E-WORK 对接 MTS 系统
E-WORK
目前的 E-WORK 系统主要包含了如下功能:
- 技能类型的管理
比如说品质检验技能、测试技能(成品测试或半成品测试)、组装装配技能(打螺丝、合壳、点胶等)、包装技能(封箱、贴卡通标贴)、体系技能(比如ISO9001、16949、13485、SA8000 等等),这每一种技能类型里面包含了多种技能,需要灵活的管理这些技能信息。
- 技能的管理
在point-1的基础上就有了技能,这每一种技能代表什么意思,比如 OT0024 表示的是“半成品测试”,这些信息可通过系统进行维护。
- 技能培训
分为上岗培训与在职培训,从字面意思大致能够明白,上岗培训在用户上岗之前进行的培训,培训合格之后方能上岗;在职培训则是在工作过程中进行某一种培训,提高用户自身的技 能与知识,更好的创造价值。
- 产品所需技能管理
通常情况下,每一个工厂里面的 IE 部门都会针对不同的产品、机型定义合适的流程,每一个流程所需的技能是不一样的。
- 培训报表统计
针对每一个月份或者年份进行统计培训的人数,以及不合格人数等信息。
- 在线技能考试(构思中...)
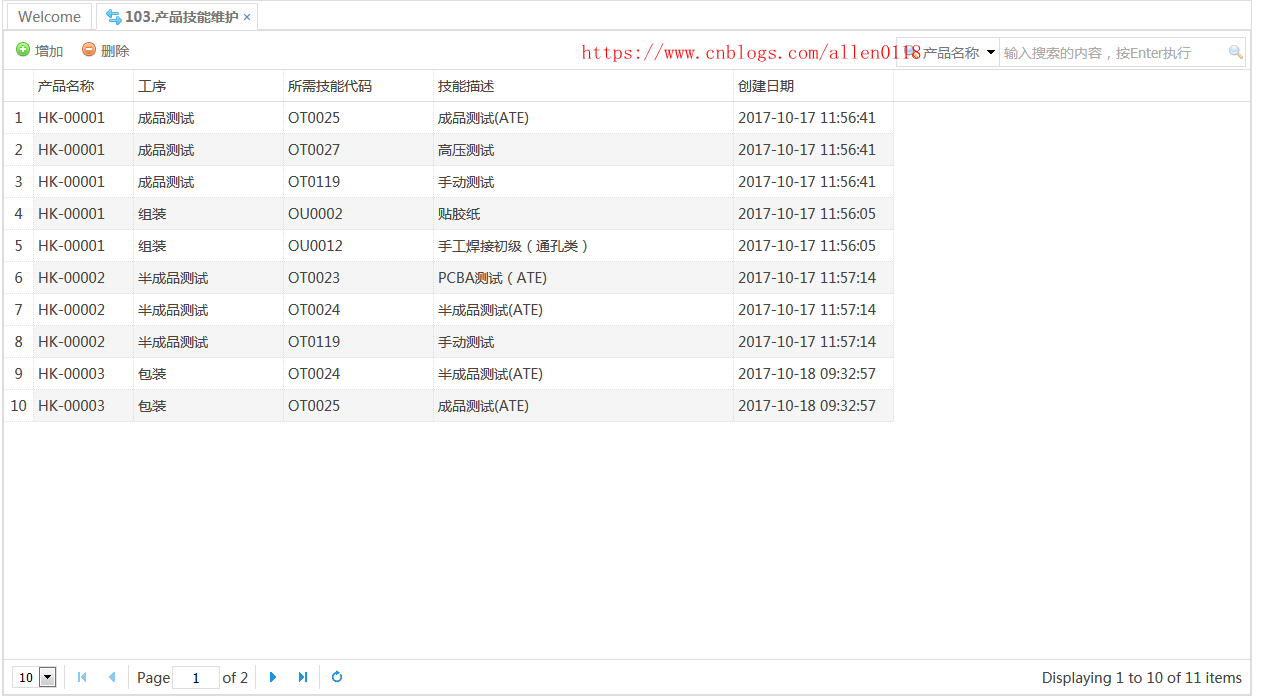
预览如下:




对于数据表格中显示图标的问题,代码虽然比较简单,但是给人的视觉效果比文字好太多了,设置方法如下:
function showImg(value, row) {
var str = "";
if (value.toLowerCase() == "pass") {
str = '<img src="../Images/green.png" alt="Pass"/>';
} else {
str = '<img src="../Images/red.png" alt="Fail"/>';
}
return str;
}
<table id="datagrid_skill" class="easyui-datagrid" data-options="rownumbers:true,fit:true,border:true,
singleSelect:false,toolbar:'#toolbar_skill',showHeader:true,pagination:true">
<thead>
<tr> <th data-options="field:'USER_ID', width:60">
工号
</th>
<th data-options="field:'FACTORY', width:60">
工厂
</th>
<th data-options="field:'SKILL_CODE', width:60">
技能代码
</th>
<th data-options="field:'TRAIN_TYPE', width:100">
培训类型
</th>
<th data-options="field:'USER_NAME', width:90">
用户
</th>
<th data-options="field:'DEP', width:90">
部门
</th>
<th data-options="field:'POSITION', width:90">
职位
</th>
<th data-options="field:'SKILL_REMARK', width:150">
培训技能
</th>
<th data-options="field:'TR_START_DATE', width:120">
培训开始日期
</th>
<th data-options="field:'TR_END_DATE', width:120">
