css_css 盒子水平居中 垂直居中
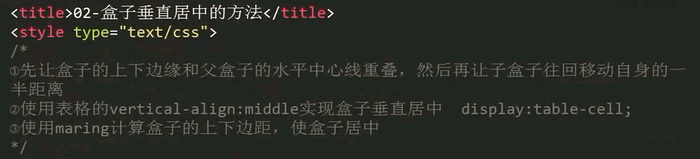
1、盒子垂直居中---常用3种方法

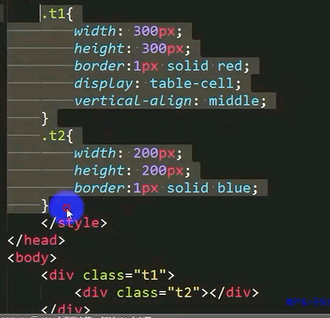
方法2:

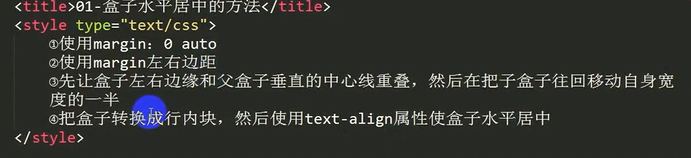
2、盒子水平居中

3、垂直水平都居中
之前学过
1、结合上面的知识
2、flex布局可以做到
3、css3 translate 定位
css_css 盒子水平居中 垂直居中的更多相关文章
- CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
CSS 实现盒子模型水平居中 水平居中效果图如下: HTML: CSS 全局样式: 方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候) 方法二:text-align + disp ...
- div垂直居中 css div盒子上下垂直居中
div垂直居中 css div盒子上下垂直居中,让DIV盒子在任何浏览器中任何分辨率的显示屏浏览器中处于水平居中和上下垂直居中. div垂直居中常用于单个盒子,如一个页面里只有一个登录布局,使用div ...
- div盒子水平垂直居中方法
文章转载自:div盒子水平垂直居中的方法 - 雪明瑶 这个问题比较老,方法比较多,各有优劣,着情使用. 一.盒子没有固定的宽和高 方案1.Transforms 变形 这是最简单的方法,不仅能实现绝对居 ...
- CSS(九):设置盒子水平垂直居中
通过设置下面的样式可以使盒子水平垂直居中: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- css 水平居中垂直居中的几种方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML+CSS,让div在屏幕中居中(水平居中+垂直居中)方法总结
最近写网页经常需要将div在屏幕中居中显示,遂记录下几个常用的方法,都比较简单. 水平居中直接加上<center>标签即可,或者设置margin:auto;当然也可以用下面的方法 下面说两 ...
- div盒子水平垂直居中的方法
这个问题比较老,方法比较多,各有优劣,着情使用. 一.盒子没有固定的宽和高 方案1.Transforms 变形 这是最简单的方法,不仅能实现绝对居中同样的效果,也支持联合可变高度方式使用.内容块定义t ...
- CSS水平居中/垂直居中的N个方法
我看最近微博流行CSS居中技术,老外码农争相写相关的文章,一篇赛一篇的长啊,我把几篇归纳总结了一下,算是笔记. 孔乙己曾说:"茴香豆的回字有四种写法",万一哪天有个面试官问你:&q ...
- Html_Task4(知识点:水平居中+垂直居中/position/float/border-radius)
任务四:定位和居中问题 任务目标 实践HTML/CSS布局方式 深入了解position等CSS属性 任务描述 实现如 示例图(点击打开) 的效果 灰色元素水平垂直居中,有两个四分之一圆位于其左上角和 ...
随机推荐
- js限制字符串长度,超出的部分补...
value?(value.length>12?(value.substring(0,12))+"...":value):""
- 新手入门django本地化服务
自动化安装 #更新依赖库 pip install --upgrade setuptools #安装指定的版本 pip install Django==2.0.4 文 ...
- Django Tastypie: 贴士,技巧和故障排除
为Resource加入字段 1.为字段实现专门的dehydrate函数 2.实现(resource级别的)dehydrate方法 3.额外的方法 排除故障 通过外键,外键的反向关系来映射一个对象的属性 ...
- QML ListView json
1.main.cpp #include <QGuiApplication> #include <QQmlApplicationEngine> #include <QQml ...
- js 禁止f12、Ctrl +S 、右键
<script language=javascript> window.onload=function(){ document.onkeydown=function(){ ]; ){ re ...
- 纯CSS实现垂直居中的几种方法
垂直居中是布局中十分常见的效果之一,为实现良好的兼容性,PC端实现垂直居中的方法一般是通过绝对定位,table-cell,负边距等方法.有了css3,针对移动端的垂直居中就更加多样化. 方法1:tab ...
- CSS选择器权重计算
CSS各种选择器的权重: 1.ID选择器 +100 2.类.属性.伪类选择器 +10 3.元素.伪元素选择器 +1 4.其他选择器 +0 如果有两个CSS样式都作用于某元素,如: #id ...
- 基于Python Django开发的一个mock
最近研究了一下python的django框架, 发现这个框架不比Java spring boot差, mock同样一个接口, 代码量少很多, 维护起来也很方便, 废话不多说,直接上代码 1. 安装dj ...
- apache基础
apache基于多域名的虚拟主机 NameVirtualHost *:80<VirtualHost *:80> DocumentRoot "/var/www/html/xk/sh ...
- Mongodb字段自增长
MongoClient client = new MongoClient("mongodb://xxx.xxx.x.xx:27017"); var mongServer = cli ...
