HTML--SVG基础
一 SVG概述
SVG是Scalable Vector Graphics的缩写,即缩放式矢量图形;
优点:
1.使用编辑器即可编辑图形;
2.基于XML,SVG图形可以被很容易的搜索,脚本化和压缩;
3.缩放不影响图形质量;
4.支持随意打印成需要的尺寸;
5.SVG开源标准; 劣势:
1.比正常格式图片体积大;
2.即使小图片也可能很大;
SVG绘制圆形--<circle />
circle:绘制圆形标签;
cx/cy:定义圆形中心点;
r:定义圆形半径;
stroke:定义描边颜色;
stroke-Width:定义描边宽度;
fill:定义内填充颜色;
<svg width="100" height="100">
<circle cx="50" cy="50" r="45" stroke="orange" stroke-width="10" fill="#ff5" />
</svg>

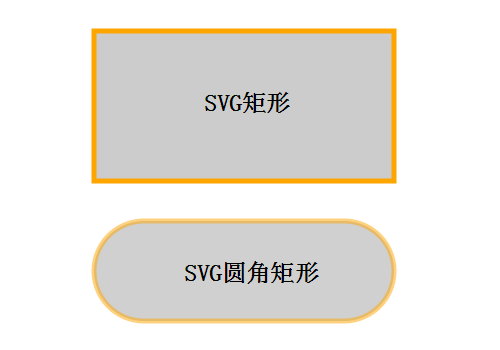
二 SVG绘制矩形和圆角矩形--<rect />
rect:绘制矩形标签;
x:矩形的左侧位置,定义矩形到<svg>左侧的距离是Xpx;
y:矩形的顶端位置,定义矩形到<svg>顶部的距离是Ypx;
rx/ry:是圆角半径;
style:
fill:填充颜色;
fill-opacity:填充颜色透明度;
stroke:描边颜色;
stroke-Width:描边宽度;
stroke-opacity:描边透明度;
<svg width="500" height="400">
<rect x="10" y="10" width="300" height="150" style="fill:#ccc; stroke:orange; stroke-width:5px;" />
<rect x="10" y="210" rx="50" ry="100" width="300" height="150" style="fill:#ccc; stroke:orange; stroke-width:5px; stroke-opacity:.5; fill-opacity:.9;" />
</svg>

三 绘制椭圆--<ellipse />
ellipse:绘制椭圆标签;
cx:定义椭圆中心的X坐标;
cy:定义椭圆中心的Y坐标;
rx:定义椭圆的水平半径;
ry:定义椭圆的垂直半径;
<svg width="500" height="400">
<ellipse cx="150" cy="100" rx="90" ry="50" stroke="orange" stroke-width="5" fill="#000" fill-opacity=".5" />
<text x="110" y="30" font-size="24" font-weight="bold">SVG椭圆</text>
</svg>

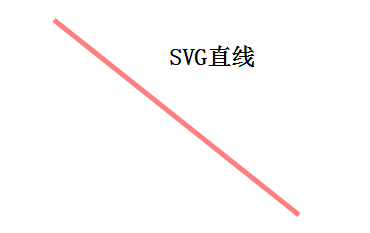
四 SVG绘制直线--<line />
line:绘制直线标签;
x1:直线起始点X坐标;
y1:直线起始点Y坐标;
x2:直线终止点X坐标;
y2:直线终止点Y坐标;
<svg width="500" height="400">
<line x1="5" y1="5" x2="250" y2="200" style="stroke:rgba(255, 0, 0, .5); stroke-width:5px;" />
<text x="120" y="50" font-size="24" font-weight="bold">SVG直线</text>
</svg>

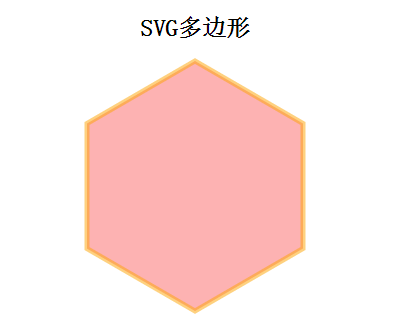
五 SVG绘制多边形--<polygon />
polygon:绘制多边形标签;
points:定义多边形每个顶点的X坐标和Y坐标;
<svg width="500" height="400">
<polygon points="150, 75 258, 137.5 258, 262.5 150, 325 42, 262.6 42, 137.5" stroke="orange" stroke-width="5" stroke-opacity=".5" fill="rgba(250, 0, 0, .3)" />
<text x="95" y="50" font-size="24" font-weight="bold">SVG多边形</text>
</svg>

