Html5 标签一(文本)
1.html编辑器:Sublime Text
2.标签(文本)
一 Sublime Text
作用:html编辑器。
下载地址:http://www.sublimetextcn.com/

二 文本
总20几个标签,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
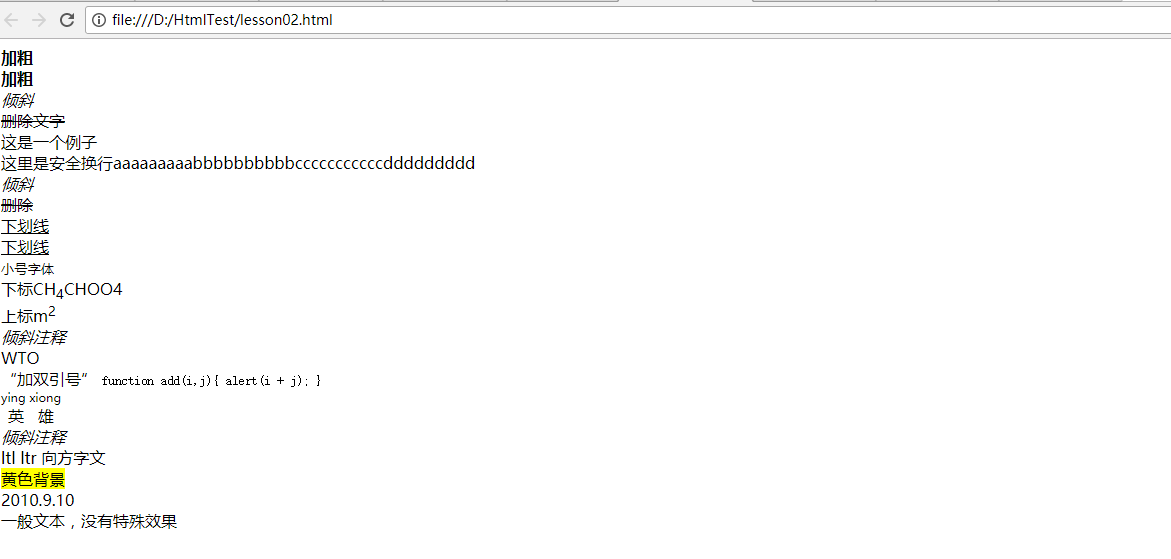
<body>
<b>加粗</b><br>
<strong>加粗</strong><br>
<i>倾斜</i><br>
<del>删除文字</del><br>
这是一个例子<br>
这里是安全换行aaaaaaaaabbbbbbbbbbcccccccccccd<wbr>dddddddd<br>
<em>倾斜</em><br>
<s>删除</s><br>
<u>下划线</u><br>
<ins>下划线</ins><br>
<small>小号字体</small><br>
下标CH<sub>4</sub>CHOO4<br>
上标m<sup>2</sup><br>
<dfn>倾斜注释</dfn><br>
<abbr>WTO</abbr><br>
<q>加双引号</q>
<code>
function add(i,j){
alert(i + j); }
</code> <br>
<ruby>英雄<rt>ying xiong</rt></ruby><br>
<cite>倾斜注释</cite><br>
<bdo dir="rtl">文字方向 rtl ltl</bdo><br>
<mark>黄色背景</mark><br>
<time>2010.9.10</time><br>
<span>一般文本,没有特殊效果</span><br>
</body>
</html>

Html5 标签一(文本)的更多相关文章
- HTML5标签与HTML4标签的区别示例介绍_html5教程技巧
(1)概念的变化: HTML5专注内容与结构,而不专注的表现 <header> <hgroup>导航相关数据</hgroup> </header> &l ...
- HTML5标签改变
1.新的文档类型声明(DTD): HTML 5的DTD声明为: <!doctype html> <!DOCTYPE html >等也是正确的,因为HTML语法是不区分大小写的. ...
- html5 Doctor——教你规范使用html5标签
学习地址(英文资料):http://html5doctor.com/ http://www.w3.org/html/wg/drafts/html/master/text-level-semantics ...
- 在IE6/7/8下识别html5标签
识别html5标签: html5添加了许多语义化的标签,比如<nav></nav>,<aside></aside>,<article>< ...
- 最新最全的html5标签集合
最新最全的html5标签集合,按字母顺序排列的标签列表 4:指示在HTML4.01中定义了该元素 5:指示在HTML5中定义了该元素 标签 描述 <!--...--> 定义注释 <! ...
- HTML5标签总结笔记
HTML5标签笔记 1.格式标签 元素名和属性一般不区分大小写,特殊的如id和class需要区分 格式标签: <acronym> 定义只取首字母的标签 <abbr>定义缩写 & ...
- 对HTML5标签的认识(三)
这篇随笔继续来认识HTML标签.这次随笔主要是对<table>标签的认识和最近我学习到的一些标签来和大家分享. 一.<table>标签 <table>标签的作用主要 ...
- HTML5的学习(一)HTML5标签
HTML5是WHATWG与W3C合作,创建的一个新版本的HTML.2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成.HTML5相比于之前的HTML的其他版本增加了 ...
- HTML5标签(语义化)
HTML语义化是什么? HTML语义化是指根据内容的结构化,选择合适的标签.举个例子:之前所有的都用div, span等标签实现页面结构,而这些标签都没有实际的意义, 而新的HTML5标签<he ...
随机推荐
- System.arraycopy 怎么使用的?
前言:看 ArrayList 的源码,发现 remove 方法主要依赖了 System.arraycopy() 方法实现的.所以需要了解一下这个方法如何使用.转载请注明出处:https://www.c ...
- WPF通过附加属性控制窗口关闭
场景1 当使用 ShowDialog() 方式显示窗口时,通过定义附加属性的方式可实现在 ViewModel 中进行数据绑定(bool?)来控制子窗口的显示和关闭 public class ExWin ...
- linux下vscode的c++工程配置
准备 安装vscode,可直接下载deb包进行安装,完成后安装C/C++ for Visual Studio Code插件,安装后重启(最新1.3版本以后不需要重启). 生成目录和文件 新建文件夹[t ...
- 20个Chrome DevTools调试技巧
译者按: Chrome DevTools很强大,甚至可以替代IDE了! 原文: Art of debugging with Chrome DevTools 译者: Fundebug 为了保证可读性,本 ...
- 原生JS强大DOM选择器querySelector与querySelectorAll
在传统的 JavaScript 开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id ...
- Berlekamp-Massey算法学习笔记
Berlekamp-Massey算法 很久之前就听说过这个算法,当时六校联考的时候Day1T1是一道很有意思的递推,神仙zzx不会做于是就拿BM算法艹出了递推式Orzzzzzzzzzzx 推荐一篇讲的 ...
- php向数据库插入数据
<?php header("Content-type: text/html;charset=utf-8"); $con = mysql_connect("local ...
- Salesforce的公式和验证规则
公式 在Salesforce中,有些功能不需要从数据库中直接读取的数据,而是基于这些数据之间的关系来做出判断.这种情况下就要用到"公式"功能. 公式的概念和Excel中的公式类似, ...
- JMeter 参数化之利用JDBCConnectionConfiguration从数据库读取数据并关联变量
参数化之利用DBC Connection Configuration从数据库读取数据并关联变量 by:授客 QQ:1033553122 1. 下载mysql jar包 下载mysql jar包 ...
- loadrunner 技巧-模拟Run Logic中的随机Action运行
技巧-模拟Run Logic中的随机Action运行 by:授客 QQ:1033553122 可以这样做,Run-time Settings,删除Action7,然后在其它Action比如Acti ...
