas, the i-th pile has piles[i]bananas. The gu ...
- 性能调优之Transformation
优化之Aggregator组件 优化之Custom组件 优化之Joiner组件 优化之Lookup组件 优化之Normalizer组件 优化之Sequence Generator组件 优化之Sorte ...
- 关于CKEditor 4.0 过滤html标签
今天遇到一个问题,就是整个页面存储在数据库中,然后后台可以进行编辑,开始我使用ckeditor进行编辑,后来发现他会自动的过滤掉一些html标签,花了一上午的时间在网上查找资料,并且在官网也看了,但是 ...
