vue导出excel
1.按装依赖

cnpm install -S file-saver xlsx
cnpm install -D script-loader
2.引入Blob.js和expor2Excal.js

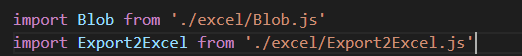
3.在main.js中全局引入

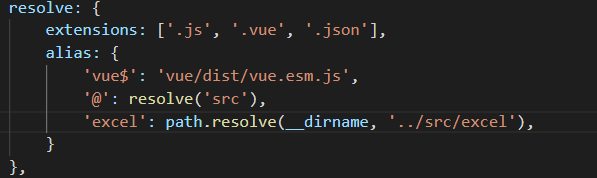
4.修改webpack.base.conf.js

5.直接使用
vue导出excel的更多相关文章
- vue 导出excel表格
对于涉及到数据比较多的管理后台导出excel 表格这个需求就非常的常见了 所以? vue 怎么到处excel表格的? 有两种办法 1:请求接口后台直接给你的是excel文件,你需要做的就是怎么接收ex ...
- 【vue开发】vue导出Excel表格教程&demo
前端工作量最多的就是需求,需求就是一直在变,比如当前端数据写完之后,需要用Excel把数据下载出来:再比如前端在没有数据库想写些demo玩时,也是很好的选择. 第一步安装依赖包,修改配置 1.装依赖: ...
- 个人推荐的两款vue导出EXCEL插件
个人认为前端VUE项目中导出EXCEL比较好的两种方法,均不是我个人原创,我只是收录简单说明,原创地址在下面. 下面推荐两种方法,个人推荐第一种,第二种不做详细讲解,因为作者已经写过博客了,你们可以点 ...
- vue 导出excel后端返回乱码下载不了的解析问题
有俩种方法可以用 第一种方法: 解析:直接解析并且下载后端的乱码 this.download('后端给的导出excel的方法', { ...this.queryParams }, ` ...
- vue 导出excel
1.安装三个依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader 2.在项目中创建一个文件夹(比 ...
- 使用vue导出excel文件
今天再开发中遇到一件事情,就是怎样用已有数据导出excel文件,网上有许多方法,有说用数据流的方式,https://www.cnblogs.com/yeqrblog/p/9758981.html,但是 ...
- vue导出Excel文件
1.需要安装file-saver和script-loader.xlsx npm install file-saver / yarn add file-saver npm install script- ...
- VUE 导出Excel(iframe)
1. 概述 1.1 说明 在开发过程中,有时候需要导出某数据表格(excel)以便客户使用,使用iframe对返回二进制文件进行下载处理.记录此功能,以便后期使用. 2. 示例 2.1 vue示例代码 ...
- vue导出excel数据表格功能
前端工作量最多的就是需求,需求就是一直在变,比如当前端数据写完之后,需要用Excel把数据下载出来. 第一步安装依赖包,需要把代码下载你的项目当中 cnpm install file-saver c ...
随机推荐
- lvs 进阶 第二章
linux virtual server 一 . lvs lvs 对数据进行四层转发,根据目标地址和目标端口对请求数据进行转发. lvs 包含ipvsadm 和ipvs: ipvsadm :用户空间的 ...
- Linux 默认线程栈大小 调优
Linux 线程栈介绍 栈,就是那些由编译器在需要的时候分配,在不需要的时候自动清除的变量的存储区.里面的变量通常是局部变量.函数参数等:和堆相比,栈通常很小. Linux 查询线程栈 1.查看默认的 ...
- 【linux下查看文件路径--jdk】
1.which java 首先输入命令行,查看结果: [root@localhost ~]# which java /usr/bin/java PS:which Java是无法定位到Java的安装路径 ...
- CSS的再深入5(更新中···)
页面布局 结构层:搭我们的页面框架. 布局层:针对框架内部结构进行排版. 不需要使用浮动解决的问题尽量不用. 使用浮动之后会使该元素脱标,并且该元素的margin. div 盒子模型 : 就是一个容器 ...
- HTML基础【4】:表格标签
表格标签 在过去表格标签用的非常非常的多,绝大多数的网站都是使用表格标签来制作的,也就是说表格标签是一个时代的代表 作用:以表格形式将数据显示出来,当数据量非常大的时候,表格这种展现形式被认为是最为清 ...
- IOS MVC与MVVM的区别
MVVM是对胖模型进行的拆分,其本质是给控制器减负,就是把一些弱业务放到VM中去处理. MVC是一切设计的基础,所有新的设计模式都是基于MVC的改进.
- _recruit
- inline-block间隙问题总结, ,style一个样式后面 多加了一个 分号; 导致 样式失效
1--- 样式最后的{}后面, 不能有分号 ; 2---- display:inline-block 后, 元素间会有间隙 原因: 由换行或者回车导致的. 解决一: 只要把标签写成一行或者标签 ...
- 相似性 similarity | Pearson | Spearman | p-value | 相关性 correlation | 距离 distance | distance measure
这几个概念不能混淆,估计大部分人都没有完全搞懂这几个概念. 看下这个,非常有用:Interpret the key results for Correlation euclidean | maximu ...
- 『TensorFlow』降噪自编码器设计
背景简介 TensorFlow实现讲解 设计新思路: 1.使用类来记录整个网络: 使用_init_()属性来记录 网络超参数 & 网络框架 & 训练过程 使用一个隐式方法初始化网络参数 ...
