Gulp Error: Cannot find module 'jshint/src/cli'
I'm following sitepoint's An introduction to Gulp.js, but I'm stuck on step four, when I try to run gulp jshint I get "Error: Cannot find module 'jshint/src/cli'"
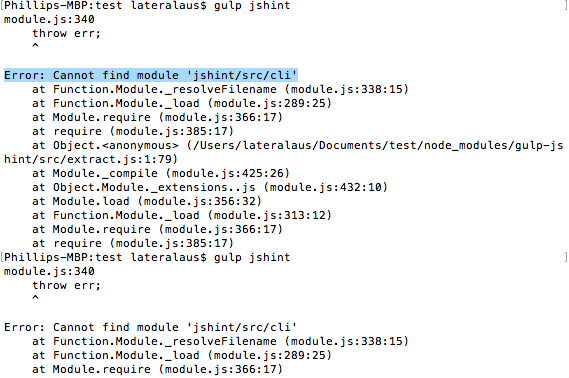
I've no idea what's causing this, which is why I'm asking here. Below are a couple of screen grabs to help with the issue.

You need to install jshint as well, that will sort out the issue.
> npm install --save-dev jshint gulp-jshint
Gulp Error: Cannot find module 'jshint/src/cli'的更多相关文章
- NodeJS:Error: Cannot find module 'jshint/src/cli'
以前命令:npm install gulp-jshint --save-dev 实质上是安装jshint失败,缺少该模块. 更换命令 :npm install --save-dev jshint gu ...
- Webpack 4 : ERROR in Entry module not found: Error: Can't resolve './src'
ERROR in Entry module not found: Error: Can't resolve './src' in 'E:\ASUS\Documents\VSCode files\Web ...
- Error: Cannot find module 'gulp-clone'问题的解决
安装完gulp环境,并且配置好gulpfile.js,执行静态文件压缩和代码混淆时,出现如下错误: Error: Cannot find module 'gulp-clone' Error: Cann ...
- Ionic3 遇到的一些错误-Error: Cannot find module 'reflect-metadata'
E:\Projects\ionic\myApp5>ionic serve Error: Cannot find module 'reflect-metadata' 解决方法: npm insta ...
- Module build failed: Error: Cannot find module 'url-loader' 的坑
本文地址:http://www.cnblogs.com/jying/p/8280956.html 开发环境:react.webpack.es5 引用图片报错:Module build failed: ...
- webpack Error: Cannot find module 'webpack/lib/Chunk' Extract-text-webpack-plugin 分离CSS
深入浅出webpack 1.5章节使用Extract-text-webpack-plugin分离css 安装插件后打包提示错误 Error: Cannot find module 'webpack/l ...
- Error: Cannot find module 'webpack'错误解决
$ npm install webpack -g $ npm install webpack-cli -g 全局安装webpack $ npm run dev Error: Cannot find m ...
- vue-cli 3.x版本执行vue ui命令后提示Error: Cannot find module ‘core-js/modules/es7.object.entries’报错的解决方法
我的方法是:npm install --save core-js(全局安装竟然不行,必须局部) vue-cli新版提供了界面化项目管理的功能,简直一万个赞! 在安装 vue-cli 3.x 版本后, ...
- vue项目报错,解决Module build failed: Error: Cannot find module 'node-sass' 问题
1.报错问题 1 E:\WebStormFile\treehole-manage>npm run dev > xc-ui-pc-sysmanage@1.0.0 dev E:\WebStor ...
随机推荐
- centos中单进程监控
[root@k8s6 proc]# ps aux|grep -v PID|sort -rn -k +|head - root ? Ssl : : /usr/bin/dockerd root ? Ssl ...
- python基本数据类型之整型和浮点型
python基本数据类型之数字与浮点型 在python3中,整数的数据类型为int,而浮点数的数据类型为float.python2中整数可以是int和long(长整型)两种类型,python3只保留了 ...
- java易错题
(选择二项) 8 A: B: C: D: (选择一项) 9 A: B: C: D: 正确答案是 A 您回答的是 B 回答错误 正确答案是 B,D 您回答的是 A,C 回答错误 (选择一项) 18 A: ...
- Codeforces828 D. High Load
D. High Load time limit per test 2 seconds memory limit per test 512 megabytes input standard input ...
- Request参数值自动去空格
/// <summary> /// TypeTrimHelper /// </summary> public static class TypeTrimHelper { /// ...
- 错误:无效参数:could not find capabilities for arch=aarch64
现象:错误:无效参数:could not find capabilities for arch=aarch64 解决: qemu源码编译:(需要指定--cpu=aarch64) ./configure ...
- Java中的代理机制
Java的三种代理模式 代理模式是一种设计模式,提供了对目标对象额外的访问方式,即通过代理对象访问目标对象,这样可以在不修改原目标对象的前提下,提供额外的功能操作,扩展目标对象的功能. 简言之,代理模 ...
- Akka-Cluster(2)- distributed pub/sub mechanism 分布式发布/订阅机制
上期我们介绍了cluster singleton,它的作用是保证在一个集群环境里永远会有唯一一个singleton实例存在.具体使用方式是在集群所有节点部署ClusterSingletonManage ...
- LeetCode: 102_Binary Tree Level Order Traversal | 二叉树自顶向下的层次遍历 | Easy
题目:Binay Tree Level Order Traversal Given a binary tree, return the level order traversal of its nod ...
- javascript实现二分法
js 实现数组查找二分法 二分法实现原理:二分查找可以解决已经排好序数组的查找问题:只要数组中包含target(即要查找的值),那么通过不断缩小包含target数组的范围,最终就可以找到它. 其算法流 ...