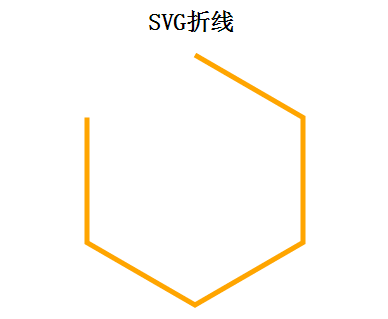
六 SVG绘制折线--<polyline />
polyline:绘制折线标签;
points:定义折线的各个转折点的X坐标和Y坐标;
<svg width="500" height="400">
<polyline points="150,75 258,137.5 258,262.5 150,325 42,262.6 42,137.5" stroke="orange" stroke-width="5" fill="none"/>
<text x="103" y="50" font-size="24" font-weight="bold">SVG折线</text>
</svg>

七 SVG绘制路径--<path />
// 路径绘制(Path)是SVG图形绘制中比较强大的元素;
path:绘制路径标签;
相关d属性的说明:
M = Moveto(移动到坐标);
L = Lineto(绘制直线到坐标);
H = Horizontal lineto(绘制水平直线到坐标);
V = vertical lineto(绘制垂直直线到坐标);
C = Curveto(绘制曲线到坐标);
S = Smooth curveto(绘制光滑曲线到坐标);
Q = Quadratic Bezier curve(绘制贝塞尔曲线到坐标);
T = smooth quadratic Bezier curveto(绘制光滑贝塞尔曲线到坐标);
A = elliptical Arc(绘制椭圆弧到坐标);
Z = closepath(闭合路径);
<svg width="500" height="400">
<path d="M 100 100 L 300 100 L 200 300 z" style="fill:orange; stroke:#666; stroke-width:5px;" />
<text x="150" y="80" font-size="24" font-weight="bold">SVG路径</text>
</svg>

八 SVG生成文字--<text></text>
text:绘制文字标签;
x:文字的X坐标;
y:文字的Y坐标;
dx:X轴偏移坐标;
dy:Y轴偏移坐标;
rotate:所有文字旋转角度;
textlength:渲染的文字所占据长度(可用来设置文字间距);
lengthAdjust:使用何种方式来渲染文字占据长度;
<svg width="500" height="400">
<text x="170" y="80" font-size="24" font-weight="bold">SVG文字</text>
<text x="130" y="120" rotate=" 45" textlength="150" font-size="20" font-weight="bold">文字旋转45度</text>
<a href="http://www.cnblogs.com/yizihan">
<text x="30" y="180" fill="orange" textlength="350" font-size="20" font-weight="bold">
http://www.cnblogs.com/yizihan
</text>
</a>
</svg>

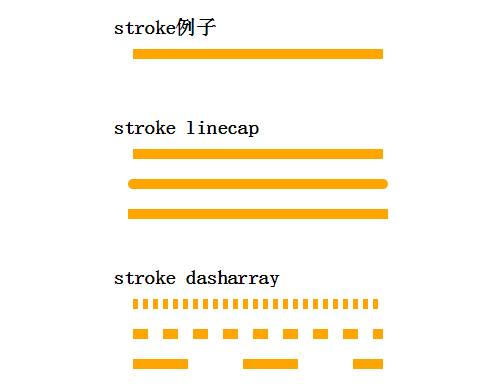
九 SVG绘制描边--stroke
g:代表一组;
path:绘制路径;
stroke-width:设置描边粗细;
stroke-linecap:设置描边的末端样式;
stroke-dasharray:设置虚线的格式(虚线段的长度);
<svg width="500" height="400">
<g>
<text x="30" y="30" font-size="20" font-weight="bold">stroke例子</text>
<path stroke="orange" stroke-width="10" d="M 50 50 L 300 50" />
</g>
<g>
<text x="30" y="130" font-size="20" font-weight="bold">stroke linecap</text>
<path stroke="orange" stroke-linecap="butt" stroke-width="10" d="M 50 150 L 300 150" />
<path stroke="orange" stroke-linecap="round" stroke-width="10" d="M 50 180 L 300 180" />
<path stroke="orange" stroke-linecap="square" stroke-width="10" d="M 50 210 L 300 210" />
</g>
<g>
<text x="30" y="280" font-size="20" font-weight="bold">stroke dasharray</text>
<path stroke="orange" stroke-dasharray="5, 5" stroke-width="10" d="M 50 300 L 300 300" />
<path stroke="orange" stroke-dasharray="15, 15" stroke-width="10" d="M 50 330 L 300 330" />
<path stroke="orange" stroke-dasharray="55, 55" stroke-width="10" d="M 50 360 L 300 360" />
</g>
</svg>

