组件自定义事件(.sync)实例
<div id="root">
<parent></parent>
</div>
var childNode = {
template:'\
<div class="child">\
<div>子组件数据 {{ childMsg }} </div>\
<input v-model="childMsg">\
<button v-on:click="add">+1</button>\ //第一步:点击按钮
</div>\
',
data:function(){
return {
childMsg:0
}
},
methods:{
add:function(){ //第二步:触发add方法,再触发update:foo,用childMsg更新foo,因为.sync的原因,数据变成了双向绑定 更改foo同样也更改了父组件的msg属性
this.childMsg++
this.$emit('update:foo',this.childMsg)
}
}
}
var parentNode = {
template:'\
<div class="parent">\
<p>父组件数据 {{ msg }} </p>\
<child :foo.sync="msg"></child>\ //(v-bind:foo 给子组件绑定一个foo属性,把父组件的属性msg赋值子组件的foo)
</div>\
',
components:{
'child':childNode
},
data:function(){
return {
msg:0
}
}
}
new Vue({
el:'#root',
components:{
'parent':parentNode
}
})
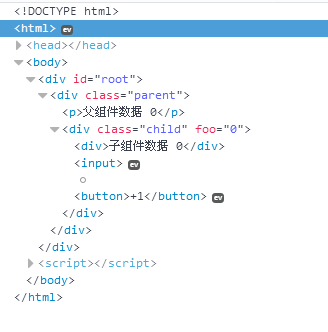
DOM渲染的结果为:
组件自定义事件(.sync)实例的更多相关文章
- vue组件---自定义事件
首先简单回顾下组件事件及组件的复用 demo1:按钮事件 <div class="button_area"> <button-area></butto ...
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
- Vue3手册译稿 - 深入组件 - 自定义事件
本章节需要掌握组件基础 emit我译成发射,觉得发射这个词比较形象的形容将子组件事件发射出来的一个动作. 事件名 像组件和props,事件名也会进行自动转换,如果你在子组件里发射一个驼峰命名的事件,你 ...
- Vue学习之--------组件自定义事件(绑定、解绑)(2022/8/21)
文章目录 1.基础知识 2.代码实例 2.1 App.vue 2.2 school.vue 2.3 student.vue 3.测试效果(略) 4.实际应用(在组件化编码实战三的基础上改进) 4.1 ...
- Qt 自定义事件详细实例(继承QEvent,然后QCoreApplication::postEvent()、sendEvent())
创建用户事件 创建一个自定义类型的事件,首先需要有一个事件号,其值通常大于QEvent::User.为了传递事件信息,因此必须编写自定义的事件类,该事件类从QEvent继承. 编写用户事件:编写用户事 ...
- vue深入了解组件——自定义事件
一.事件名 跟组件和prop不同,事件名不存在任何自动化的大小写转换.而是触发的事件名需要完全匹配监听这个事件所用的名称.举个例子,如果重复啊一个camelCase名字的事件: this.$emit( ...
- [Vue]组件——通过$emit为组件自定义事件
1.在定义组件时调用内建的 $emit 方法并传入事件的名字,来向父级组件触发一个事件enlarge-text: Vue.component('blog-post', { props: ['post' ...
- 分享一个C#自定义事件的实际应用
在C#.NET的开发中,事件是经常接触到的概念,比如为按钮添加点击事件,并写入点击按钮触发事件要运行的代码.不管是ASP.NET还是WinForm等各种形式的应用程序,最经常是为系统生成的事件写具体代 ...
- vue_组件间通信:自定义事件、消息发布与订阅、槽
自定义事件 只能用于 子组件 向 父组件 发送数据 可以取代函数类型的 props 在父组件: 给子组件@add-todo-event="addTodo" 在子组件: 相关方法中, ...
随机推荐
- 第六篇——Struts2的后缀
Struts2后缀 1.Struts2默认后缀是action: 2.Struts2使用默认后缀时 *.aciton 和 * 都是同一个请求: 3.Struts2自定义后缀后只能使用自定义的后缀访问: ...
- python str find & index 联系
[1]相同点 (1)功能:检测字符串中是否包含子字符串str (2)语法: [1] str.find(str, beg = 0, end = len(string)) [2] str.index(st ...
- 缓存淘汰算法---LRU转
1. LRU1.1. 原理 LRU(Least recently used,最近最少使用)算法根据数据的历史访问记录来进行淘汰数据,其核心思想是“如果数据最近被访问过,那么将来被访问的几率也更高”. ...
- centos crash debug
https://www.dedoimedo.com/computers/crash.html#mozTocId484074 http://people.redhat.com/anderson/cras ...
- 移动端长按响应事件以及阻止默认行为e.preventDefault()导致定时器setTimeout不能响应
手指触摸绑定: $(document).on('touchstart', '.photo', function(e){ currentIndex = parseInt($(this).index('. ...
- Centos7 升级 Ruby
Centos7通过yum 安装的Ruby 是2.0版本.版本较低,需要升级到2.5以上版本. #yum 安装ruby yum install ruby #查看ruby版本 ruby -v 以下开始升级 ...
- MySQL5.7 多源复制监控脚本
#!/bin/bash :<<BLOCK Version : v1.0 2018-12-21 MySQL多源复制检测脚本 监控配置放在 $CONFIG_FILE 中,内容如下 #mysql ...
- cpu使用率低负载高,原因分析
原因总结 产生的原因一句话总结就是:等待磁盘I/O完成的进程过多,导致进程队列长度过大,但是cpu运行的进程却很少,这样就体现到负载过大了,cpu使用率低. 下面内容是具体的原理分析:在分析负载为什么 ...
- container(容器),injection(注入)
1.container为什么会出现? 在书写程序的时候,我们常常需要对大量的对象引用进行管理.为了实现有效的归类管理,我们常常将同类的引用放置在同一数据容器中.由于数据容器中存放了我们随时可能需要使用 ...
- 第十届蓝桥杯2019年C/C++ 大学B组省赛试题
2019年第十届蓝桥杯大赛软件类省赛C/C++大学B组 试题 A:组队 本题总分:5分 [问题描述] 作为篮球队教练,你需要从以下名单中选出 1号位至 5号位各一名球员, 组成球队的首发阵容. 每位球 ...
