JS(JavaScript)的初了解4(更新中···)
1.JS的本质就是处理数据。数据来自于后台的数据库。
所以变量就起到一个临时存储数据的作用。
ECMAScript制定了JS的数据类型。
数据类型有哪些?
- 字符串 String
- 数字 Number
- 布尔 Boolean
- Null 空
- Undefined
- Object 对象
Array 数组 json function 函数 日期 数字对象等
上面红色的叫基本数据类型。
Var s=”hello”; var s=12; var s=true; var s=null; var s=undefined;
基本数据类型就是简单的赋值。
引用(复合) 数据类型
Var s=[“hello”,123,true,”张三”] 数组
Var json={“name”:”zhangshan”,”age”:23}
引用数据类型 他是将内存地址赋值给变量

基本数据就是简单的赋值 引用数据类型是将数据的内存地址赋值给变量
栈内存 就是环境。
堆内存 就是存代码,数据的仓库。
2.JS在执行前 浏览器会给他一个环境,叫window 全局作用域。
alert() prompt() confirm() 都是方法。
怎么找这个方法和属性归属?
- arr.find() find() 是arr的
- 没有带. 在谁的环境下 是谁的。或者说它的的上一级是谁(在被谁包着),它就归谁。
判别变量的数据类型 typeof 变量名 返回的是数据类型
在window下的方法和属性我们把他叫全局方法或全局属性
如: eval() 它其实是window.eval() 它是一个全局方法
- eval() 将字符串转化为js代码表达式
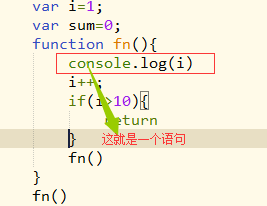
表达式 带=的都叫表达式
语句

但凡从后台拿来的数据,都是字符串,不管长成什么样。字符串无法得到我们想要的效果所以要转换成JS代码
从后台数据库拿来的数据的样式: var a=”[12,23]”; var a=”12”
eval() 括号里面必须填东西,并且必须是字符串,将这个字符串转换成对应的js代码。
eval(“alert(12)”) ------> alert(12)
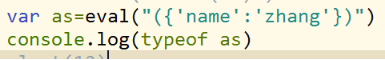
eval(“()”) 如果eval方法中带() 就会强制的将括号里的表达式转换成对象。

尤其是 { } [ ] eval()里面必须加(),不然无法将其转化成对象,同时在eval()中用了双引号,在双引号中还要使用引号必须用单引号!
2.isNaN() is not a number
当()里面的东西不是数字的时候 返回true 是数字返回false
isNaN() 具有隐式转换的功能
隐式转换的有哪些 - * / == isNaN()
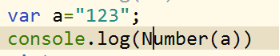
3.Number() 将东西强制转换为数字
如:

在你用typeof判别时,显示就是number数字,而不是string字符串了。

4.parseFloat() 5.parseInt()
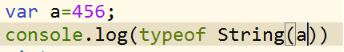
6..string() 将里面的内容转换成字符串

在你用typeof判别时,显示就是string字符串,而不是number数字了。
JS(JavaScript)的初了解4(更新中···)的更多相关文章
- JS(JavaScript)的初了解(更新中···)
1.js介绍 Js全称叫javascript,但不是java,他不仅是是一门前台语言,经过发展,现在也是一门后台语言:而java是后台语言. Js作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言 ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- html的初了解(更新中···)
(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s.即每次写完都随手点一下ctrl+s.) html是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言. 网页的 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
随机推荐
- error_match问题
当nginx的sendfile处于on的情况下,在docker的环境下修改js文件会出现error_match的问题,应该要在nginx的配置中把sendfile设为off
- [LeetCode] Majority Element II 求大多数之二
Given an integer array of size n, find all elements that appear more than ⌊ n/3 ⌋ times. Note: The a ...
- 20、promise与ajax jsonp
一.Promise的作用是什么? 当有多个请求之间有相互依赖关系(紧接着的请求需要上一次请求的返回结果),这时promise的作用就凸显出来了. 二.如何使用promise? new Promise( ...
- Java之JVM监控工具分享
Java之JVM监控工具分享 JVM的基本知识常用的也就是类加载机制,内存区域.分配.OOM,GC,JVM参数调优 几个链接自己看: 内存区域&类加载机制 分配策略&垃圾回收算法.收集 ...
- thinkphp 百度地图Api坐标计算 A坐标距离B坐标多少公里 并按照距离近的排序 坐标排序 外部字段排序
感谢我磊哥 函数封装方法: //计算距离 /* **$a 可多数坐标 就是可数组类型的 ***$b 是登录者的坐标 ***ps: lat经度 lng纬度 经度在前纬度在后 *** ***/ funct ...
- 01day
01 cpu 内存 硬盘 操作系统 CPU:中央处理器,相当于人大脑. (运行速度飞机) 内存:临时存储数据. 8g,16g, (高铁) 1,成本高. 2,断电即消 ...
- WinDbg 之 SOS扩展命令
SOS.dll (SOS debugging extension) The SOS Debugging Extension (SOS.dll) helps you debug managed prog ...
- join算法分析
对于单条语句,explain看下key,加个索引 多个条件,加复合索引 where a = ? order by b 加(a,b)的复合索引 上面都是比较基本的,这篇我们分析一些复杂的情况--join ...
- 常用类枚举和DATE的介绍
1 常用类 日期时间类 时间戳的内容:就是距离特定时间的时间间隔.,本质上也是一种整形(long). 例如:计算机时间戳就是距离历元(1970-01-01 00:00:00:000)的时间间隔. 世界 ...
- 数据格式XML、JSON详解
一. XML数据格式 1.1 XML的定义 扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据.定义数据类 ...
