vue路由的配置
一、准备工作
1安装vue-cli npm install vue-cli -g

2检查是否安装成功 vue -V(大写V)

3初始化一个新的项目 vue init webpack vue-demo
进入项目目录 npm install npm run dev

二、配置路由
1我们可以看到生成的router文件夹下面有个index.js
首先我们先在components下新建几个组件,如HelloWorld.vue \ Home.vue 在index.js中引入 ,路由配置如下 index.js
import Home from '@/components/Home';
Vue.use(Router)
export default new Router({
mode:'history',
routes: [
//默认路径下显示该路由
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},{
path: '/home',
name: 'Home',
component: Home
}
]
})
注意:在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头。
添加 mode: 'history' 之后将使用 HTML5 history 模式,该模式下没有 # 前缀,而且可以使用 pushState 和 replaceState 来管理记录。
2App.vue作为一个存放组件的入口容器,其中 <router-view> 是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改
上面已经配置了两个路由,当打开 http://localhost:8080 或者 http://localhost:8080/home 的时候,就会在 <router-view> 中渲染 home.vue 组件。Home相当于是这个页面的主界面,其他的页面都是嵌套在这个页面里面的,所以有动态变化的地方都要有<router-view>,如果被嵌入的页面部分下还有下一级页面,则需要在一级路由中嵌套二级路由,修改router/index.js
routes: [
//默认路径下显示该路由
{
path: '/',
name: 'home',
component: Home,
children:[
{path:'/',
component:Login
}
]
},{
path: '/hello',
name: 'helloWorld',
component: HelloWorld
}
]
在配置的路由后面,添加 children,并在 children 中添加二级路由,就能实现路由嵌套
配置 path 的时候,以 " / " 开头的嵌套路径会被当作根路径,所以子路由的 path 不需要添加 " / "
三、使用 <router-link> 映射路由
我们在index页面里面加上映射路由,使其进行调转。
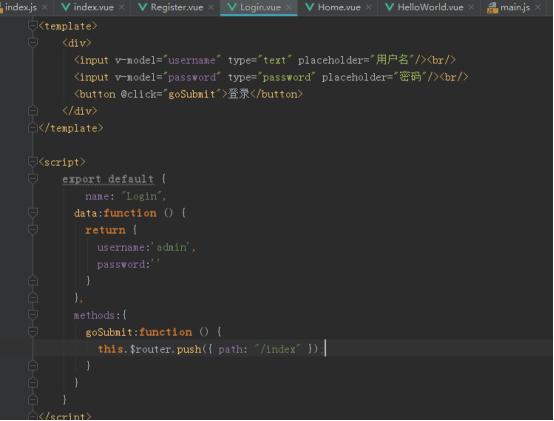
首先我们在login登录加一个路由跳转,也称为编程式导航
this.$router.push(location) 来修改 url,完成跳转
push 后面可以是对象,也可以是字符串:
// 字符串
this.$router.push('/home/first')
// 对象
this.$router.push({ path: '/home/first' })
// 命名的路由
this.$router.push({ name: 'home', params: { userId: wise }})//传参的形式

然后,进入index页面后,设置两个router-link,在编译之后,<router-link> 会被渲染为 <a> 标签, to 会被渲染为 href,当 <router-link> 被点击的时候,url 会发生相应的改变,如果对于所有 ID 各不相同的用户,都要使用 home 组件来渲染,可以在 index.js 中添加动态参数:
这样 "/home/user01"、"/home/user02"、"/home/user03" 等路由,都会映射到 Home 组件
然后还可以使用 $route.params.id 来获取到对应的 id
跳转时的传参:
this.$router.push(`/index/${this.username}`);
路由的参数配置
{
path:'/index/:id',
component:index
},
跳转后的参数接收:
created(){
this.usname = this.$route.params.id;
}
最后,在index.vue中写好路由跳转router-link
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld';
import Home from '@/components/Home';
import Login from '@/components/Login';
import index from '@/components/index';
import Register from '@/components/Register';
Vue.use(Router) export default new Router({
mode:'history',
routes: [
//默认路径下显示该路由
{
path: '/',
name: 'home',
component: Home,
children:[
{path:'/',
component:Login
},
{
path:'/index/:id',
component:index
},
{
path:'register',
component:Register
}
]
},{
path: '/hello',
name: 'helloWorld',
component: HelloWorld
}
]
})
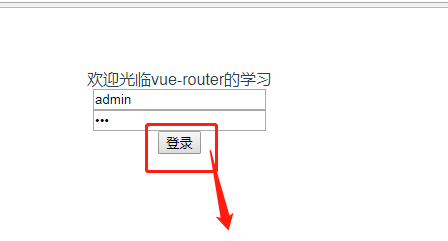
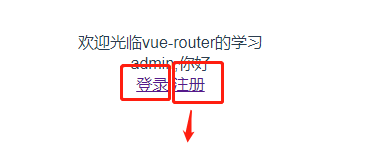
运行后界面如图:



