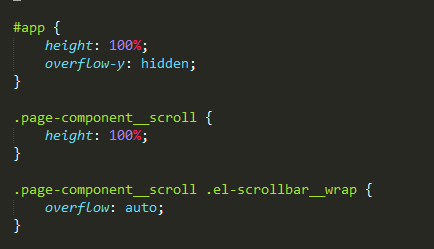
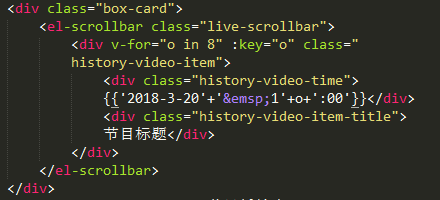
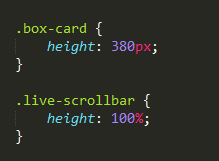
element-ui隐藏组件scrollbar的使用




element-ui隐藏组件scrollbar的使用的更多相关文章
- [转]vue Element UI走马灯组件重写
https://blog.csdn.net/u013750989/article/details/82885482 1.element ui走马灯组件 -- carousel分析一波源代码:carou ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- element ui step组件在另一侧加时间轴显示
这是我开发的时候遇到的一个问题:项目需要在步骤条(竖直方向)的另一侧加时间显示,但是我在element ui 的step组件中一直没找着设置方法,所以就自己想了个办法加进来,效果如下: 代码如下,先上 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- element的隐藏组件滚动条el-scrollbar使用
elementui中有个隐藏的组件,就是element官网使用的滚动条,tree 左右滑动滚动条 ①首先全局引入element,import ElementUI from 'element-ui'; ...
- element UI datepicker组件限制可选日期范围
长话短说,简单粗暴上代码了,在element中的datepicker,可以自由选择日期,如下: 然后我们根据element 官网的文档,给datepicker组件动态改变 picker-options ...
随机推荐
- 老男孩九期全栈Python之基础一
---恢复内容开始--- day1 12.while 体验while的执行方式和效果,用多种方法输出1~100 while 1: print('我们不一样') print('在人间') print(' ...
- 第一次提交 nacos 代码
新建 issue认领 issuefork修改 nacos 项目 .git/config 中的用户信息pushcreate pull request 到 develop 分支
- React 的坑
MemoryRouter 会缓存组件,导致有时候 componentDidMount 不会执行
- Servlet(2)
HttpServlet 简介: Servlet 就是一个普通的java类,是运行在web容器上(tomcat)上的一个java类 用来通过Servlet中的代码,接受Http中浏览器的请求信息,以及对 ...
- tensorflow安装排坑笔记
由于项目需求,得用tensorflow完成,只能将mxnet的学习先放在一边,开始用tensorflow,废话不多说 首先安装anaconda+vs2015+cuda8.0+cudnn6.0 首先安装 ...
- 一个简单的Quartz定时任务
package com.shuadan.quartz; import org.springframework.scheduling.annotation.Scheduled; import org.s ...
- Scrapy中间件user-agent和ip代理使用
一.定义实现随机User-Agent的下载中间件 1.在middlewares.py中完善代码 import random from Tencent.settings import USER_AGEN ...
- OO第二单元总结之线程大冒险第一关
第二个单元的三次作业均为多线程电梯的设计,旨在让我们能够理解多线程在面向对象设计时的重要意义,并熟练掌握在保证线程安全和性能高效情况下的多线程协同的设计模式——在本次作业中主要体现在生产者-消费者模式 ...
- [Deep Learning] mini-batch
转自 http://hp.stuhome.net/index.php/2016/09/20/tensorflow_batch_minibatch/ 深度学习的优化算法,说白了就是梯度下降.每次的参数更 ...
- Maven中遇到Unsupported major.minor version 51.0错误
将错误复制到某度上,查询出结果显示JDK版本不匹配. 我按着步骤执行结束后还是有以下错误: 配置: Tomcat: 最终解决: 我在Initialize的时候使用的版本是JDK1.8的,导致的这个错误 ...