十 SVG生成滤镜效果
// 先定义滤镜
<defs>
<filter id="myfilter" x="0" y="0" >
// <filter>标签里的id属性可以为滤镜定义一个唯一的名称;
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
// 滤镜效果是通过<feGaussianBlur>标签进行定义的,--高斯模糊;;fe后缀可用于所有的滤镜;
// <feGaussianBlur>标签的stdDeviation属性可定义模糊的程度;
// in="SourceGraphic"这个部分定义了由整个图像创建效果;
</filter>
</defs>
// 应用滤镜到图形
<rect x="30" y="30" width="200" height="100" stroke="green" stroke-width="10" fill="orange" filter="url(#myfilter)" />
// filter:url属性用来把元素链接到滤镜;当链接滤镜id时,必须使用#字符;

十一 SVG生成图案填充效果
<defs>
<pattern id="mypattern" patternUnits="userSpaceOnUse" x="10" y="10" width="100" height="100">
// patternUnits:用来定义图案使用的单位;
<path d="M 0 0 L 100 0 L 50 100 z" fill="#222" stroke="orange" stroke-width="5" />
// 绘制一个倒三角;
</pattern>
</defs>
// 应用图案到具体图形;
<rect x="10" y="10" width="300" height="200" stroke="green" stroke-width="5" fill="url(#mypattern)" />

十二 SVG生成渐变效果
<svg width="500" height="400">
// 定义线性渐变
<defs>
<linearGradient id="linearGradient">
<stop offset="0%" stop-color="#f00" />
<stop offset="100" stop-color="#f60" />
</linearGradient>
</defs>
// 应用线性渐变
<rect x="10" y="10" width="300" height="100" stroke="orange" stroke-width="5" fill="url(#linearGradient)" /> // 定义径向渐变
<defs>
<radialGradient id="radialGradient">
<stop offset="0%" stop-color="#f00" />
<stop offset="100%" stop-color="#f60" />
</radialGradient>
</defs>
// 应用径向渐变
<rect x="10" y="150" width="100" height="100" stroke="orange" stroke-width="5" fill="url(#radialGradient)" />
</svg>