培训结束日期
</th>
<th data-options="field:'TR_HOURS', width:90">
培训工时(H)
</th>
<th data-options="field:'SCORE', width:80">
成绩
</th>
<th data-options="field:'TR_RESULT', width:80, formatter:showImg,align:'center'">
判定结果
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
绑定的数据列中 formatter:showImg, 是关键。
E-WORK 对接 MTS

$("#txtSerial_Number").keydown(function (e) {
if (e.keyCode == 13 && $.trim($("#txtSerial_Number").val()) != "") {
//检查用户的技能是否满足当前要求*************************************
var _check_skill = true;
var _check_skill_msg = "";
$.ajax({
type: "post",
url: "Wip.aspx?Oper=get_skill",
async: false,
data: { UserID: User_ID, ProductName: _Model, Station: Station },
success: function (data) {
if (data != "OK") {
_check_skill_msg = data;
_check_skill = false;
}
}
});
if (_check_skill == false) {
MMessager(_check_skill_msg);
$("#txtSerial_Number").select();
return;
}
//检查用户的技能是否满足当前要求*************************************
})
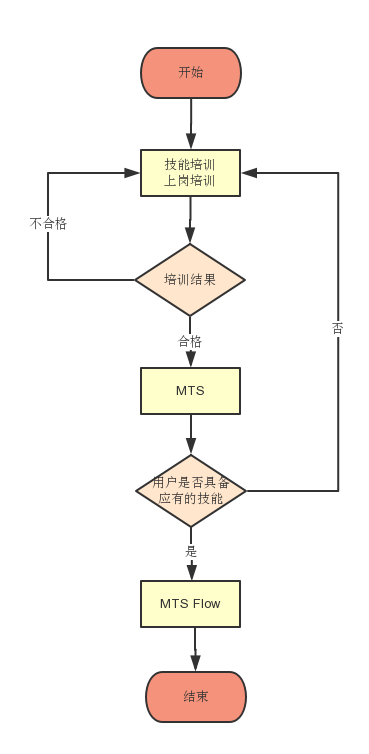
MTS 系统在前几篇博客中已有介绍 MTS 在线打印 , MTS,在用户扫描条码之后触发技能检验功能,判断用户是否具备当前产品在当前工序应用的技能,如果技能不符,则不允许用户扫描条码。

如果您觉得文章对您有帮助,还请帮忙给个赞,感谢啦!!
作者主要从事生产制造方面的系统开发与设计,对生产流程(特别是电子行业)比较熟悉,欢迎同行交流学习!
E-WORK 对接 MTS 系统的更多相关文章
- php对接金蝶系统
金蝶系统是强大的财务系统,可对公司的财务进行整理,所以有的时候需要去我php系统来对接金蝶系统,为金蝶系统生成各种单据.下面是php对接金蝶的流程. 各种方法已经封装好,直接可以调用就行了. 1.如果 ...
- Akka(25): Stream:对接外部系统-Integration
在现实应用中akka-stream往往需要集成其它的外部系统形成完整的应用.这些外部系统可能是akka系列系统或者其它类型的系统.所以,akka-stream必须提供一些函数和方法来实现与各种不同类型 ...
- C#对接JAVA系统遇到的AES加密坑
起因对接合作伙伴的系统,需要对数据进行AES加密 默认的使用了已经写好的帮助类中加密算法,发现结果不对,各种尝试改变加密模式改变向量等等折腾快一下午.最后网上查了下AES在JAVA里面的实现完整代码如 ...
