安卓开发_浅谈ListView(自定义适配器)
ListView作为一个实际开发中使用率非常高的视图,一般的系统自带的适配器都无法满足开发中的需求,这时候就需要开发人员来自定义适配器使得ListView能够有一个不错的显示效果
有这样一个Demo ,实现图片文字混合列表
package com.example.work; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List; import android.R.integer;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView; public class MainActivity extends Activity {
private ListView listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView) findViewById(R.id.id_list);
//这里设置三个列表项,每个列表项对应一个图片和对应的文字
//图片数组
int image[] = new int[]{R.drawable.tou1,R.drawable.tou3,R.drawable.he};
//文字数组
String text[] = {"连连看","斗地主","爱消除"};
List<HashMap<String,Object>> list = new ArrayList<HashMap<String,Object>>();
//将一个图片和一个文字放入一个map集合中,并将map集合依次加入到list集合中
for(int i=;i<image.length;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("text", text[i]);
map.put("image", image[i]);
list.add(map);
} //MyAdapter是自定义的适配器
MyAdapter myadapter = new MyAdapter(this, R.layout.layout_item, list);
listview.setAdapter(myadapter); //点击列表项的响应事件
listview.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "点击了第"+(arg2+)+"项,内容:"+arg0.getItemAtPosition(arg2).toString(), ).show();
}
});
} }
MainActivity
自定义适配器
package com.example.work; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView; public class MyAdapter extends BaseAdapter{ private Context context;//上下文
private int resourceId;//列表项的布局文件
private List<HashMap<String, Object>> list; //数据源
public MyAdapter(Context context,int resourceId,List<HashMap<String,Object>> list)
{
this.context = context;
this.resourceId = resourceId;
this.list = list;
}
//得到列表项的个数,即数据源的数据条数
@Override
public int getCount() {
int count = ;
if(list!=null)
return list.size();
return count;
} //得到对应position位置列表项的内容,即数据源list对应位置的数据
@Override
public Object getItem(int position) { return list.get(position);
} //得到列表项的id
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//提高对对象的复用
View view = null;
if(convertView!=null)
{
view = convertView;
}
else
{
view = LayoutInflater.from(context).inflate(resourceId, parent,false);
} ViewHolder holder = (ViewHolder) view.getTag();
if(holder==null)
{
holder = new ViewHolder();
holder.textView = (TextView) view.findViewById(R.id.id_textview);
holder.image = (ImageView) view.findViewById(R.id.id_image);
view.setTag(holder);
}
//给相应位置的图片和文字赋内容
holder.textView.setText(list.get(position).get("text").toString());
holder.image.setImageResource((Integer) list.get(position).get("image")); //返回视图,这里的视图是一整个列表项的视图
return view; } class ViewHolder
{
TextView textView;
ImageView image;
} }
自定义适配器
主Activity布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity" > <ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/id_list"
></ListView>
</LinearLayout>
activity_main
列表项布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" > <ImageView android:layout_width="50dp"
android:layout_height="50dp"
android:id="@+id/id_image"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/id_textview"
android:gravity="center_vertical"
android:textStyle="bold|italic"
/>
</LinearLayout>
layout_item
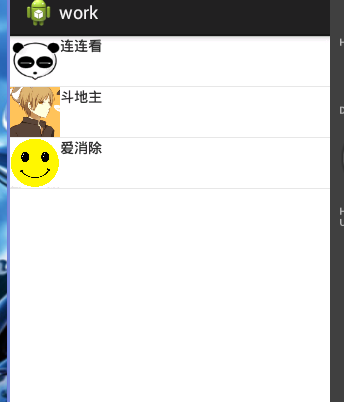
效果图:

安卓开发_浅谈ListView(ArrayAdapter数组适配器)
安卓开发_浅谈ListView(SimpleAdapter数组适配器)
安卓开发_浅谈ListView(自定义适配器)的更多相关文章
- 安卓开发_浅谈ListView(SimpleAdapter数组适配器)
安卓开发_浅谈ListView(ArrayAdapter数组适配器) 学习使用ListView组件和SimapleAdapter适配器实现一个带图标的ListView列表 总共3部分 一.MainAc ...
- 安卓开发_浅谈ListView之分页列表
前言: 在开发的过程中,有时候我们需要从网络解析一些数据,比如最近的一些新闻,我们需要把这些数据用ListView显示出来. 因为是解析一个网络数据源,这样将会一下子将所有的数据解析出来,当数据源数据 ...