好了,今天的路由配置与跳转就讲到这里,下次我们继续动态路由的配置讲解步骤。
vue路由的配置的更多相关文章
- Vue 路由模块化配置
博客地址:https://ainyi.com/77 企业运营后台页面很多,路由如若不区分模块化配置,所有路由挤在同一个文件将不好维护,所以路由的配置也要模块化 分享两个解决方案 -- Vue 路由配置 ...
- Vue路由相关配置
什么是路由? 1.在以前页面跳转使用的是超链接a标签或者js location.href,而路由是跳转切换组件的跳转方式 2.路由就是监听url的改变并提供相对应的组件用于展示 3.vue-route ...
- vue路由的两种模式配置以及history模式下面后端如何配置
vue路由的两种模式配置以及history模式下面后端如何配置 1.hash ——即地址栏URL中的#符号.hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,因此改变has ...
- vue 路由(二级)配置及详细步骤
1.安装插件(可以选择在初始化项目的时候安装) cnpm install vue-router --save-dev 2.将插件全局引入到项目中(main.js) import VueRouter f ...
- vue 模块化 路由拆分配置
一.普通路由配置 通常我们编写vue路由配置都会写在 /src/router/index.js 这个文件下.但是,随着我们的vue项目变得越来越大后,路由也随之变得越来越多,出现的问题就是我们所有的路 ...
- 简单配置Vue路由
简单配置Vue路由 1. 创建一个单文件组件Test.vue <template> <div>Test</div> </template> <s ...
- npm vue路由配置
npm vue路由 复习:1.README.md文件:保存如何使用的命令 (1) npm install:拷项目时可以不拷node_modules文件,运行该命令时,会自动下载node_mod ...
- K8s nginx-ingress 如何配置二级目录转发远程静态服务器基于Vue路由history模式打包的应用程序
背景 首先这标题有点绕,我先解释下: 首先我们有静态服务器,上面某个目录有Vue路由history模式打包的应用程序(也就是build后的产物): 但是静态服务器一般不做对外域名用的,我们需要在k8s ...
- vue路由的简单实例
vue2.0 和 vue1.0 路由的语法还是有点稍微的差别,下面介绍一下vue-router 2的简单实例: <!DOCTYPE html> <html lang="en ...
随机推荐
- ElasticSearch权威指南学习(索引管理)
创建索引 当我们需要确保索引被创建在适当数量的分片上,在索引数据之前设置好分析器和类型映射. 手动创建索引,在请求中加入所有设置和类型映射,如下所示: PUT /my_index { "se ...
- vue 自学笔记(6) axios的使用
前情提要:axios 的使用 axios是一个ajax 的包,主要在node.js 使用 axios 的官网 https://www.kancloud.cn/yunye/axios/234845 一: ...
- python基础的几个小练习题
题目: 1.写一个程序,判断2008年是否是闰年. 2.写一个程序,用于计算2008年10月1日是这一年的第几天?(2008年1月1日是这一年的第一天) 3.(文件题)有一个“record.txt”的 ...
- A Nice Paper About Mobile Data Offloading
关于Mobile Data Offloading这个研究领域的Paper基本上该有的都看过了,我想即使再有也无非是那些套路,新不到哪去.同样,这篇paper也是这样,它的出发点是改进原有的利用ad h ...
- vuex的module的简单实用方法
当我们的项目越来越大的时候,我们就开始使用vuex来管理我们的项目的状态.但是如果vuex的状态多了呢,这个时候module就登场了.看了一下官方的文档,很详细,但是没有demo让初学者很头疼.那我就 ...
- django rest framework通用view
官方文档:http://www.django-rest-framework.org/ drf为我们提供强大的通用view的功能,本博客对这些view进行简要的总结分析. 首先,我们看一下主要的几种vi ...
- druid的关键参数+数据库连接池运行原理
minEvictableIdleTimeMillis :连接保持空闲而不被驱逐的最长存活时间.(默认30分钟) Destory线程中如果检测到当前连接的最后活跃时间和当前时间的差值大于minEvi ...
- 在Windows环境中安装Neo4j
图形数据库(Graph Database)是NoSQL数据库家族中特殊的存在,用于存储丰富的关系数据,Neo4j 是目前最流行的图形数据库,支持完整的事务,在属性图中,图是由顶点(Vertex),边( ...
- 网站性能压力测试工具--apache ab使用详解
ab是apache自带的压力测试工具.ab非常实用,它不仅可以对apache服务器进行网站访问压力测试,也可以对其它类型的服务器进行压力测试.比如nginx.tomcat.IIS等. 下面我们开始介绍 ...
- [译]ABP vNext介绍
译者注 ASP.NET Boilerplate是.Net平台非常优秀的一个开源Web应用程序框架,在国内也有大量的粉丝. 近日, 本人在github上闲逛, 发现ASP.NET Boilerplate ...