- 腾讯EC .net API对接第三方系统
最近公司销售部门用到了腾讯EC,实现公司内部OA系统与腾讯ec的数据同步,要求如下: 1.OA内部系统账号与腾讯ec登陆账号同步 2.首先做义工客户端工具用来把现有客户导入到EC,销售人员的客户信息与 ...
- OpenLdap 对接内部系统(Gitlab+Wiki+Jumpserver+Openvpn)配置
LDAP 全称轻量级目录访问协议(英文:Lightweight Directory Access Protocol),是一个运行在 TCP/IP 上的目录访问协议.目录是一个特殊的数据库,它的数据经常 ...
- curl请求的get.post.put.delete对接其他系统接口方法
class HttpCurl{ //控客云平台的appid private $appId = xxxxxx; //控客云平台的appkey private $appKey = 'xxxxxxxxxxx ...
- C#连接SAP【生产系统与ERP对接】
企业如果上了ERP系统,比如SAP.用友.金蝶或者E10等等,只需要ERP里面提供相应的接口,则可以直接将PMC创建的工单信息抛转至 MTS 系统,当该工单生产完成之后,MTS 将完成数据回传至 ER ...
- WHMCS系统API调用
WHMCS:域名管理系统,现在网络上很多借助此系统Shadowsocks插件+ShadowsocksR多用户服务端进行VPN的售卖,能做到流量控制等. 在对接此系统的API时,我发现了很多功能都已经实 ...
- 线下线上对接的一种思路(本地erp与线上电子商务平台对接)
目前很多公司都希望本地的ERP能够与线上的电子商务平台进行对接. 但是很多的线下ERP系统商不愿意修改代码来做相应的对接,或者觉得太话费成本. 而对于企业本身,又会有很多的特殊需求. 下面略述一家进口 ...
随机推荐
- Why Did the Cow Cross the Road III HYSBZ - 4991 -CDQ-逆序数
HYSBZ - 4991 题意: 第一列 1-n的排列 ,第二列 1-n的排列. 相同数字连边 ,问 有多少组 数字 是有交点的并且 绝对值之差>K思路:处理一下 1-n 在第一列的位置, ...
- 解决UnicodeEncodeError: 'ascii' codec can't encode characters in position 0-1: ordinal not in range
字符串在Python内部的表示是unicode编码,因此,在做编码转换时,通常需要以unicode作为中间编码,即先将其他编码的字符串解码(decode)成unicode,再从unicode编码(en ...
- 在windows上安装redis并设置密码
在windows上安装redis Redis是一个开源,先进的key-value存储,并用于构建高性能,可扩展的Web应用程序的完美解决方案. Redis从它的许多竞争继承来的三个主要特点: Redi ...
- thinkpad那些事儿
之前玩过windows系统的acer笔记本,联想台式机,os系统的mac pro笔记本,最近刚接触windows系统的thinkpad笔记本,对它的键盘触感印象深刻,舒服.thinkpad,思考本,是 ...
- Java笔记(七)HashMap和HashSet
HashMap和HashSet 一)HashMap 1.Map接口 interface Map<K,V> { int size();//查看Map中的键值对个数 boolean isEmp ...
- SS+FinalSpeed终极教程[转]
亲测,晚高峰看YOUTUBE的720P完全不卡. 推荐使用virwire buget VPS,性价比较高,128M内存,每月500G超大流量:http://www.cnblogs.com/tuzhuk ...
- php 将16进制数串转换为二进制数据的函数
/** * 将16进制数串转换为二进制数据的函数 * @param $hexdata * @return string bindata */ function ...
- 潭州课堂25班:Ph201805201 django 项目 第四十课 后台 文章发布,更新实现,热门新闻管理,轮播图管理(课堂笔记)
把图片上传到 七牛云,必须经过后台的许可, 在虚拟机中安装七牛云所需模块pip install qiniu # 创建utils/secrets/qiniu_secret_info.py文件 # 从七牛 ...
- 给json对象去除重复的值
给数组去除重复值 Array.prototype.distinct = function() { var arr = this, result = [], i, j, len = arr.length ...
- pypthon 3.6.5 绘制柱状图中文乱码的基本、根本、高效之解决方案~
最近在使用做一些数据统计.分析时需要用到画图,这里随大流使用matlab强大的python平台绘图组件pyplot来实现. 然而在使用过程中遇到中文显示框框的问题,对于有强迫症的我简直不能忍啊~ 下面 ...