- 安卓开发_浅谈ListView(ArrayAdapter数组适配器)
列表视图(ListView)以垂直的形式列出需要显示的列表项. 实现过程:新建适配器->添加数据源到适配器->视图加载适配器 在安卓中,有两种方法可以在屏幕中添加列表视图 1.直接用Lis ...
- 安卓开发_浅谈Android动画(四)
Property动画 概念:属性动画,即通过改变对象属性的动画. 特点:属性动画真正改变了一个UI控件,包括其事件触发焦点的位置 一.重要的动画类及属性值: 1. ValueAnimator 基本属 ...
- 安卓开发_浅谈Fragment之ListFragment
ListFragment,即Fragment的一个子类,当我们用的一个Fragment只需要一个listview视图的时候使用 该类有几个特点: 1.ListFragment 本身具只有一个ListV ...
- 安卓开发_浅谈Action Bar
一.Action Bar 导航栏.是3.0之后出现的. 所以注意使用的时候清单文件要设置下 android:minSdkVersion="11"(至少11) 但如果使用v4包,则不 ...
- 安卓开发_浅谈ContextMenu(上下文菜单)
长下文菜单,即长按view显示一个菜单栏 与OptionMenu的区别OptionMenu对应的是activity,一个activity只能拥有一个选项菜单ContextMenu对应的是View,每个 ...
- 安卓开发_浅谈OptionsMenus(选项菜单)
Android平台下所提供的菜单大体上可分为三类:选项菜单.上下文菜单和子菜单. 当Activity在前台运行时,如果用户按下手机上的Menu键,此时就会在屏幕低端弹出相应的选项菜单.但这个功能需要开 ...
- 安卓开发_浅谈Android动画(三)
一.LayoutAnimation布局动画 用于为一个layout里面的控件,或者是一个ViewGroup里面的控件设置动画效果 在res-anim文件下新建一个动画xml文件 <?xml ve ...
随机推荐
- Android之ListView,AsyncTask,GridView,CardView,本地数据存储,SQLite数据库
版权声明:未经博主允许不得转载 补充 补充上一节,使用ListView是用来显示列表项的,使用ListView需要两个xml文件,一个是列表布局,一个是单个列表项的布局.如我们要在要显示系统所有app ...
- Java学习笔记51(综合项目:家庭记账系统)
javaEE的开发模式 1.什么是模式 模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式 2.javaEE经历的模式 model1模式: 技术组成:jsp+javaBean model ...
- log4j 详细使用教程【转载】
日志是应用软件中不可缺少的部分,Apache的开源项目log4j是一个功能强大的日志组件,提供方便的日志记录.在apache网站:jakarta.apache.org/log4j 可以免费下载到Log ...
- SpringCloud-Eurake坑
首先遇到的问题 Eurake单台部署,很容易出现自我保护,发现web管理页面一大串红字警告 这个问题通过关闭自我保护机制可以简单解决..一般集群部署不会出现 eureka: server: renew ...
- Spring Boot --- Swagger基本使用
1. pom <!-- swagger2 --> <dependency> <groupId>io.springfox</groupId> <ar ...
- python实现快速排序算法
快速排序算法又称划分交换排序(partition-exchange sort),一种排序算法,最早由东尼·霍尔提出.在平均状况下, 排序n个项目要O(nlogn)次比较.在最坏状况下则需要O(n*2) ...
- 恭喜"微微软"喜当爹,Github嫁入豪门。
今天是 Github 嫁入豪门的第 2 天,炒得沸沸扬扬的微软 Github 收购事件于昨天(06月04日)尘埃落定,微软最终以 75 亿美元正式收购 Github. 随后,Gitlab 趁势带了一波 ...
- 死磕 java集合之ArrayDeque源码分析
问题 (1)什么是双端队列? (2)ArrayDeque是怎么实现双端队列的? (3)ArrayDeque是线程安全的吗? (4)ArrayDeque是有界的吗? 简介 双端队列是一种特殊的队列,它的 ...
- solr单机部署tomcat
所需软件:solr4.8.1.Tomcat7 下载完相应软件后开始单机部署(windows下) 在F盘根目录创建solr文件夹,并解压solr4.8和tomcat7到该文件夹 在F盘根目录创建solr ...
- 内核开发知识第一讲.内核中的数据类型.重要数据结构.常用内核API函数.
一丶内核中的数据类型 在内核中.程序的编写不能简单的用基本数据类型了. 因为操作系统不同.很有可能造成数据类型的长度不一.而产生重大问题.所以在内核中. 数据类型都一定重定义了. 数据类型 重定义数据 ...