十三 JavaScript添加互动操作到SVG图形
// 定义矩形
<svg width="500" height="400">
<rect id="myrect" x="50" y="50" width="200" height="200" fill="orange" onClick="showcolor()" />
</svg>
<script>
// 针对SVG图形定义JS方法;
function showcolor(){
var color = document.getElementById('myrect').getAttributeNS(null,'fill');
// getAttributeNS():通过命名空间URI和名称来获取属性值;
alert('矩形填充色为:' + color);
}
</script>
十四 SVG图形中添加超链接
语法:
<a
xlink:show ="new" | "replace"
xlink:actuate = "onRequest"
xlink:href="<IRI>"
target = "_replace" | "_self" | "_parent" | "_top" | "_blank" | "<XML-Name>">
</a>
<svg width="500" height="400">
<a xlink:href="http://www.cnblogs.com/yizihan/" >
<rect x="10" y="10" width="200" height="200" style="fill:orange; stroke-width:5; stroke:rgb(222, 0, 0)" />
</a>
</svg>
HTML--SVG基础的更多相关文章
- SVG基础以及使用Javascript DOM操作SVG
SVG 不依赖分辨率 支持事件处理器 最适合带有大型渲染区域的应用程序(比如谷歌地图) 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快) 不适合游戏应用 Canvas 依赖分辨率 不支持事 ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- SVG 基础图形
SVG 基础图形 SVG包含了以下的基础图形元素: 矩形(包括可选的圆角),使用<rect>元素创建 圆形,使用<circle>元素创建 椭圆形,使用<ellipse&g ...
- 深入理解 SVG 系列(一) —— SVG 基础
来源:https://segmentfault.com/a/1190000015652209 本系列文章分为三个部分: 第一部分是 SVG 基础. 主要讲 SVG 的一些基础知识,包括 SVG 基本元 ...
- SVG基础绘图实例
SVG可缩放矢量图(Scalable Vector Graphics),是使用 XML 来描述二维图形和绘图程序的语言,图像在放大或改变尺寸的情况下其图形质量不会有所损失,是万维网联盟的标准. 下面整 ...
- HTML5 可缩放矢量图形(1)—SVG基础
参考文档1 SVG基础 SVG介绍 概念:SVG 是使用 XML 来描述二维图形和绘图程序的语言.(理解就是一个在网页上使用笔画图的过程) 什么是SVG SVG 指可伸缩矢量图形 (Scalable ...
- SVG基础图形与参数
SVG是什么 SVG 指可伸缩矢量图形 (Scalable Vector Graphics) SVG 用来定义WEB上使用的矢量图 SVG 使用 XML 格式定义图形 SVG 图像在缩放时其图形质量不 ...
- svg基础--基本语法与标签
svg系列–基础 这里会总结svg的基础知识和一些经典的案例. svg简介 SVG(Scalable Vector Graphics)is an XML-based Language for crea ...
- 学习SVG系列(1):SVG基础
什么是SVG? 1.指可伸缩矢量图形 2.用来定义用于网络的基于矢量的图形 3.使用XML格式定义图形 4.图像在放大或改变尺寸的情况下其图形不会有所损失 5.万维网联盟的标准, 用于描述二维矢量图形 ...
- SVG 基础
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- 如何将已有的本地Git 库推送到远端仓库?
以Github 为例 step 1. 在Github建立一个空的仓库 Step 2. 建立远端仓库的别名 >$ git remote add origin https://github.com/ ...
- Docker优势
设计,开发 ---> 测试 ----> 部署,运行 代码+运行环境 ---> 镜像 image 环境一致,资源占用少 自动化平台 Docker image的制作很重要
- Java匹马行天下之JavaSE核心技术——面向对象
面向对象 注: 看此篇时强烈建议有一定的面向对象思想基础,有一定的基础后先翻到下面看第九条: 9.面向对象: 从未封装→封装→继承→多态→抽象类→接口的代码演变 按这个逻辑去看,,哪有不理解 ...
- javascript 实现数据结构 - 队列
队列是遵循FIFO(First In First Out,先进先出,也称为先来先服务)原则的一组有序的项.队列在尾部添加新元素,并从顶部移除元素.最新添加的元素必须排在队列的末尾. 1.构造函数构建队 ...
- 记CTC原理
CTC,Connectionist temporal classification.从字面上理解它是用来解决时序类数据的分类问题.语音识别端到端解决方案中应用的技术.主要是解决以下两个问题 解决语音输 ...
- [P4921] 情侣?给我烧了!
回顾一下错排公式 错排问题: 设n位错排数为D[n].考虑元素1的位置,设置为k(有n-1中 ):在考虑元素k的位置, 若为1,则转换为n-2位的错排:否则,视元素k为元素1(不能放在位置1),转换为 ...
- Nginx + Uswgi + Django的部署
Nginx + Uswgi + Django的部署 待更新 https://code.ziqiangxuetang.com/django/django-static-files.html https: ...
- 把本地项目放进新建的仓库(idea)
1,获取仓库地址 比如: git@bitbucket.org:360717118/springboot_servlet-filter-listener-file.git, 2,idea 设置:
- Gradle 大杂烩
1. 什么是Gradle Gradle是一个项目构建工具,目前支持Java.Groovy.Kotlin.Scala.构建脚本使用Groovy或Kotlin,目前一般用Groovy. 2. Gradle ...
- Apache Commons Digester 三(规则注解)
前言 Digester规则的定义除了可以在代码中直接new规则添加到 Digester对象外,还可以用xml配置规则,如下所示: <digester-rules> <pattern ...
